How to edit the Style of the Contact Form Button

Everything You Need To Create Your Free Website
Use our Website Builder to design and create websites without coding. Drag and drop anything you want, to any place you want it. The Website Creator automatically adapts your website for mobile to make it responsive. Choose from more than 15,000 customisable website templates.
Related Features
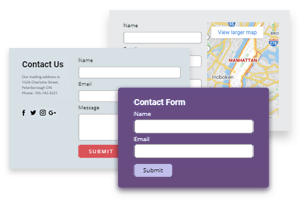
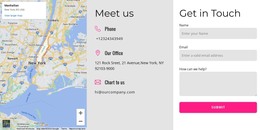
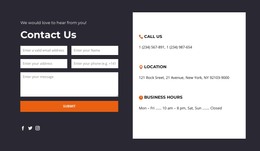
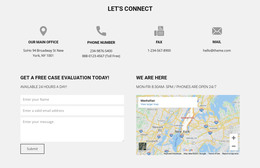
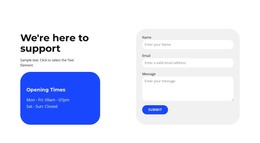
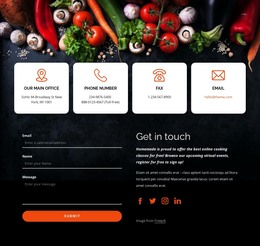
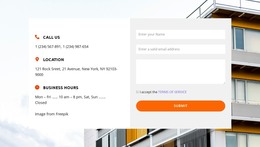
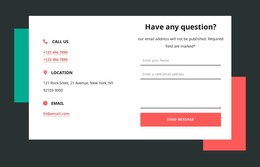
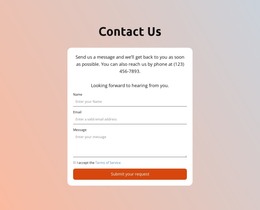
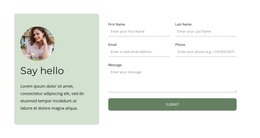
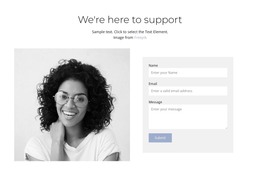
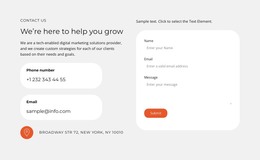
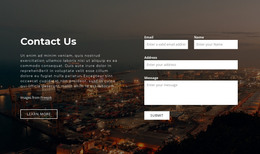
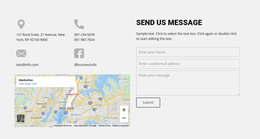
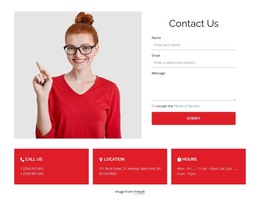
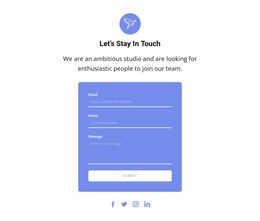
Free Templates with Contact Form Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
-
Customize Any TemplateDownload
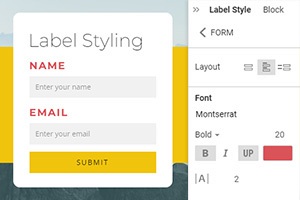
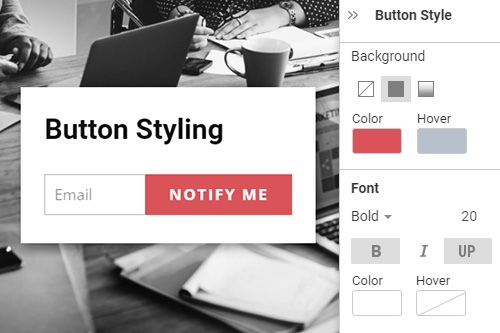
How To Stylize Your Contact Form Button
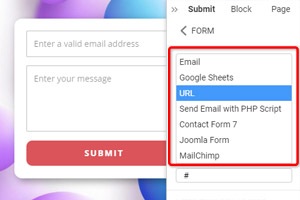
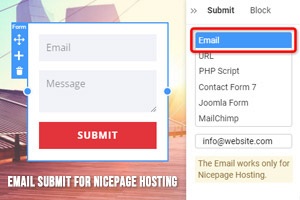
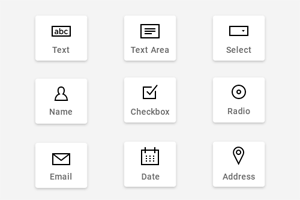
The contact forms button is one of the most important elements in the contact forms. Button style changes the form's appearance, giving it another look. You must be very careful when you want to change the background color for the text and button. So, if you don't know how to create or style form elements (even 7 or more items), you can visit Nicepage. Read the terms of service and styling form or forms buttons very easily. You are enabled to Fill, change the Borders, or change the text style for your buttons (without any WordPress plugin or custom CSS code). Even if you use the Contact Form 7 submit button 3 without CSS, you can change it and get a wonderful design.
If you don't know how to customize a submit button, it can damage the whole design. Many people today don't know how to add custom CSS code below the editor or how to change the buttons. Without adding or using custom CSS code, you can style the form's submit button. In the property panel, click the Style link and edit every element of your button. Today, one of the most popular trends is changing WordPress themes and styling contact form (7 different variants) buttons with different colors. You can create nice Contact Form 7 forms even if you don't use the custom CSS code below the styles. When you know how to customize the contact form 7 forms (using CSS or without) submit button, it allows you to work faster.
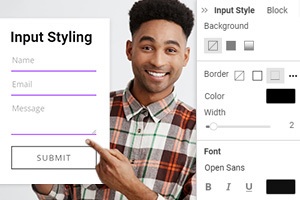
Besides the button, input fields text font family background color also plays a huge role in the web design. Many people today have a request, and please tell me how I can change the style of buttons for multiple contact forms without using a contact form 7 plugin, so you can only visit Nicepage. When you change styling the submit button, it will affect the style of the contact form 7 and the whole of your layout. Once we know how the contact form 7 form styles are configured, we can then see the modifications needed to adjust the form's look to match your requirements. Its assistance has helped you learn about how to change the style Contact Form 7 forms inside the website. This feature helps ordinary users easily create professional-looking Contact Form 7 forms with several compatible templates and built-in styles-even if you have no HTML and CSS skills. Only select a submit button of the contact form 7 form, and start working with it.