How to change the Contact Form layout in a web block
Everything You Need To Create Your Free Website
Use our Website Builder to design and create websites without coding. Drag and drop anything you want, to any place you want it. The Website Creator automatically adapts your website for mobile to make it responsive. Choose from more than 15,000 customisable website templates.
Related Features
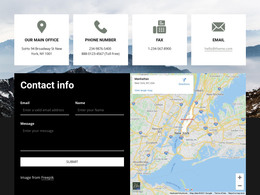
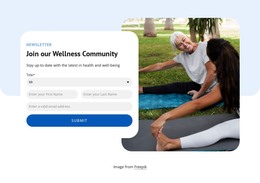
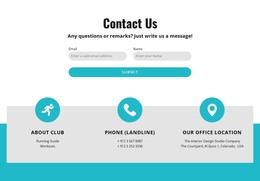
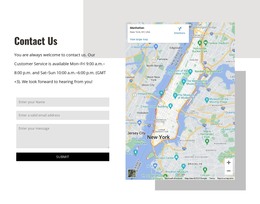
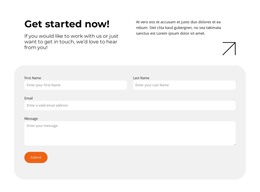
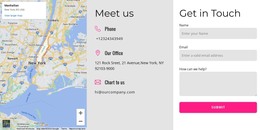
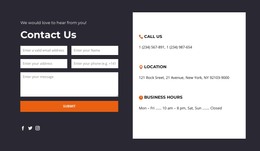
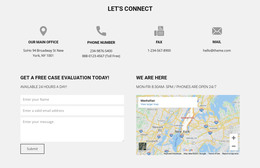
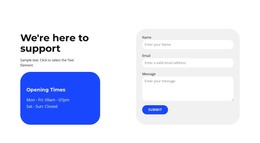
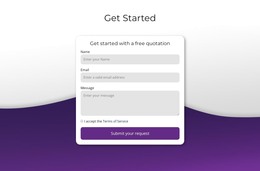
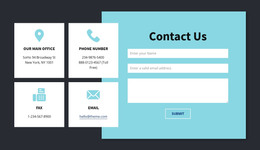
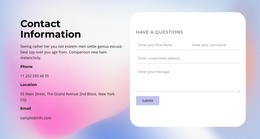
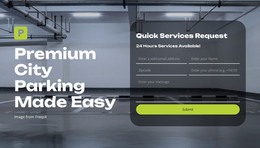
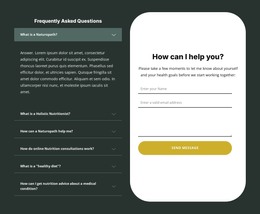
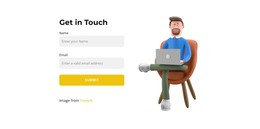
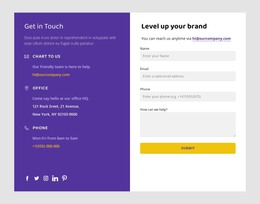
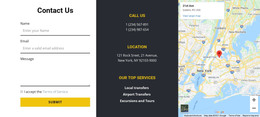
Free Templates with Contact Form Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
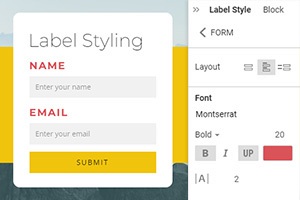
How To Change The Contact Form Layout Adjusting To Web Design Needs
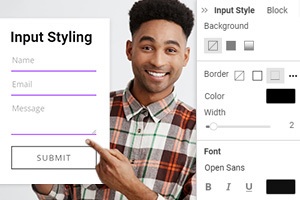
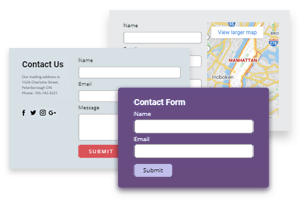
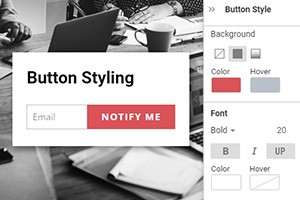
Different creative site contact forms make your site more impressive and attractive to visitors. Whether it is a sign up, job application form, or simple, beautiful contact form examples, you can easily notice benefits from contact forms right away when they correlate with your web design. Starting from background color, inside the web form design and necessary form fields, and ending with the overall layout. Same as any other page, your contact page design form plays an important role. Our free online form builder helps you to explore and discover some contact form template designs from our contact form templates that will provide some contact form design inspiration for future projects.
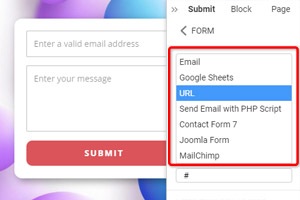
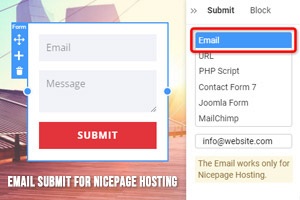
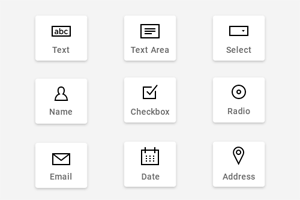
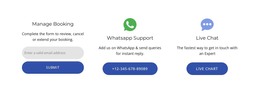
Our builder provides possibilities to customize the contact page, turning it into job application forms, contact us form templates, or sign up contact form templates. You can manage email address phone number fields using online contact form fields, so they become creative contact forms made for easy filling and navigating. Using contact form design examples will help set social media buttons for your visitor's social media profiles, so you will be able to contact them, as well as phone number and email address name fields. Our best drag and drop creator will allow you to set the layout vertically or horizontally.
The vertical or horizontal representation of your contact us form template will dramatically change the perspective of the website contact form page, so make sure to check its appearance. Also, when forming the contact site, make sure the request form template or contact form template provides essential tips for the visitors, including their contact page email address if necessary. Our free contact form template will help you understand how to create the free contact form that will serve as a web design inspiration for other developers and their contact form pages.