Как установить действие после отсчета для обратного отсчета

Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
How To Add The After Count Action For A Countdown
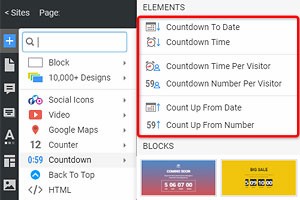
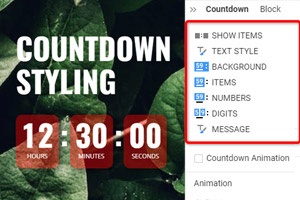
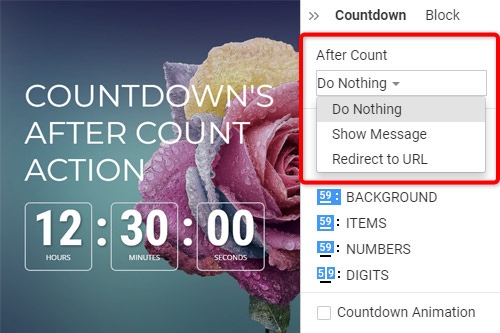
After you add your new countdown timer to your website page, you must determine what the following action must come after the countdown timer ends. Our effective page builder has several options for the countdown timer action after the time will end or after a certain date end. After selecting the countdown timer on your page, go to the Property Panel and find the After Count options. The dropdown menu will appear with three different actions after the date and time countdown timer ends. These options are "Do Nothing," "Show Message," or "Redirect URL." You can apply various settings so your unique countdown timer will take action after it ends.
The countdown timers are an excellent way to add dynamics and interactivity to your website. If you put a timer on your webpage, make sure to note the time zone if your timer is attached to a particular date and time. Set custom countdown timers for counting down your new upcoming events. Set the timer and the value in the settings, and then reload the page. The following input can be changed at any moment in the countdown timer options and can help you adapt your countdown timers.
Regardless of their respective countdown timers can greatly improve user experience. Counting down any new value in your timer requires only a few clicks. Check the time zone you set your timer to help users orient and count down the timer accordingly. If you want to put a specific time as the value, customize the style and review your new timer before activating it. Start your countdown timer with the proper time zone and value without needing to code, and your future website will get even more popular.