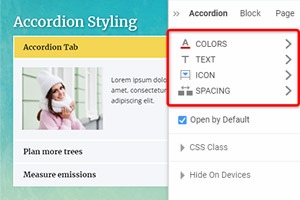
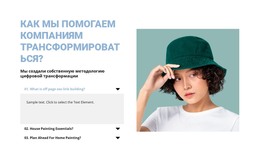
Как изменить цвета на вкладках «Аккордеон»

Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
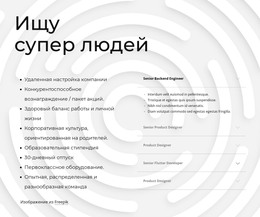
Бесплатные шаблоны с Аккордеонный Элемент
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
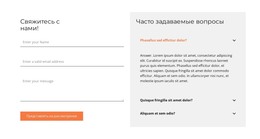
How To Apply Custom Background Color To The Tab Section Of The Accordion Item
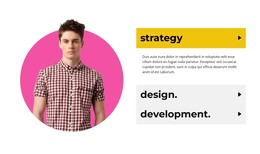
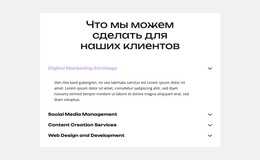
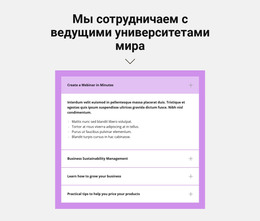
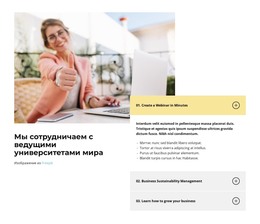
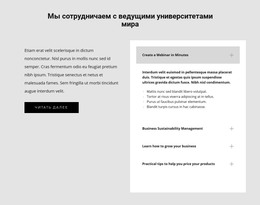
The accordion is an effective container that compresses the information text of your website and saves the space on your page, allowing you to integrate even more content. The container consists of variable tab section numbers containing a text that matches the tab title. The tab background color is the part of the content background that helps to highlight the text and stimulates users to explore the tab content. If you go to the options panel of our builder after getting started, you can make the accordion item and use the custom CSS background color for all custom tab sections.
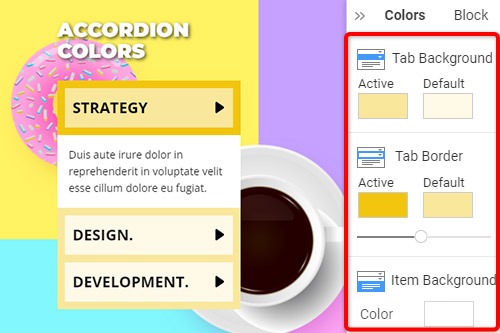
In the options section of an accordion item, you can separately manage the background section color and the color of the space between every accordion item. The Tab Background, Tab Border, and Item Background sections represent the background color or main content coloring you can customize. Create your custom content with background color and customize it by adding custom CSS into the custom section color square. According to our policy, you can use any coloring you see fit to integrate.
Before getting started, you must imagine how the whole accordion item set will look, on what part of the page it will be positioned, and, based on that information, decide what background CSS coloring will suit it best. The CSS background-color must stress the content and make it more attractive, even if it is a policy section or contact us information. During the customization process, it is important to keep in mind that not all visitors will be equally interested in your content. It is your task to make your web design attractive to them.