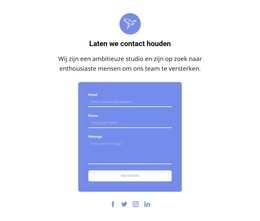
Een contactformulier op uw website maken


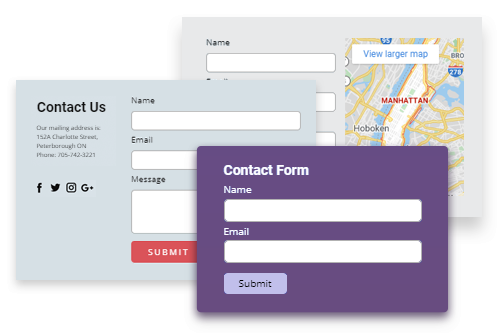
Voorinstellingen contactformulier
Formuliervoorinstellingen toepassen, blokken met de meest populaire formulieren met één klik toevoegen. U kunt een contactpersoon, abonnement en andere voorinstellingen voor formulieren toevoegen en blokken na het invoegen eenvoudig aanpassen.
AI-gebaseerd anti-spamfilter
Nicepage past het AI-Based Anti-Spam Filter toe voor Contact Form Submissions. Alle formuliergegevens worden gebruikt in de analyse, wat een daling van meer dan 75% in spamvolume laat zien.
Contactformuliervelden slepen en neerzetten
U kunt de positie van de formulierinvoer en andere elementen eenvoudig wijzigen door ze naar de vooraf gedefinieerde posities in de Form Builder te slepen en neer te zetten. U kunt de formuliervelden ook horizontaal en verticaal transformeren en ze op een rij zetten terwijl u ze positioneert in de Editor.
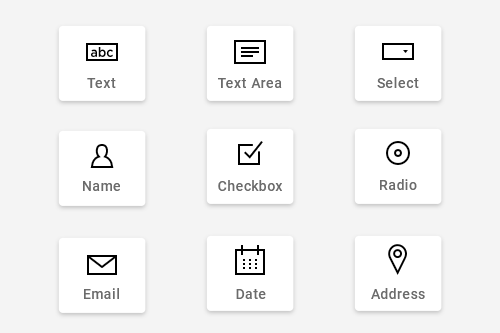
Veldtypen contactformulier
Kies uit meer dan 10 formulierveldtypen tijdens het samenstellen van uw formulieren, inclusief invoer, tekstgebied, keuzerondje, selectie en alle andere populaire die op de moderne formulieren worden gebruikt.
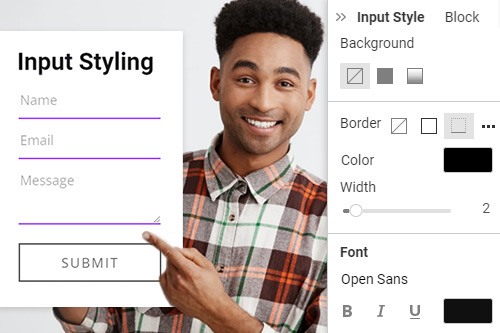
Vorminvoerstijl
De formulierinvoer kan verschillende stijlen hebben, en nu is het populair om alleen invoer te hebben waarbij de onderste rand het invoerveld markeert. U kunt het lettertype, de vulling, de rand en meer stileren voor het contactformulierelement dat aan een webpagina is toegevoegd. Selecteer een formulier en klik vervolgens in het eigenschappenvenster op de koppeling Invoerstijl. Verander het uiterlijk van de formulierinvoer en bekijk een voorbeeld van uw wijzigingen in de Editor.
Lay-out contactformulier
U kunt de lay-out van het contactformulier eenvoudig wijzigen van het plaatsen van formulierinvoer en velden van verticaal naar horizontaal en vice versa. Selecteer het contactformulier, ga naar het eigenschappenvenster en zoek de sectie Lay-out. Klik op de lay-outpictogrammen om invoer in een rij of onder elkaar op een webpagina te plaatsen.
Velden in contactformulieren verplaatsen
Samen met het slepen en neerzetten van velden in de Contact Form Builder, kunt u de Context Toolbar-pijlen gebruiken om velden te verplaatsen. Selecteer een formulier in de Editor, selecteer een veld en klik vervolgens op de pijl omhoog of omlaag om het formulierveld overeenkomstig te verplaatsen.
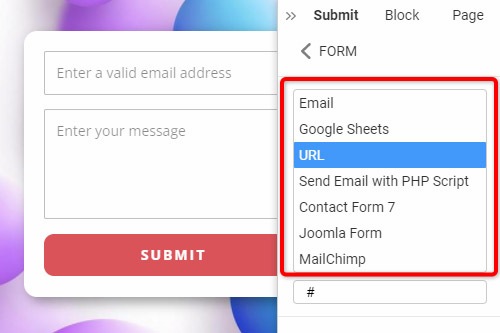
Opties voor contactformulier verzenden
Nicepage gebruikt het standaard HTML Form-element om de gegevens uit de velden te verzamelen. Het formulier is altijd gekoppeld aan een speciaal script dat de invoergegevens ontvangt en de server vertelt wat hij moet doen met de gegevens die in de velden zijn ingevoerd: een e-mail verzenden, de gegevens toevoegen aan de database, enz. Om het verzenden van e-mails vanaf de server te implementeren, Nicepage biedt de volgende SUBMIT-opties: URL, E-mail verzenden met PHP-script, Contact Form 7 (WordPress), Joomla Form (Joomla), MailChimp en E-mail, die alleen beschikbaar is met Online Builder.
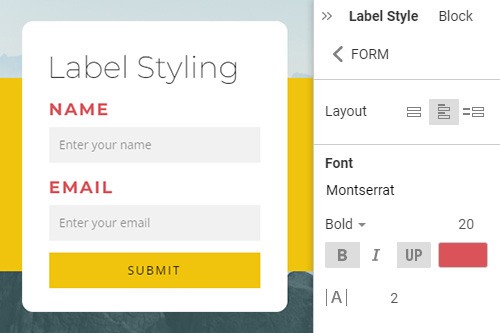
Vormlabelstyling
Aangezien u kunt inschakelen dat labels samen met de formulierinvoer worden weergegeven, kunt u deze eenvoudig wijzigen in het eigenschappenvenster. Selecteer uw formulier, ga naar het eigenschappenpaneel, wijzig de lay-out en toon de labels. Klik op de koppeling Labelstijl om naar het deelvenster Labelstijl te gaan. Wijzig de etiketten.
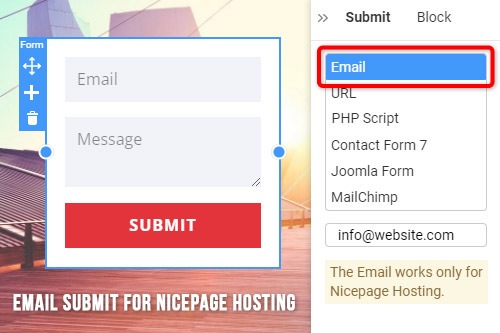
E-mail indienen voor Nicepage Hosting
U kunt de Email Submit gebruiken voor het Contact Form Element toegevoegd in de Nicepage Applications voor Windows of Mac OS. Met deze functie kunt u snel een werkende HTML-website of een volledig functioneel prototype krijgen om aan uw bezoekers of potentiële klanten te presenteren. Selecteer het contactformulierelement in de editor, klik op de koppeling Verzenden en kies de e-mail in de lijst. Voer het e-mailadres in onder de lijst. Deze optie werkt alleen voor websites die zijn gepubliceerd op Nicepage Hosting.
Formulierafstand
U kunt de afstand eenvoudig wijzigen in de formulierinvoer en -velden en tussen velden. Selecteer een Van in een webblok en ga vervolgens naar het eigenschappenvenster. Scroll naar beneden om de sectie Afstand te vinden. Sleep de schuifregelaars of gebruik de invoervelden om de afstandswaarden te wijzigen.
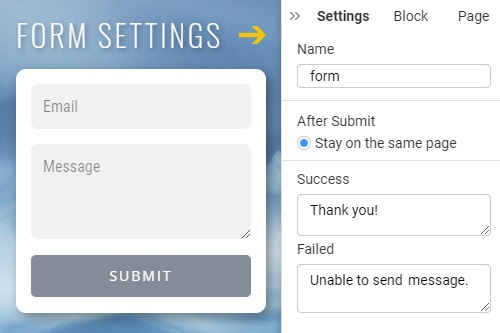
Algemene formulierinstellingen
In de Algemene formulierinstellingen kunt u de naam, de paginaactie Na verzenden en de berichten specificeren. Selecteer een formulier en ga vervolgens naar het eigenschappenvenster aan de rechterkant. Klok in de link Instellingen. Bewerk de naam, na indiening, succes- en foutberichten in het instellingenpaneel.
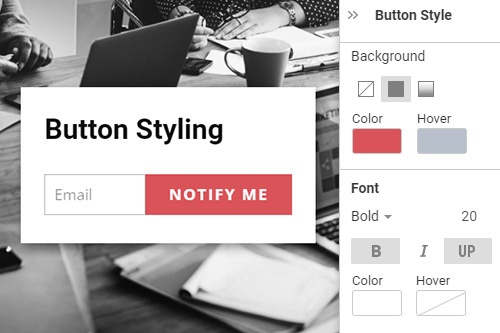
Vormknopstyling
De knop is meestal een van de belangrijkste elementen in webdesign. Daarom is het ook erg belangrijk op de contactformulieren van uw website. Om de knop, zijn positie en uitlijning te wijzigen, selecteert u een contactformulier en klikt u vervolgens in het eigenschappenvenster op de koppeling Knopstijl. Wijzig de vulling, rand voor alle knopstatussen, uitlijning en meer in het knopstijlpaneel.
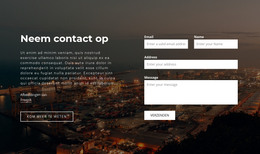
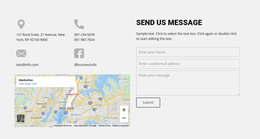
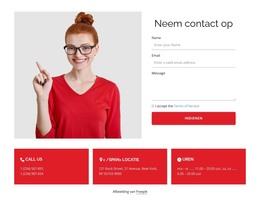
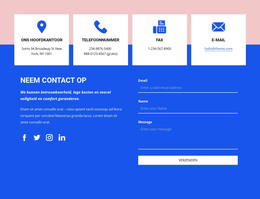
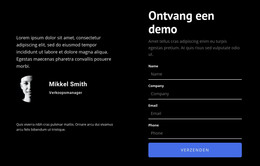
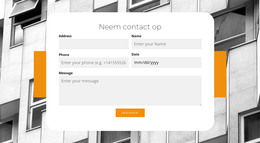
Gratis sjablonen met Contactformulierelement
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Pas elke sjabloon aanDownloaden
-
Bouw een website zonder coderingDownloaden
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.