How to create a Contact Form on your website


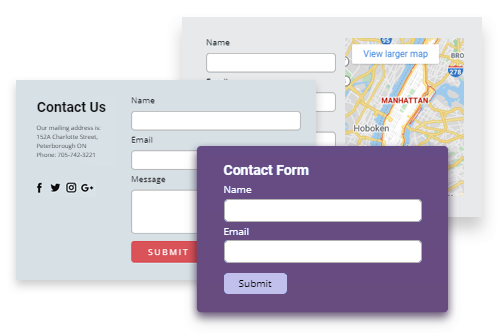
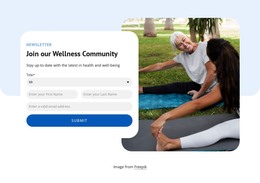
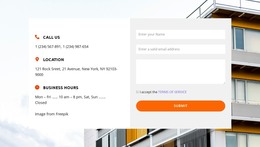
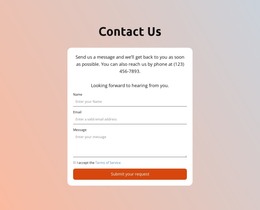
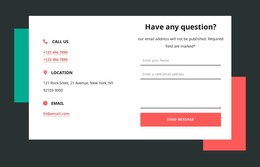
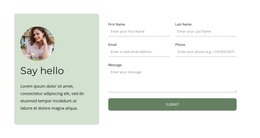
Contact Form Presets
Apply form presets, adding blocks with the most popular forms in a click. You can add a contact, subscription, and other form presets and customize blocks easily after the insertion.
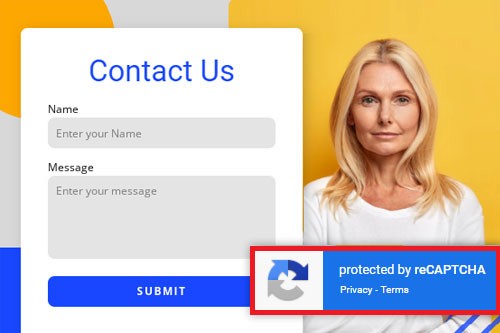
AI-Based Anti-Spam Filter
Nicepage applies the AI-Based Anti-Spam Filter for Contact Form Submissions. All form data are used in the analysis, which shows a more than 75% decrease in spam volume.
Drag and drop Contact Form fields
You can easily change the position of the form inputs and other elements by dragging and dropping them into the predefined positions in the Form Builder. You can also transform the form fields horizontally and vertically, as well as put them in a row while positioning in the Editor.
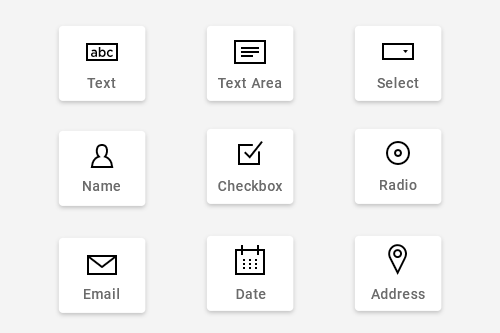
Contact Form Field Types
Select from more than 10 form field types while building your Forms, including input, text area, radio button, selection, and all other popular used on the modern forms.
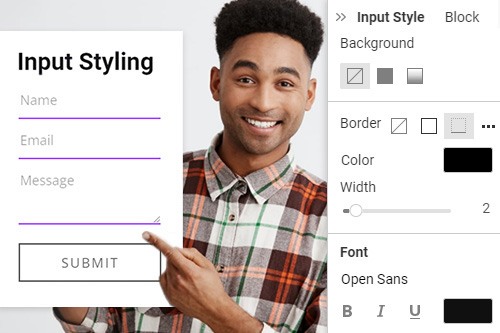
Form Input Styling
The Form Inputs can have various Styling, and now it is popular to have inputs only with the Bottom Border marking the Input Field. You can stylize the Font, Fill, Border, and more for the Contact Form Element added to a Web Page. Select a Form then in the Property Panel click on the Input Style link. Change the look of the Form Inputs previewing your changes in the Editor.
Contact Form Layout
You can easily change the Layout of the Contact Form from placing form inputs and fields from vertical to horizontal and vice versa. Select the Contact Form, go to the Property Panel, and find the Layout section. Click the Layout icons to place inputs in a row or one under another on a web page.
Move Fields In Contact Forms
Together with the dragging and dropping fields in the Contact Form Builder, you can use the Context Toolbar arrows to move fields. Select A Form in the Editor, select a Field, then click on the Up or Down Arrows to move the Form Field accordingly.
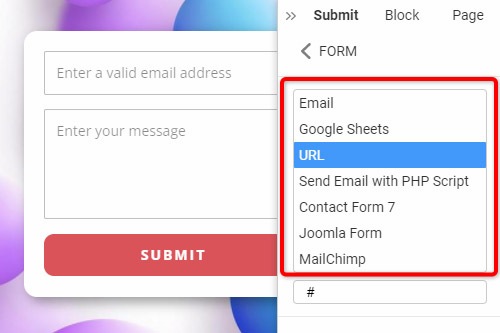
Contact Form Submit Options
Nicepage uses the standard HTML Form element to collect the data from the fields. The Form is always linked to a special script that receives the input data and tells the server what to do with the data entered in the fields: send an email, add the data to the database, etc. To implement sending emails from the server, Nicepage provides the following SUBMIT options: Google Sheets, URL, Send Email with PHP Script, Contact Form 7 (WordPress), Joomla Form (Joomla), MailChimp, and Email only for the Online.
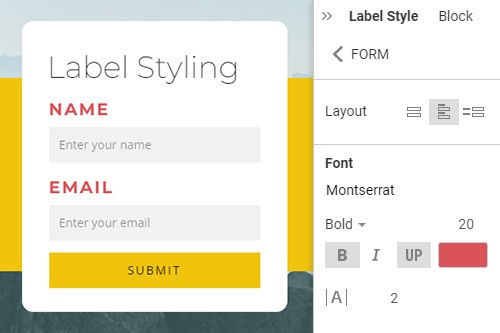
Form Label Styling
Since you can enable Labels to be shown together with the Form Inputs, you can easily modify them in the Property Panel. Select your Form, go to the Property Panel, change the Layout the show the Labels. Click the Label Style link to go to the Label Style Panel. Modify the Labels.
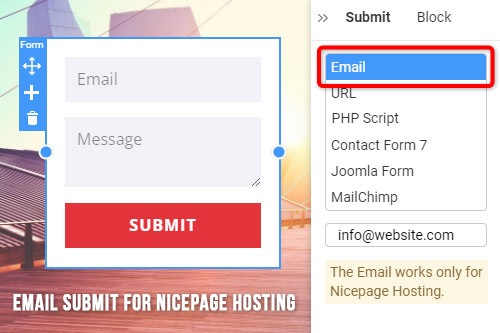
Email Submit For Nicepage Hosting
You can use the Email Submit for the Contact Form Element added in the Nicepage Applications for Windows or Mac OS. You can quickly get a working HTML website or fully-functional prototype to present to your visitors or potential customers using this feature. Select the Contact Form Element in the Editor, click on the Submit link, and choose the Email in the list. Please enter the Email under the list. This option works only for websites published to the Nicepage Hosting.
Form Spacing
You can easily change the Spacing both to the Form Inputs and Fields and Between Fields. Select a From in a Web Block then go to the Property Panel. Scroll down to locate the Spacing Section. Drag the Sliders or use the input fields at them to change the Spacing Values.
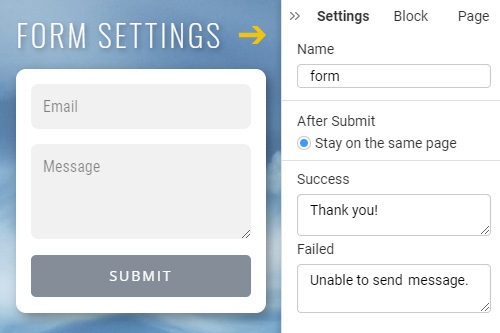
General Form Settings
In the General Form Settings, you can specify the Name, After Submit page action, and the messages. Select a Form, then go to the Property Panel To the right. Clock in the Settings link. Edit the Name, After Submit, Success, and Failure Messages on the Settings Panel.
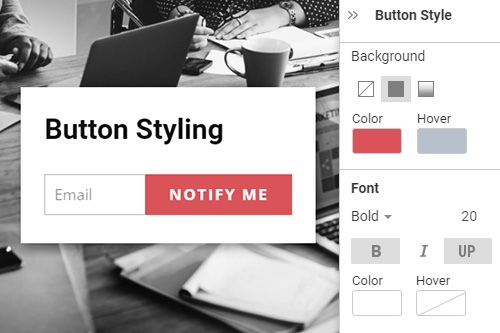
Form Button Styling
The Button is usually one of the main elements in web design. That is why it is also very important on your website's Contact Forms. To modify the Button, its Position, and Alignment, select a Contact Form, then in the Property Panel, click the Button Style link. Modify the Fill, Border for all Button States, Alignment, and more on the Button Style Panel.
Free Templates with Contact Form Element
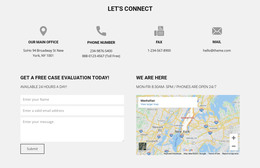
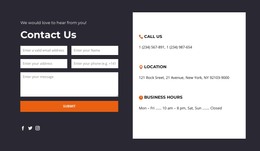
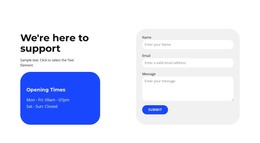
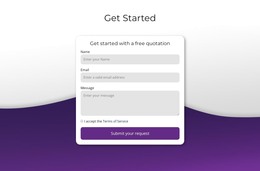
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
-
Build Website with no CodingDownload
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.