Как использовать элементы дизайна при создании веб-страницы

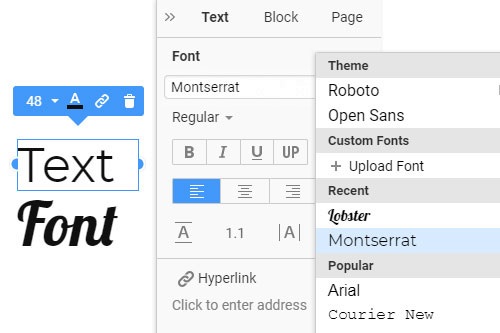
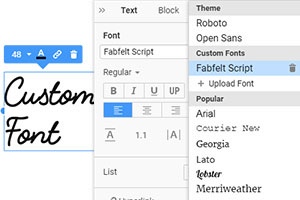
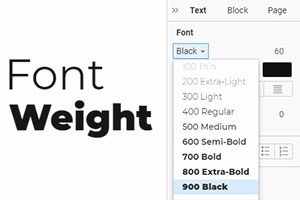
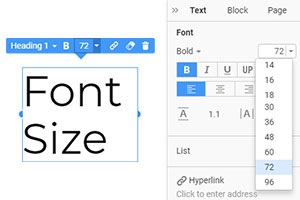
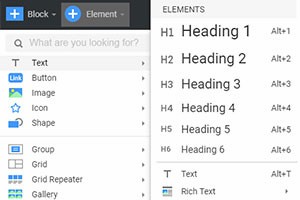
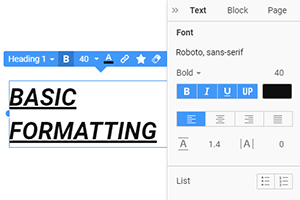
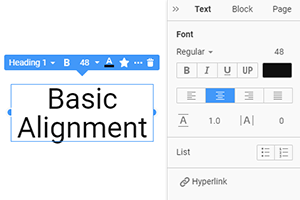
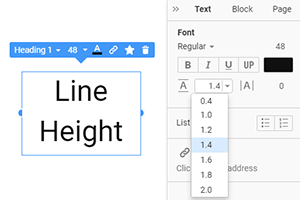
Текстовый элемент
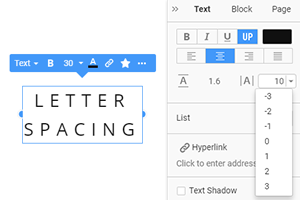
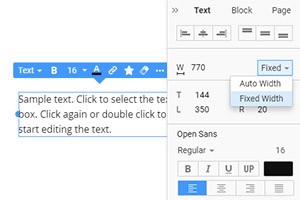
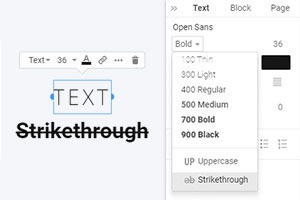
Вставьте текстовый элемент, чтобы определить текст. Вы можете использовать стандартное форматирование, чтобы выделить часть текста жирным шрифтом, курсивом и другими. Вы можете применить верхний регистр и выбрать различные цвета и размеры для фрагментов текста.
Элемент кнопки
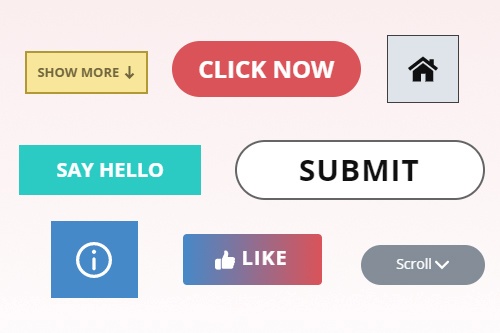
Кнопка — это основной элемент призыва к действию на ваших веб-страницах. Вы можете стилизовать каждое состояние кнопки отдельно и выровнять кнопки в один ряд. Вы также можете использовать пресеты кнопок, копировать и вставлять стили кнопок.
Элемент изображения
Вставляйте изображения на свои веб-страницы с помощью элемента изображения. Вы можете перетаскивать изображения с рабочего стола. Элементы изображения поддерживают все основные форматы изображений, включая SVG и WEBP.
Элемент гиперссылки
Гиперссылка — это текст, работающий аналогично кнопке для вызова действия или перехода к указанному месту назначения. Гиперссылка, как и элемент Button, имеет состояния. Однако вы можете стилизовать его более похоже на текстовый элемент и добавить значки.
Основные элементы, которые нужно иметь на любой веб-странице
Веб-дизайн - это производственный процесс, в котором основное внимание уделяется визуальной составляющей сайта и дизайну технического характера. Важно помнить, что этот рабочий процесс также включает в себя структурирование информации и доставку через Интернет. Пространство, цвет, текстура, тактильные, геометрические и органические формы - вот основные инструменты, которые используют дизайнеры. Элементы дизайна - это материалы, над которыми дизайнеру приходится работать. Правильно разработанные компоненты веб-дизайна выглядят удобными для глаза сквозь пространство. Элементы дизайна - это фундаментальные аспекты любого визуального дизайна, включая форму, цвет, пространство, размер, форму, линию, направление, интервал и текстуру. Это строительные блоки дизайнерской композиции. С помощью элементов дизайна графические дизайнеры создают изображения, способные передать определенное настроение, привлечь внимание посетителей сайта и вызвать эмоции у посетителей сайта. Когда мы используем цвет, глубину формы, пространство и другие элементы дизайна, необходимо соблюдать правила, которые помогут пользователю не запутаться в объеме информации.
Принципы дизайна включают использование основных элементов, сочетание симметричного и асимметричного баланса, узорчатость, правильное использование площадей и движений, а также пропорции фигур в пространстве. Дизайнеры используют правила и приемы для создания потрясающих эффектов. Первый кирпичик, участвующий в построении целостной картины после фундамента (пространства), - это линии. Они являются наиболее важными частями веб-дизайна, без которых сложно представить полноценный современный веб-сайт. Цвет - один из важнейших визуальных компонентов дизайна веб-сайтов, поскольку восприятие цвета напрямую влияет на человеческую психику. Представьте себе на мгновение, что если бы теперь все веб-сайты были черно-белыми. Думаю, тебе это не понравится. Цвет может выделить определенные объекты или создать широкий фон для всего сайта. Цвета имеют разные свойства, такие как легкость, оттенок, насыщенность и т. Д. Цвета не везде имеют одинаковое значение и могут иметь разные коннотации. Линии рисуются на поверхности с помощью последовательно соединенных точек. Они дают общие очертания и контуры веб-дизайна, которые помогают человеческому глазу воспринимать информацию более удобным и структурированным образом. С разных точек мы можем создавать обычные линии, линии создавать фигуры и получать объекты для веб-страниц из фигур. Он может быть прямым, изогнутым, волнистым, горизонтальным, вертикальным, параллельным или точечным. Набросать приблизительную картину будущего проекта можно не только в графических редакторах, но и на листе бумаги, как это часто делают многие веб-дизайнеры. Линия также имеет такие компоненты, как цвет, объект, формы, формы, визуальная текстура, трехмерная форма и т. Д. Следующий компонент формы веб-дизайна. Он образован пересечением нескольких линий между собой. Формы обычно делятся на два типа: органические и геометрические. Эти фигуры включают солнце, дома, мебель и другие предметы, существа и явления, которые происходят в жизни. Различные типы обычных геометрических форм включают прямоугольник, ромб, круг, треугольник, квадрат и т. Д. При разработке веб-сайта текстура задает внешний вид и поверхность. Он может быть гладким, грубым, мягким или твердым.
Форма отличается от фигуры тем, что представляет собой трехмерный объект. Он состоит из параметров ширины, глубины и высоты и создается путем объединения нескольких форм и добавления теней. Свет и тень отвечают за темные и светлые области, относящиеся к конкретному объекту. Он представлен как внешний источник цвета света с длиной волны, с помощью которого блики и различные тени накладываются на определенную часть веб-страницы. Как компонент дизайна визуальная текстура связана с нашим графическим и тактильным восприятием и принципами. Затенение помогает придать изображению визуальную глубину. Различные компоненты дизайна объединяются, чтобы создать общую картину, так что они воспринимаются как единое целое. Различные типы дизайна - это инструменты, используемые для изменения элементов дизайна. Вы действительно видели на заднем плане и другие элементы из дерева, кожи, железа и т. Д. Это довольно полезный инструмент, но здесь главное не переборщить и использовать его с умом. При разработке веб-сайта текстура задает внешний вид и поверхность. Он может быть гладким, грубым, мягким или твердым. Вы действительно видели на заднем плане и другие элементы из дерева, кожи, железа и т. Д. Это довольно полезный инструмент, но здесь главное не переборщить и использовать его с умом. Как и другие элементы дизайна, визуальные текстуры играют важную роль в дизайне веб-сайтов.