Como criar um formulário de contato no seu site


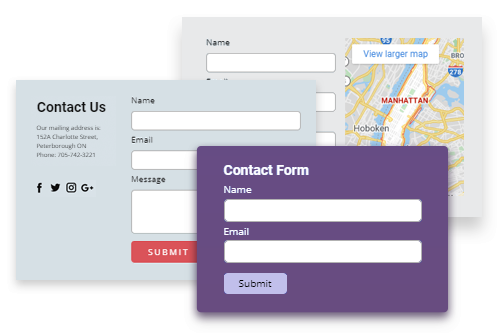
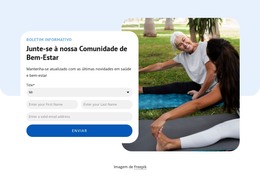
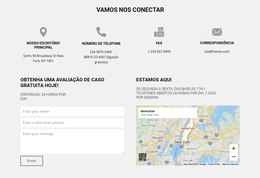
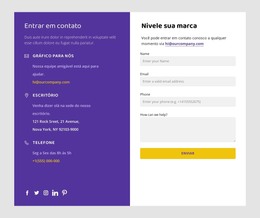
Predefinições de formulário de contato
Aplique predefinições de formulário, adicionando blocos com os formulários mais populares em um clique. Você pode adicionar um contato, assinatura e outras predefinições de formulário e personalizar blocos facilmente após a inserção.
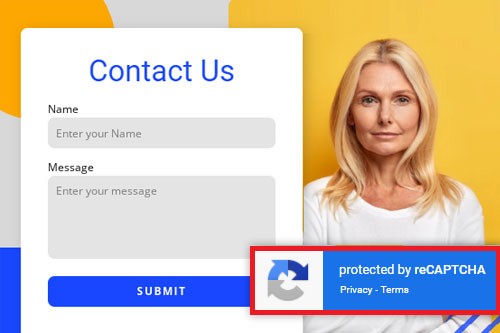
Filtro antispam baseado em IA
A Nicepage aplica o Filtro Antispam Baseado em IA para Envios de Formulários de Contato. Todos os dados do formulário são usados na análise, o que mostra uma redução de mais de 75% no volume de spam.
Arraste e solte os campos do formulário de contato
Você pode alterar facilmente a posição das entradas de formulário e outros elementos arrastando e soltando-os nas posições predefinidas no Form Builder. Você também pode transformar os campos do formulário horizontalmente e verticalmente, bem como colocá-los em uma linha enquanto posiciona no Editor.
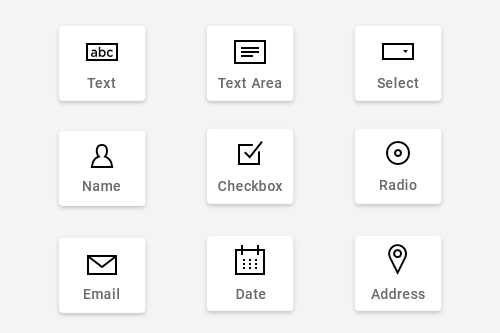
Tipos de campo de formulário de contato
Selecione entre mais de 10 tipos de campo de formulário ao criar seus formulários, incluindo entrada, área de texto, botão de opção, seleção e todos os outros populares usados nos formulários modernos.
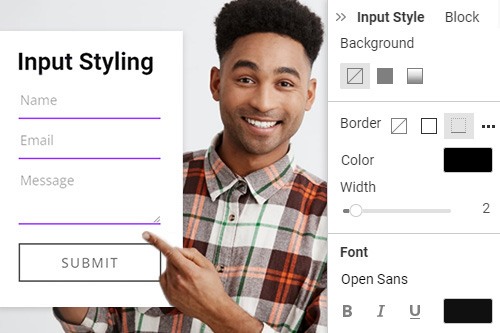
Estilo de entrada de formulário
As entradas de formulário podem ter vários estilos, e agora é popular ter entradas apenas com a borda inferior marcando o campo de entrada. Você pode estilizar a fonte, preenchimento, borda e muito mais para o elemento de formulário de contato adicionado a uma página da Web. Selecione um formulário e, no painel de propriedades, clique no link Estilo de entrada. Altere a aparência das Entradas de formulário visualizando suas alterações no Editor.
Layout do formulário de contato
Você pode alterar facilmente o layout do formulário de contato colocando entradas de formulário e campos de vertical para horizontal e vice-versa. Selecione o Formulário de Contato, vá para o Painel de Propriedades e localize a seção Layout. Clique nos ícones de layout para colocar as entradas em uma linha ou uma abaixo da outra em uma página da web.
Mover campos em formulários de contato
Juntamente com os campos de arrastar e soltar no Contact Form Builder, você pode usar as setas da barra de ferramentas de contexto para mover os campos. Selecione um formulário no editor, selecione um campo e clique nas setas para cima ou para baixo para mover o campo do formulário de acordo.
Opções de envio do formulário de contato
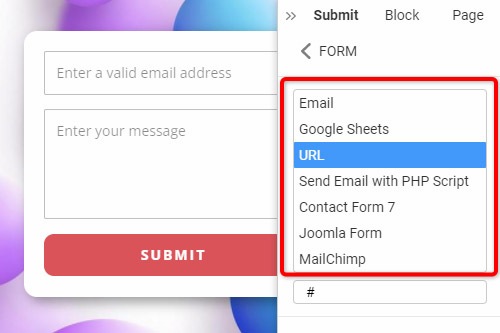
Nicepage usa o elemento HTML Form padrão para coletar os dados dos campos. O Formulário está sempre vinculado a um script especial que recebe os dados de entrada e informa ao servidor o que fazer com os dados inseridos nos campos: enviar um email, adicionar os dados ao banco de dados, etc. Para implementar o envio de emails do servidor, O Nicepage fornece as seguintes opções de ENVIO: URL, Enviar e-mail com script PHP, Formulário de contato 7 (WordPress), Formulário Joomla (Joomla), MailChimp e E-mail, disponíveis apenas com o Online Builder.
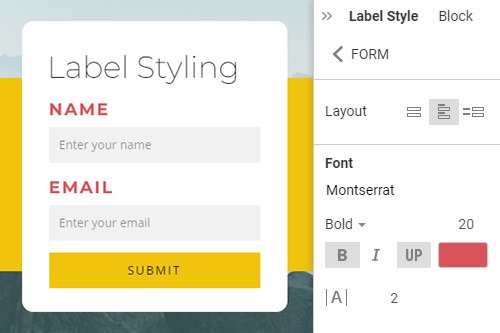
Estilização da etiqueta do formulário
Como você pode habilitar a exibição de rótulos junto com as entradas de formulário, você pode modificá-los facilmente no painel de propriedades. Selecione seu formulário, vá para o Property Panel, altere o Layout e mostre os Labels. Clique no link Label Style para ir para o Label Style Panel. Modifique os rótulos.
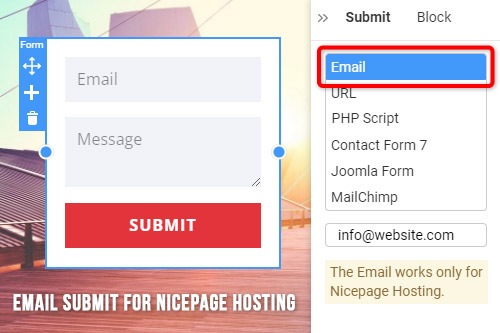
Enviar e-mail para hospedagem Nicepage
Você pode usar o envio de e-mail para o elemento de formulário de contato adicionado nos aplicativos Nicepage para Windows ou Mac OS. Você pode obter rapidamente um site HTML funcional ou um protótipo totalmente funcional para apresentar aos seus visitantes ou clientes em potencial usando esse recurso. Selecione o elemento de formulário de contato no editor, clique no link Enviar e escolha o e-mail na lista. Por favor, digite o e-mail na lista. Esta opção funciona apenas para sites publicados na Nicepage Hosting.
Espaçamento do formulário
Você pode alterar facilmente o Espaçamento para as Entradas e Campos do Formulário e entre os Campos. Selecione um De em um Bloco da Web e vá para o Painel de Propriedades. Role para baixo para localizar a seção de espaçamento. Arraste os controles deslizantes ou use os campos de entrada neles para alterar os valores de espaçamento.
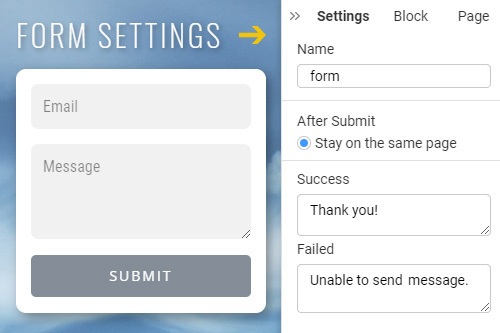
Configurações gerais do formulário
Nas Configurações gerais do formulário, você pode especificar a ação da página Nome, Após o envio e as mensagens. Selecione um formulário e vá para o painel de propriedades à direita. Relógio no link Configurações. Edite as mensagens de nome, após envio, sucesso e falha no painel de configurações.
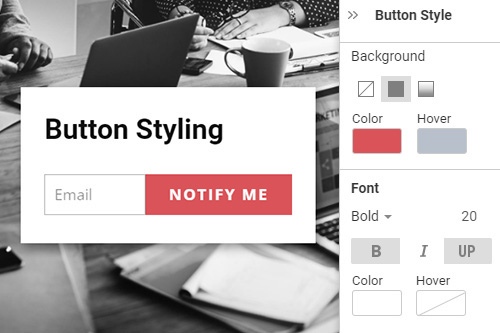
Estilo do botão de formulário
O botão geralmente é um dos principais elementos do web design. Por isso também é muito importante nos Formulários de Contato do seu site. Para modificar o Botão, sua Posição e Alinhamento, selecione um Formulário de Contato e, no Painel de Propriedades, clique no link Estilo do Botão. Modifique o Preenchimento, Borda para todos os Estados do Botão, Alinhamento e muito mais no Painel de Estilo do Botão.
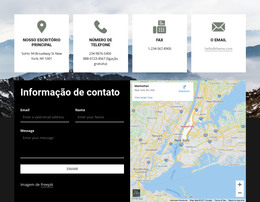
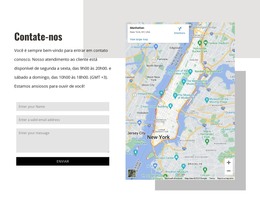
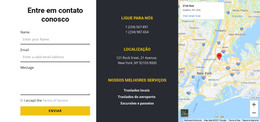
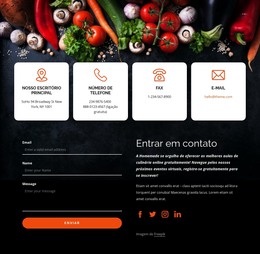
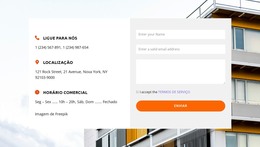
Modelos grátis com Elemento do formulário de contato
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.