Как изменить анимацию при наведении для изображений галереи
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
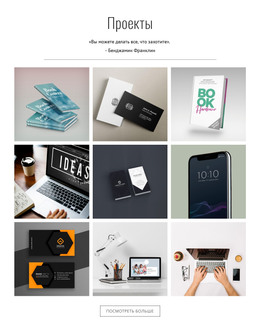
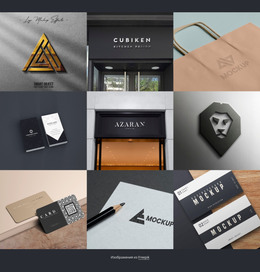
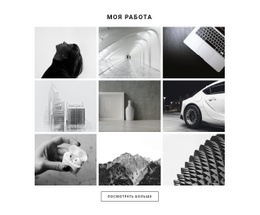
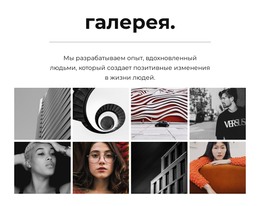
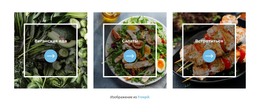
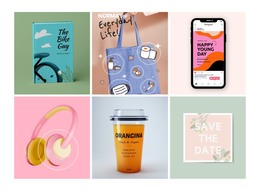
Бесплатные шаблоны с Элемент галереи изображений
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
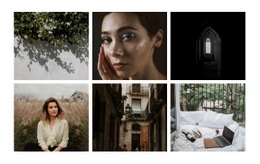
How To Add The Hover Effects To The Image Gallery Element
Your site visitors and other web designers may use your image gallery as a source of great inspiration. To make the gallery and its content more impactful, you can apply CSS hover effects with animations to create image hover effects. Our page builder's collection of hover effects can provide you with pure CSS beautiful hover effects that can make a standard set of images come to life. Select the gallery on your site page, go to the Property Panel and find the Animation section. Click on the Image Hover to move to our CSS image hover effects selection menu. You can apply different image hover effects like Zoom In and Out, Resize, or Slide that will look beautiful on all stationary and mobile devices.
Like WordPress themes and image effects in the Elementor page builder, our every CSS3 fueled image hover effect creates an excellent CSS3 hover effects image atmosphere filled with dynamics. The background image with CSS Image Hover effects can also boost the perception of your site page, and other CSS image gallery caption hover effects for the images. Constant hovering over images without any CSS image effect can dull and lower your content's interest. Hence, a beautiful Image Hover with pure CSS image effects is a great solution to this problem. For your custom image hover effects and transition effects, you can also use templates WordPress themes where these effects are already present.
Learn how these effects and any other CSS3 hover effect can combine and form an image hover effect that will transform the image on hover into a masterpiece. When the CSS image hover effect is active, the image caption hover animation and the image on hover effect will trigger the user's attention even on mobile devices. The important part of the hover effects image implication is realizing what image hover effect and image effect will impact the user experience over the image captions. Triggering the hover effect hovering over the image is the key to promoting your content using various image hover effects.