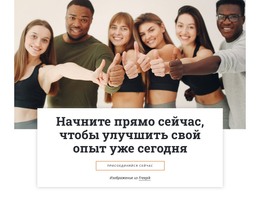
Как преобразовать Box в Grid Repeater
Все, что вам нужно для создания бесплатного веб-сайта
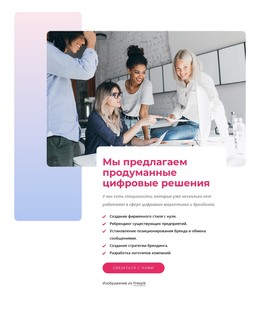
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
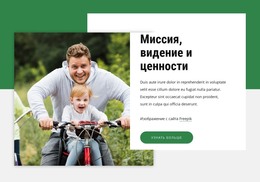
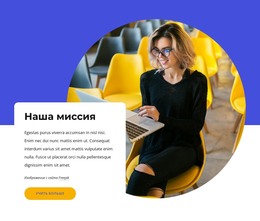
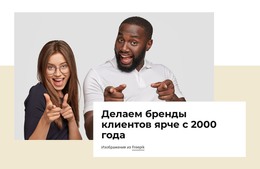
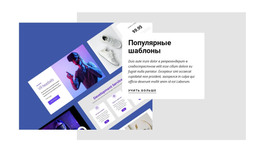
Бесплатные шаблоны с Коробчатый элемент
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Создание веб-сайта без программированияСкачать
How To Transform A Box Element Into The Grid Repeater
While creating a website, you often construct the group sections containing text, images, and CTA buttons, and you want to continue building blocks with the same structure. Our grid ai-powered website builder provides you with a simple function that turns a single group into grid layouts by duplicating it with a plus icon at the side of the selected group. By clicking on the plus icon, you will be given a choice of how many duplicates in the group in the grid you require. You can make design decisions to create up to six copies in one click. Our ai-powered website builder will ensure that every grid element is identical to the original group.
Build websites using the drag and drop page editor to move elements the way you need. There's no limit to how many columns are currently present, and you can make the design decisions by dragging any element to the column you require and saving the web design space. All elements in the group will be transferred as well. No matter how they were used, they will repeat those actions until you alter them if they were a part of the group. Your user interface makes sense if every grid element pursues a particular purpose on your landing page.
The most important thing is to make design decisions that will stimulate users' interest. You can systematize your grid layouts on your landing page if you want to show your visitors all the possibilities of your website and enable them to use your services. There's no right or wrong choice in the building of your site, so the main goal for you is to experiment and find your unique style and present it to your customers via a landing page. Using your email address, you can sign up for our updates and keep track of new features we offer to our clients.