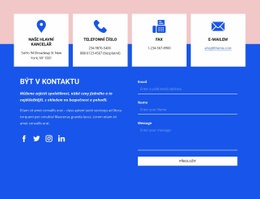
Jak vytvořit kontaktní formulář na vašem webu


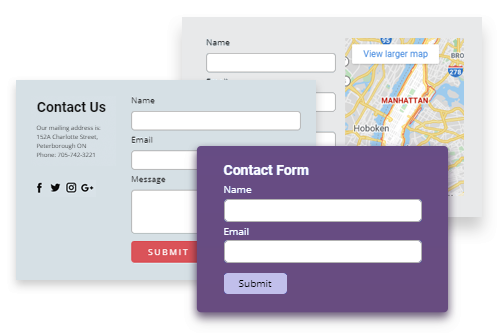
Předvolby kontaktního formuláře
Použijte přednastavení formulářů a přidejte bloky s nejoblíbenějšími formuláři jediným kliknutím. Po vložení můžete snadno přidat kontakt, předplatné a další předvolby formulářů a přizpůsobit bloky.
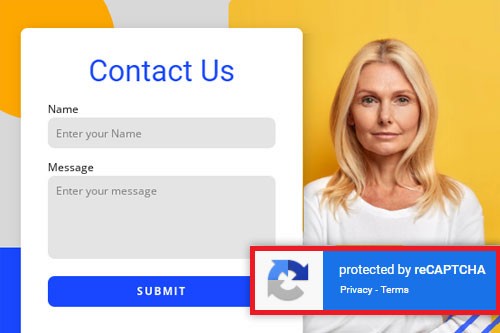
Anti-spamový filtr založený na umělé inteligenci
Nicepage používá antispamový filtr založený na AI pro odesílání kontaktních formulářů. V analýze jsou použita všechna data formulářů, která ukazuje více než 75% pokles objemu spamu.
Přetáhněte pole kontaktního formuláře
Polohu vstupů formuláře a dalších prvků můžete snadno změnit jejich přetažením na předdefinované pozice v Tvůrci formulářů. Můžete také transformovat pole formuláře vodorovně a svisle a také je umístit do řady při umístění v editoru.
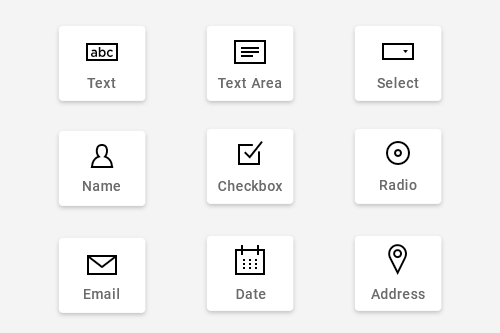
Typy polí kontaktního formuláře
Vybírejte z více než 10 typů polí formulářů při vytváření formulářů, včetně vstupu, textové oblasti, přepínače, výběru a dalších oblíbených typů používaných na moderních formulářích.
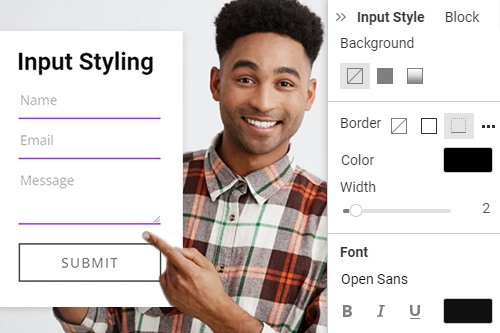
Styl zadávání formuláře
Vstupy formuláře mohou mít různé styly a nyní je populární mít vstupy pouze s dolním okrajem označujícím vstupní pole. Můžete stylizovat písmo, výplň, ohraničení a další prvky kontaktního formuláře přidané na webovou stránku. Vyberte formulář a poté na panelu vlastností klikněte na odkaz Styl vstupu. Změňte vzhled formulářových vstupů s náhledem provedených změn v Editoru.
Rozložení kontaktního formuláře
Rozvržení kontaktního formuláře můžete snadno změnit z umístění vstupů a polí formuláře z vertikálního na horizontální a naopak. Vyberte kontaktní formulář, přejděte na panel vlastností a najděte část Rozvržení. Klepnutím na ikony rozvržení umístíte vstupy na webovou stránku do řady nebo pod sebe.
Přesunout pole v kontaktních formulářích
Spolu s přetahováním polí v Tvůrci kontaktních formulářů můžete k přesouvání polí použít šipky na kontextovém panelu nástrojů. Vyberte formulář v editoru, vyberte pole a poté kliknutím na šipku nahoru nebo dolů pole formuláře odpovídajícím způsobem přesuňte.
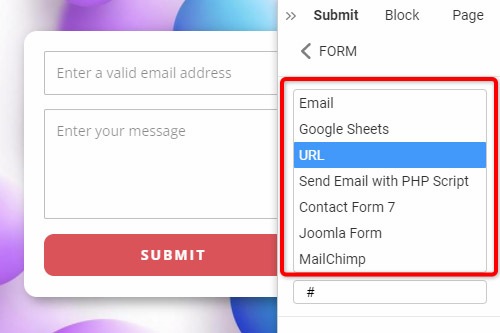
Možnosti odeslání kontaktního formuláře
Nicepage používá pro sběr dat z polí standardní HTML formulářový prvek. Formulář je vždy propojen se speciálním skriptem, který přijímá vstupní data a říká serveru, co má dělat s daty zadanými do polí: odeslat e-mail, přidat data do databáze atd. Chcete-li implementovat odesílání e-mailů ze serveru, Nicepage nabízí následující možnosti ODESLÁNÍ: URL, Odeslat e-mail pomocí skriptu PHP, Kontaktní formulář 7 (WordPress), Formulář Joomla (Joomla), MailChimp a E-mail, které jsou dostupné pouze s Online Builderem.
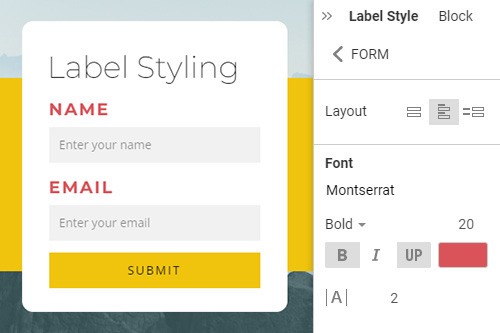
Styl štítku formuláře
Protože můžete povolit, aby se štítky zobrazovaly společně s formulářovými vstupy, můžete je snadno upravit na panelu vlastností. Vyberte svůj formulář, přejděte na panel vlastností, změňte rozvržení a zobrazte štítky. Klepnutím na odkaz Styl štítku přejděte na panel Styl štítku. Upravte štítky.
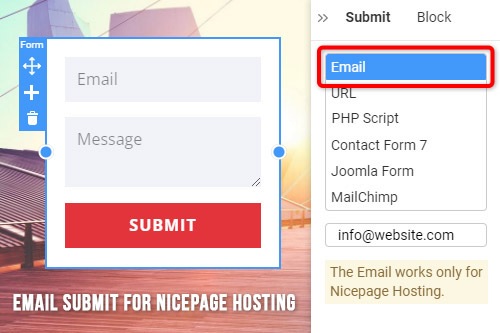
Odeslat e-mail pro hosting Nicepage
E-mail Odeslat můžete použít pro prvek kontaktního formuláře přidaný do Nicepage Applications pro Windows nebo Mac OS. Pomocí této funkce můžete rychle získat funkční HTML web nebo plně funkční prototyp, který můžete prezentovat svým návštěvníkům nebo potenciálním zákazníkům. Vyberte prvek kontaktního formuláře v editoru, klikněte na odkaz Odeslat a v seznamu vyberte e-mail. Zadejte prosím e-mail pod seznamem. Tato možnost funguje pouze pro webové stránky publikované na Nicepage Hosting.
Form Spaces
Mezery můžete snadno změnit na Vstupy formuláře a Pole a Mezi poli. Vyberte Od ve webovém bloku a poté přejděte na Panel vlastností. Přejděte dolů a vyhledejte část Spacing Section. Přetáhněte posuvníky nebo použijte vstupní pole na nich ke změně hodnot mezer.
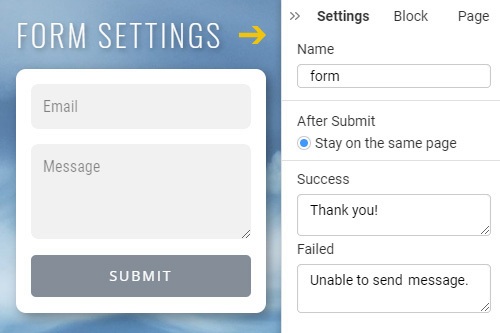
Obecná nastavení formuláře
V Obecném nastavení formuláře můžete zadat název, akci stránky Po odeslání a zprávy. Vyberte formulář a poté přejděte na panel vlastností vpravo. Hodiny v odkazu Nastavení. Na panelu Nastavení upravte zprávy Název, Po odeslání, Úspěch a Neúspěch.
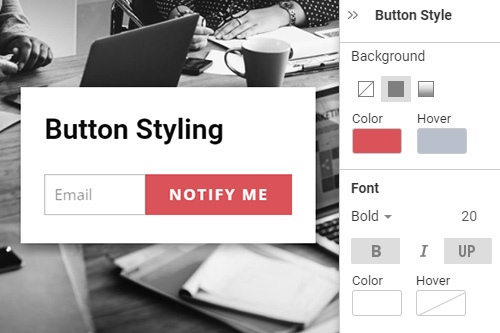
Styl tlačítka formuláře
Tlačítko je obvykle jedním z hlavních prvků webového designu. Proto je také velmi důležité mít na svých webových stránkách kontaktní formuláře. Chcete-li upravit tlačítko, jeho pozici a zarovnání, vyberte kontaktní formulář a poté na panelu vlastností klikněte na odkaz Styl tlačítka. Upravte výplň, okraj pro všechny stavy tlačítek, zarovnání a další na panelu Styl tlačítka.
Šablony zdarma s Prvek kontaktního formuláře
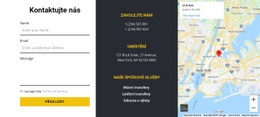
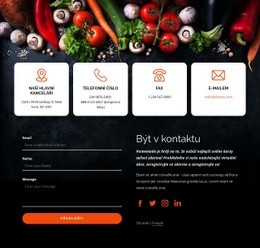
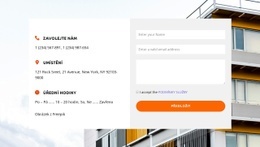
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
-
Vytvářejte webové stránky bez kódováníStažení
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.