Hogyan hozhat létre kapcsolatfelvételi űrlapot a webhelyén


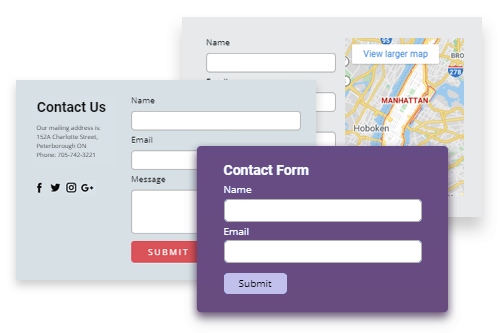
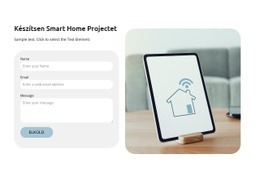
Kapcsolatfelvételi űrlap előbeállításai
Alkalmazzon előre beállított űrlapokat, blokkokat adjon hozzá a legnépszerűbb űrlapokkal egy kattintással. A beszúrás után egyszerűen hozzáadhat névjegyet, előfizetést és egyéb előre beállított űrlapokat, valamint testreszabhatja a blokkokat.
AI-alapú levélszemétszűrő
A Nicepage a mesterséges intelligencia alapú levélszemétszűrőt alkalmazza a kapcsolatfelvételi űrlapok beküldésére. Az elemzés során minden űrlapadatot felhasználunk, amely több mint 75%-os csökkenést mutat a kéretlen levelek mennyiségében.
Húzza át a kapcsolatfelvételi űrlap mezőit
Könnyedén megváltoztathatja az űrlapbemenetek és egyéb elemek helyzetét az Űrlapkészítő előre meghatározott pozícióiba húzásával. Az űrlapmezőket vízszintesen és függőlegesen is átalakíthatja, illetve sorba is helyezheti a Szerkesztőben történő elhelyezés közben.
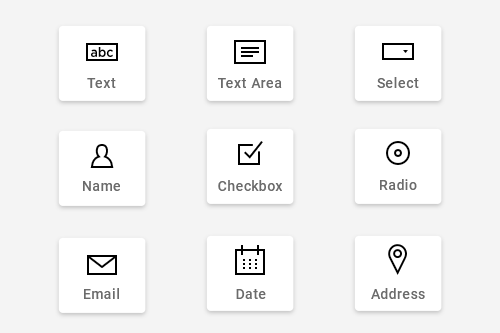
Kapcsolatfelvételi űrlap mezőtípusai
Válasszon több mint 10 űrlapmezőtípus közül az űrlapok összeállítása során, beleértve a bevitelt, a szövegterületet, a rádiógombot, a kijelölést és a modern űrlapokon használt összes többi népszerű űrlapot.
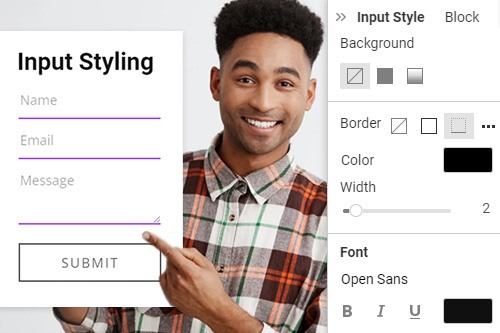
Űrlapbeviteli stílus
Az űrlapbemenetek különböző stílusokkal rendelkezhetnek, és most népszerű, hogy csak az alsó szegéllyel jelölik a beviteli mezőt. Stilizálhatja a betűtípust, a kitöltést, a szegélyt és egyebeket a weboldalhoz hozzáadott kapcsolatfelvételi űrlap elemhez. Válasszon ki egy űrlapot, majd a Tulajdonságok panelen kattintson a Beviteli stílus hivatkozásra. Módosítsa az űrlapbemenetek kinézetét a módosítások előnézetének megtekintéséhez a Szerkesztőben.
Kapcsolatfelvételi űrlap elrendezése
Könnyedén módosíthatja a kapcsolatfelvételi űrlap elrendezését az űrlap bemeneteinek és mezőinek függőlegesről vízszintesre és fordítva. Válassza ki a Kapcsolatfelvételi űrlapot, lépjen a Tulajdonság panelre, és keresse meg az Elrendezés részt. Kattintson az Elrendezés ikonokra a bemenetek sorba vagy egymás alá helyezéséhez egy weboldalon.
Mezők áthelyezése a kapcsolatfelvételi űrlapokon
A Kapcsolatfelvételi űrlap-készítőben található húzással és vidd mezőkkel együtt a Kontextus eszköztár nyilai segítségével mozgathatja a mezőket. Válasszon ki egy űrlapot a szerkesztőben, válasszon ki egy mezőt, majd kattintson a fel vagy le nyilakra az űrlapmező megfelelő mozgatásához.
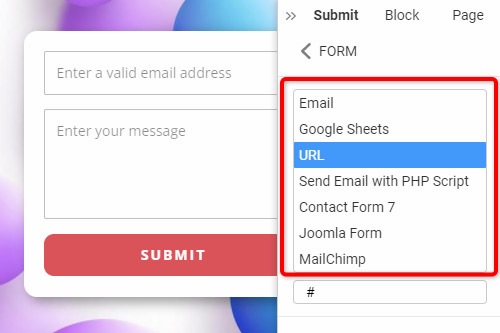
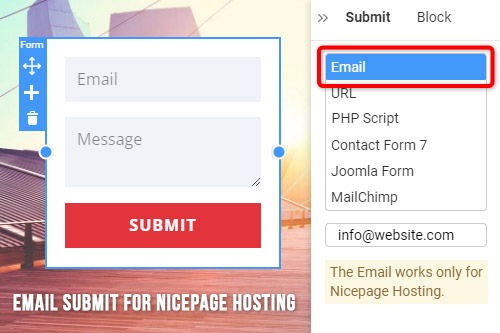
Kapcsolatfelvételi űrlap elküldési lehetőségei
A Nicepage a szabványos HTML Form elemet használja az adatok összegyűjtésére a mezőkből. Az űrlap mindig egy speciális szkripthez kapcsolódik, amely fogadja a bemeneti adatokat, és megmondja a szervernek, hogy mit tegyen a mezőkben megadott adatokkal: küldjön e-mailt, adja hozzá az adatokat az adatbázishoz stb. Az e-mailek szerverről történő küldésének megvalósításához, A Nicepage a következő KÜLDÉS opciókat kínálja: URL, E-mail küldése PHP Scripttel, Kapcsolatfelvételi űrlap 7 (WordPress), Joomla űrlap (Joomla), MailChimp és E-mail, amely csak az Online Builderrel érhető el.
Kapcsolatfelvételi űrlap vezetői
A marketingben a potenciális ügyfelek a potenciális ügyfelekkel való kapcsolatokra utalnak, amelyek potenciálisan az Ön értékesítéséhez vezethetnek. Mostantól felhasználói adatokat gyűjthet a Kapcsolatfelvételi űrlapokból, és áttekintheti webhelye potenciális ügyfeleit a marketingeredmények javítása érdekében.
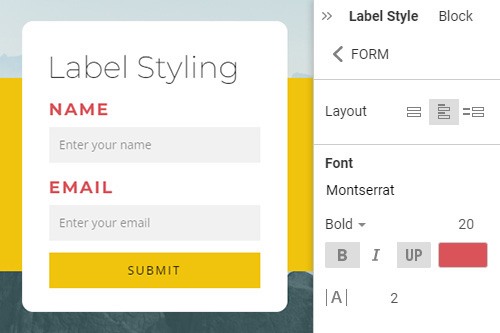
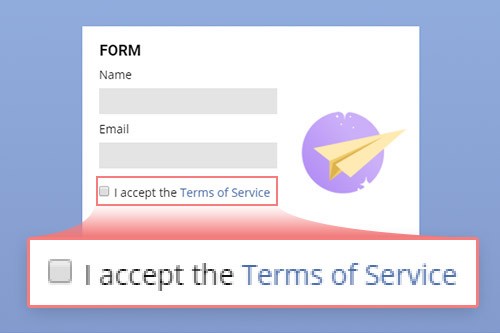
Űrlapcímke stílus
Mivel engedélyezheti a címkék megjelenítését az űrlapbemenetekkel együtt, könnyen módosíthatja azokat a Tulajdonságok panelen. Válassza ki az űrlapot, lépjen a Tulajdonságok panelre, módosítsa az elrendezést, és mutassa meg a címkéket. Kattintson a Címkestílus hivatkozásra a Címkestílus panel megnyitásához. Módosítsa a címkéket.
E-mail küldés a Nicepage tárhelyhez
Használhatja az e-mail küldést a Nicepage Applications for Windows vagy Mac OS rendszerhez hozzáadott kapcsolatfelvételi űrlap elemhez. Ezzel a funkcióval gyorsan beszerezhet egy működő HTML-webhelyet vagy teljesen működőképes prototípust, amelyet bemutathat látogatóinak vagy potenciális vásárlóinak. Válassza ki a Kapcsolatfelvételi űrlap elemet a Szerkesztőben, kattintson a Küldés hivatkozásra, és válassza ki az E-mailt a listából. Kérjük, adja meg az e-mail címet a lista alatt. Ez az opció csak a Nicepage Hosting által közzétett webhelyeken működik.
Űrlapköz
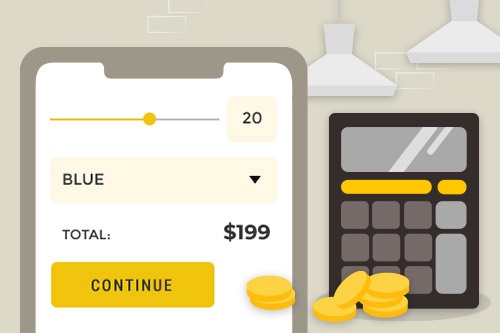
Könnyedén módosíthatja a térközt mind az űrlapbeviteli, mind a mezők, mind a mezők között. Válasszon egy forrást a webblokkban, majd lépjen a Tulajdonság panelre. Görgessen le a Térköz szakasz megkereséséhez. Húzza el a csúszkákat, vagy használja a beviteli mezőket a szóközértékek módosításához.
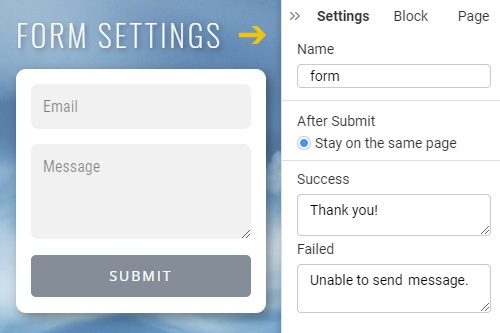
Általános űrlapbeállítások
Az Általános űrlapbeállításokban megadhatja a Név, a Beküldés után oldal műveletet és az üzeneteket. Válasszon ki egy űrlapot, majd lépjen a jobb oldali Tulajdonság panelre. Óra a Beállítások linkben. Szerkessze a nevet, az elküldés után, a siker és a hibaüzeneteket a Beállítások panelen.
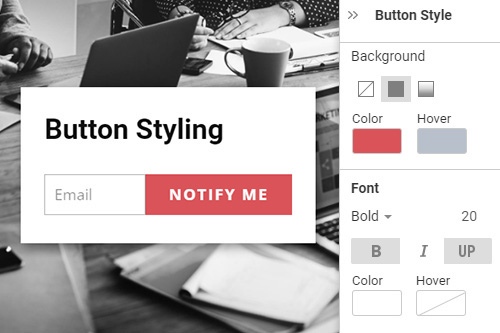
Űrlap gomb stílus
A gomb általában a webdizájn egyik fő eleme. Ezért nagyon fontos a webhely kapcsolatfelvételi űrlapjain is. A gomb, helyzetének és igazításának módosításához válasszon ki egy kapcsolatfelvételi űrlapot, majd a Tulajdonságok panelen kattintson a Gombstílus hivatkozásra. Módosítsa a kitöltést, a szegélyt az összes gombállapothoz, az igazítást és egyebeket a Gombstílus panelen.
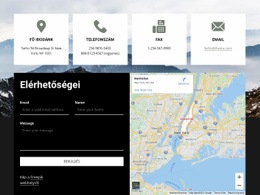
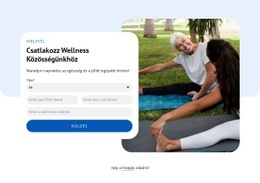
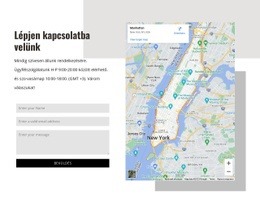
Ingyenes sablonok a következővel: Kapcsolatfelvételi űrlap elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.