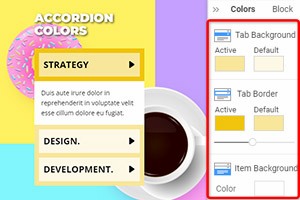
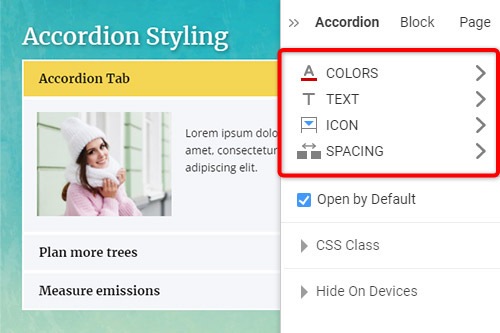
Как стилизовать вкладки «Аккордеон»

Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
Бесплатные шаблоны с Аккордеонный Элемент
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Бесплатное программное обеспечение для создания веб-сайтовСкачать
How to Stylize The Tabs Of The Accordion Element Easily
Accordion tabs are important in modern web design, so their style must be nice and attractive. This feature enables you to stylize your accordion menu easily without HTML and CSS. You can modify such elements as the background color of the radio buttons, elements inside color, spacing, etc. It is wonderful, as you can change the style of your accordion menu without pure CSS and Html. So, transforming even the background color completely changes the tab's look and appearance. Unlike the pure CSS tabs, it is very easy to change the look of the tabs with this feature.
Today, most dropdown menu accordions use HTML and CSS, enabling them to operate in an environment where JavaScript is turned off. Even if you don't know pure CSS and HTML, with Nicepage, you can change the style of the accordion dropdown menu. Add a container of tab contents with a vertical tab content styling by shifting its border. If you need fixed-height tabs of content, the reasoning is the same for the radio button case, as it's just the type of input that has been changed from a radio to a checkbox. In modern web design, it is very hard not to use CSS code, CSS hover effect styling, and HTML elements to stylize content, and this feature enables you to avoid them.
There are many (CSS) hover effects whereby the content recognizes mouse direction and moves accordingly, and you can even change its style with this feature. To modify the style of the accordion menu of your website, no coding skills and knowledge are required. So, there are not many people who know how to create HTML or CSS code or how to modify the style of the tab content without them. The same design for the radio button method technologies lets users enable a latent radio button and tag type in every accordion tab. The main difference with the radio button method is that you can simultaneously open more tabs. The CSS Only accordion features a radio button hack.