Как создать мобильный веб-дизайн

Поддержка устройств с большим экраном
Поскольку большие экраны стали более популярными, вы можете выбрать режим отклика для больших устройств для мониторов и устройств с большими экранами от 1400 пикселей. Вы по-прежнему можете изменять макеты и дизайны для всех других размеров экрана. Вы можете переключиться в режим больших устройств на верхней панели.
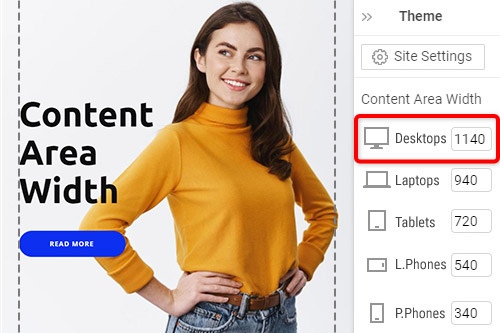
Изменить ширину области содержимого
Вы можете изменить ширину всех адаптивных режимов, отредактировав ширину области содержимого на панели свойств. Чтобы получить доступ к свойствам ширины содержимого, щелкните ссылку «Изменить» во всплывающей подсказке «Адаптивный режим» или ссылку на панели «Параметры темы» в панели быстрого доступа.
Автоадаптация для устройств
Автоматически преобразовывайте ячейки и элементы, чтобы адаптировать макеты для адаптивных режимов. Для этого вы можете использовать сетку, список, галерею и другие элементы.
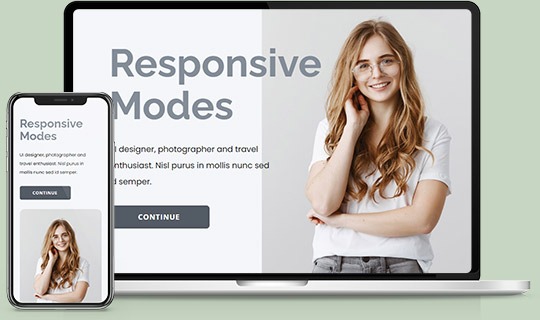
Редактировать мобильные представления
Создавайте свои веб-сайты для всех экранов одновременно. Переключите мобильные представления, чтобы увидеть, как ваши веб-сайты выглядят на настольных компьютерах, ноутбуках, планшетах и телефонах, и отредактируйте каждый адаптивный режим отдельно.
Настроить для устройств
Отредактируйте каждое мобильное представление, чтобы настроить его в соответствии со своими потребностями, перемещайте ячейки, изменяйте размер и выделяйте каждый режим вашего сайта.
Скрыть на устройствах
Легко скрывайте элементы, поля, ячейки сетки и блоки для любого настольного или мобильного представления по отдельности, вместо того, чтобы удалять их в адаптивных режимах.
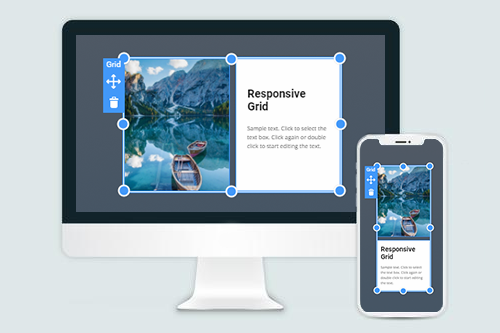
Сетка для мобильных устройств
Используйте элемент сетки, чтобы легко создавать адаптивные режимы. На меньших экранах ячейки сетки автоматически перемещаются друг под другом.
Как сделать адаптивный веб-дизайн?
Адаптивный веб-дизайн (RWD) - относительно новое направление в дизайне веб-ресурсов, но уже является одним из ведущих показателей качества сайта. Во-первых, в 2010 году Итан Маркотт написал в своей статье об адаптивном дизайне. Итан Маркотт описывает адаптивный веб-дизайн для устройств Android, ПК, мобильных телефонов, планшетов и составил список гибких макетов и медиа-запросов, в котором он сочетает в себе все модные элементы веб-дизайна. Существуют различные размеры экранов телефонов, планшетов, фаблетов, планшетов, игровых консолей, настольных компьютеров, телевизоров и т. Д. RWD - это практика создания веб-сайтов, позволяющая пользователям работать на различных экранах. Техническая часть адаптивного дизайна требует, чтобы дизайн сайта хорошо отображался на экранах разных размеров. Краткое описание адаптивного дизайна: дизайн адаптирует контент и дизайн вашего веб-сайта к различным разрешениям экрана и размерам окон и очень удобен для пользователей планшетов и мобильных устройств. Сегодня все постоянно меняют размер окна своего браузера. RWD предлагает дизайн, который должен отвечать потребностям пользователей мобильных устройств и ПК в зависимости от размера экрана, ориентации и платформы. Адаптивный дизайн - это подход к веб-разработке, который создает различные изменения внешнего вида веб-сайта для разных размеров экрана, форм и моделей. RWD - это терминология, используемая для определения подхода к передовым методам проектирования, используемая для создания макета, который может реагировать на устройство, используемое для просмотра контента.
Использование градиентной сетки, гибких сеток и файлов мультимедийных запросов CSS становится новой тенденцией для мобильных пользователей. Когда гибкие сетки были созданы с помощью языков программирования, столбцы дизайна автоматически подстраиваются под размер экрана различных устройств или окна браузера. Адаптивный дизайн - это просто концепция, которая при правильной реализации может улучшить взаимодействие с мобильным пользователем, хотя не полностью решена для каждого пользователя, платформы и устройства. Медиа-запрос позволяет нам настраивать таргетинг на определенные устройства и проверять характеристики устройства, на котором отображается наша работа. Используя адаптивный дизайн, вы можете разместить макет и контент веб-сайта на экранах меньшего размера. Адаптивный дизайн - это подход к дизайну веб-сайта, который заставляет ваш веб-сайт адаптироваться к разной ширине экрана. Лучший современный подход к примерам адаптивного веб-дизайна предлагает полностью лучший пользовательский интерфейс и делает элементы дизайна более гибкими. Выбирая метод создания гибких изображений, обязательно учитывайте все важные элементы адаптивного веб-дизайна. Адаптивные элементы веб-сайта, такие как гибкие сетки и адаптивные изображения, создаются с помощью CSS. Чтобы сделать дизайн адаптивным, вам нужно будет использовать адаптивные элементы веб-сайта, такие как адаптивные изображения, несколько медиа-запросов, гибкие бесплатные значки для подписки и т. Д. Одного одного гибкого подхода к макету недостаточно, чтобы сделать дизайн оптимизированным для различных экранов.
Адаптивный дизайн работает с языками программирования и плагинами, чтобы справиться с размером экрана, шириной, разрешением, цветами и другими характеристиками. Новые инструменты веб-дизайна имеют функции, которые позволяют нам легко увидеть, как это будет выглядеть при различных точках останова. Медиа-запросы CSS с гибкими медиафайлами помогают тестировать скорость отклика веб-сайта. Использование медиа-запросов css3 позволяет тестировать макеты на экранах средних, малых и более значительных размеров. Гибкие сетки, гибкие изображения и медиа-запросы заслуженно являются одними из важнейших элементов, когда вы начинаете создавать адаптивный дизайн. После установки точек останова медиа-запроса вы увидите, как с ними будет выглядеть ваш веб-сайт. Медиа-запрос позволяет увидеть, как ваш макет выглядит на небольших экранах с разными точками останова. Современные браузеры широко поддерживают медиа-запросы, но также некоторые старые версии с ними не работают. Для работы с медиа-запросами, которые позволяют определять «отзывчивые точки останова» или точки останова по размеру экрана. Гибкие сетки, гибкие изображения и медиа-запросы CSS - важнейшие составляющие адаптивного дизайна, но для этого требуется иное мышление. Адаптивный дизайн веб-сайта с гибкой сеткой может быстро адаптироваться к разным экранам, и ваш контент будет выглядеть более гибким на разных разрешениях экрана. Гибкие сетки создаются с использованием языков программирования. Благодаря адаптивным практикам и адаптивным инструментам веб-дизайна вы можете легко изменить свой стиль дизайна в зависимости от размера экрана. Очень важно оптимизировать наш веб-сайт для мобильных пользователей и сделать его адаптивным для экрана мобильного устройства. Используя гибкую сетку, гибкие изображения, медиа-запросы CSS и другие гибкие элементы, вам не нужно будет настраивать таргетинг на каждый экран устройства и создавать для него идеальный макет.