Как стилизовать цвета редактирования элемента Tabs

Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
Бесплатные шаблоны с Элемент вкладок
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Бесплатное программное обеспечение для создания веб-сайтовСкачать
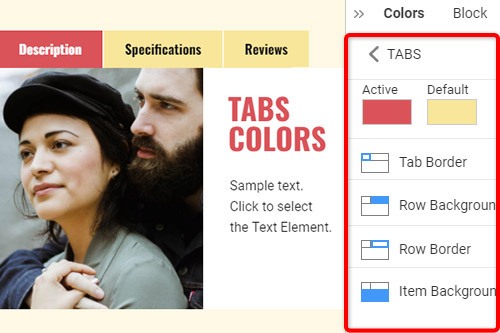
How To Change The Tabs Colors
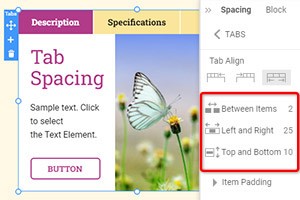
Choosing the correct color scheme for your website is essential and affects visitors' moods. Therefore it is important that you should be able to control the color of each element of your website design, and one of these kinds of elements is tabs. You can use the following steps to stylize your tabs' element colors. Step 1 is to Select the Tabs in your Block. Step 2 look right to the Property Panel. Step 3 click the Colors section link to go to the Colors Panel. Edit the properties to achieve the desired look for your Tabs.
To modify the color of the current tab, select the active tab and follow the steps. You change the tab title to Set Active Tab as the main tab. Inactive tabs Background Color is a little bit faded and not to be exposed. How to style the Tabs? First, you should choose a passive color for your inactive tab. To create a new page text block element from settings, you can guide by related articles. Drag and drop elements inside a tab. Once all Tab Links have the class name, select tab links with the Current class.
Choose default tab settings and add content to it. This will make it easier for you. Contact the Support Team anytime it is in terms of the website's service. To use custom styling First Tab, add a class name to the other tab links. To create the tabs style, set tab links and select a preferred style for your tab. First, they get started with tab links and then add style to them. Use selected tab links to set up the tabs on your website. You can add the hover effect to your tab links with the suggested steps.