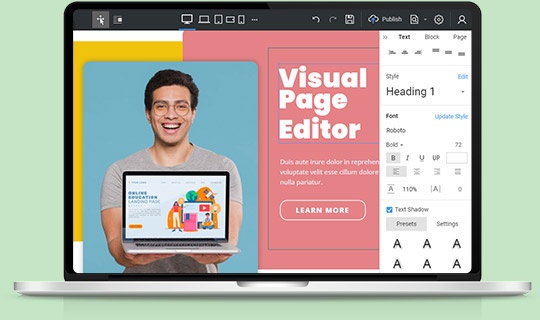
Визуальный редактор страниц

Перетащить и отпустить
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создавайте и настраивайте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, наглядный, простой в использовании, от руки, перетаскиваемый. Использование Nicepage аналогично работе в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Изменить размер элемента
Перетащите маркеры изображений, текста и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT для пропорционального изменения размера и клавишу ALT для фиксации центра. Вы можете следить за красными магнитными направляющими и прикреплять их для большей точности.
Умные магнитные направляющие
Используйте умные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть быстрые руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Расстояния
Вы можете измерить расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении расстояния между текстами, изображениями, значками, фигурами и т. Д., А также внутри групп и сеток и других элементов контейнера.
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования. Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда они впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания собственных тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные значки помогут пользователю сориентироваться в инструментарии и ускорить знакомство со структурой сайта. Помните, что будущие продажи целевых страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, - это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.