Как создать контактную форму на своем сайте


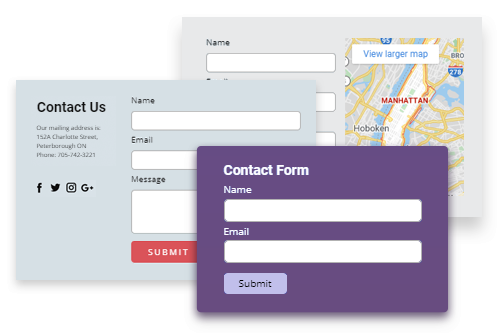
Предустановки контактной формы
Применяйте пресеты форм, добавляя блоки с самыми популярными формами в один клик. Вы можете добавить контакт, подписку и другие пресеты формы и легко настроить блоки после вставки.
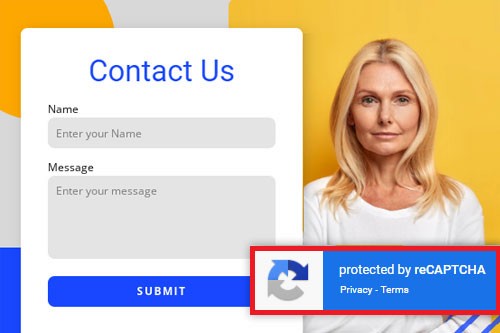
Антиспамовый фильтр на основе искусственного интеллекта
Nicepage применяет антиспам-фильтр на основе ИИ для отправки контактных форм. Все данные форм используются в анализе, который показывает снижение объема спама более чем на 75%.
Перетащите поля контактной формы
Вы можете легко изменить положение входных данных формы и других элементов, перетащив их в предварительно определенные позиции в Конструкторе форм. Вы также можете трансформировать поля формы по горизонтали и вертикали, а также располагать их в ряд при позиционировании в Редакторе.
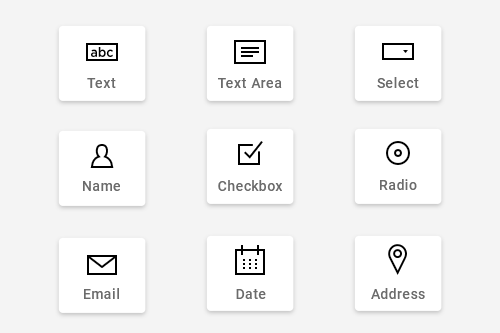
Типы полей контактной формы
При создании форм выберите один из более чем 10 типов полей формы, включая ввод, текстовую область, переключатель, выбор и все другие популярные типы, используемые в современных формах.
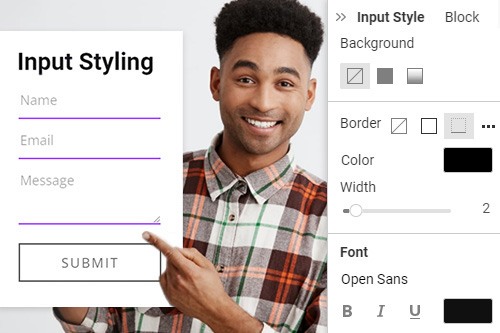
Стиль ввода формы
Входные данные формы могут иметь различные стили, и теперь популярно иметь входные данные только с нижней границей, обозначающей поле ввода. Вы можете стилизовать шрифт, заливку, границу и многое другое для элемента контактной формы, добавленного на веб-страницу. Выберите форму, затем на панели свойств нажмите ссылку «Стиль ввода». Измените внешний вид входных данных формы, предварительно просмотрев изменения в редакторе.
Макет контактной формы
Вы можете легко изменить макет контактной формы, разместив входные данные и поля формы с вертикального на горизонтальное и наоборот. Выберите контактную форму, перейдите на панель свойств и найдите раздел «Макет». Щелкните значки макета, чтобы разместить входные данные в ряд или один под другим на веб-странице.
Переместить поля в контактных формах
Вместе с перетаскиванием полей в Конструкторе контактных форм вы можете использовать стрелки контекстной панели инструментов для перемещения полей. Выберите форму в редакторе, выберите поле, затем щелкните стрелку вверх или вниз, чтобы соответствующим образом переместить поле формы.
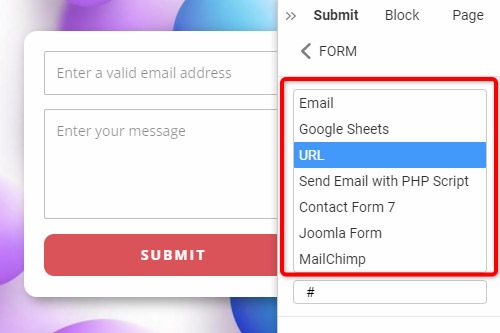
Параметры отправки контактной формы
Nicepage использует стандартный элемент HTML Form для сбора данных из полей. Форма всегда привязана к специальному скрипту, который получает входные данные и сообщает серверу, что делать с введенными в поля данными: отправить письмо, добавить данные в базу и т.д. Для реализации отправки писем с сервера, Nicepage предоставляет следующие варианты ОТПРАВКИ: URL-адрес, Отправить электронное письмо с помощью PHP-скрипта, Контактная форма 7 (WordPress), Форма Joomla (Joomla), MailChimp и Электронная почта, которые доступны только в Online Builder.
Контактная форма ведет
В маркетинге лиды — это контакты с потенциальными клиентами, которые потенциально могут привести к вашим продажам. Теперь вы можете собирать пользовательские данные из контактных форм и просматривать потенциальных клиентов на своем сайте, чтобы улучшить свои маркетинговые результаты.
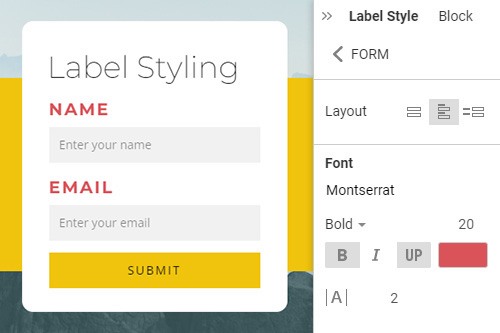
Стили меток формы
Поскольку вы можете включить отображение меток вместе с входными данными формы, вы можете легко изменить их на панели свойств. Выберите свою форму, перейдите на панель свойств, измените макет, чтобы показать метки. Щелкните ссылку «Стиль метки», чтобы перейти на панель «Стиль метки». Измените метки.
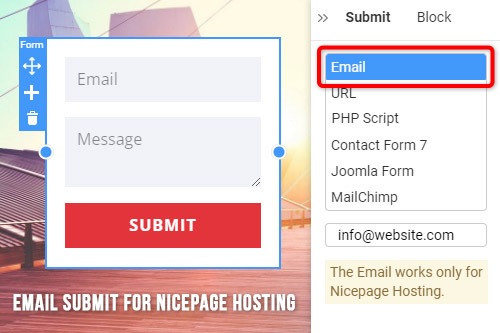
Отправить по электронной почте для хостинга Nicepage
Вы можете использовать отправку по электронной почте для элемента контактной формы, добавленного в приложения Nicepage для Windows или Mac OS. С помощью этой функции вы можете быстро получить работающий веб-сайт HTML или полнофункциональный прототип для представления своим посетителям или потенциальным клиентам. Выберите элемент контактной формы в редакторе, нажмите ссылку «Отправить» и выберите адрес электронной почты в списке. Пожалуйста, введите адрес электронной почты под списком. Эта опция работает только для веб-сайтов, опубликованных на хостинге Nicepage.
Расстояние между формами
Вы можете легко изменить интервал как для входных данных формы и полей, так и между полями. Выберите From в веб-блоке, затем перейдите на панель свойств. Прокрутите вниз, чтобы найти раздел «Интервалы». Перетащите ползунки или используйте поля ввода на них, чтобы изменить значения интервалов.
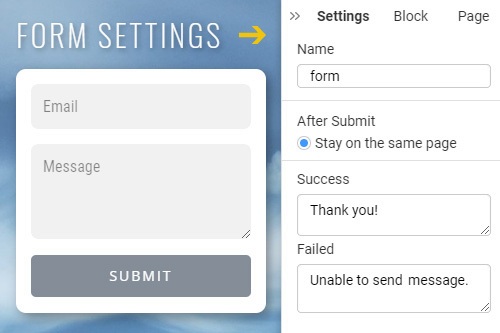
Общие настройки формы
В общих настройках формы вы можете указать имя, действие страницы после отправки и сообщения. Выберите форму, затем перейдите на панель свойств справа. Часы в разделе «Настройки». Отредактируйте сообщения «Имя», «После отправки», «Успех» и «Ошибка» на панели настроек.
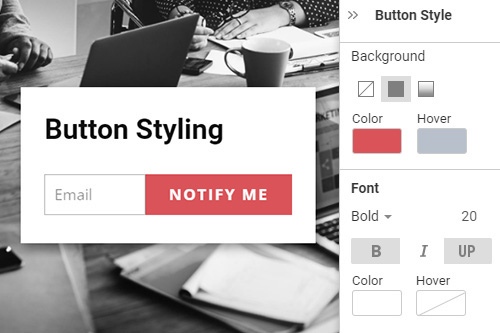
Стиль кнопки формы
Кнопка обычно является одним из основных элементов веб-дизайна. Вот почему это также очень важно в контактных формах вашего сайта. Чтобы изменить кнопку, ее положение и выравнивание, выберите контактную форму, затем на панели свойств щелкните ссылку «Стиль кнопки». Измените заливку, границу для всех состояний кнопок, выравнивание и другие параметры на панели стилей кнопок.
Бесплатные шаблоны с Элемент контактной формы
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Создание веб-сайта без программированияСкачать
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.