Jak používat prvky návrhu při vytváření webové stránky

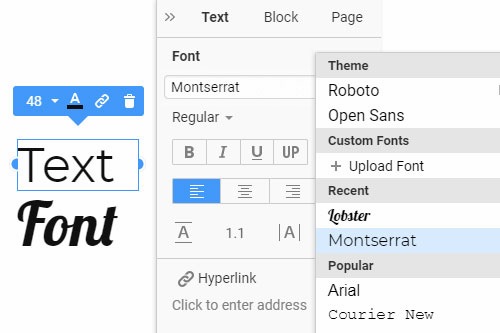
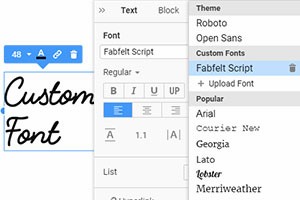
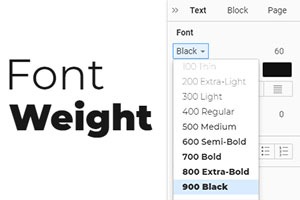
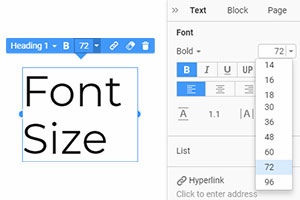
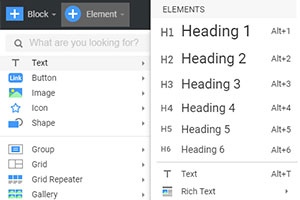
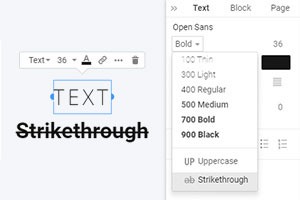
Textový prvek
Vložením textového prvku definujte text. Pro zvýraznění části textu tučným písmem, kurzívou a dalšími můžete použít standardní formátování. Můžete použít velká písmena a vybrat různé barvy a velikosti pro části textu.
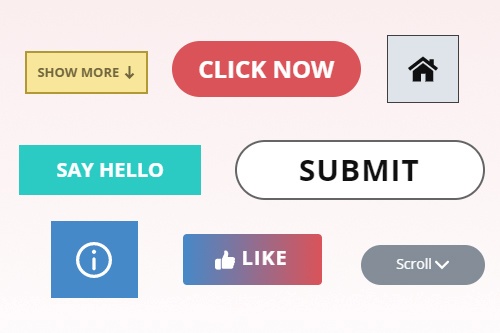
Prvek tlačítka
Tlačítko je primárním prvkem výzvy k akci vašich webových stránek. Každý stav tlačítka můžete stylizovat samostatně a tlačítka zarovnat do jedné řady. Můžete také použít předvolby tlačítek, zkopírovat a vložit styly tlačítek.
Prvek obrázku
Vložte obrázky do svých webových stránek pomocí prvku obrázku. Obrázky můžete přetahovat z plochy. Image Elements podporuje všechny primární formáty obrázků, včetně SVG a WEBP.
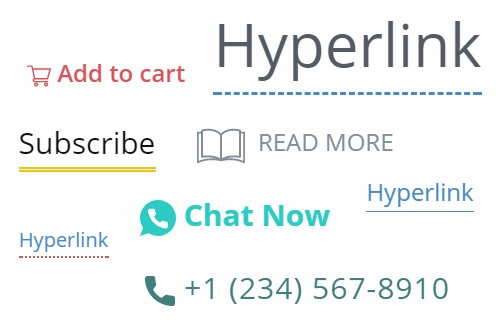
Prvek hypertextového odkazu
Hypertextový odkaz je text, který funguje podobně jako tlačítko pro vyvolání akce nebo přechod na určené místo. Hypertextový odkaz, stejně jako prvek tlačítka, má stavy. Můžete jej však stylizovat podobně jako Textový prvek a přidat ikony.
Základní prvky, které musíte mít na jakékoli webové stránce
Web design je výrobní proces, který se zaměřuje na vizuální složku webu a design technického charakteru. Je důležité si uvědomit, že tento pracovní proces zahrnuje také strukturování informací a doručování přes web. Prostor, barva, textura, hmatové, geometrické a organické tvary jsou základní nástroje, které designéři používají. Prvky designu jsou materiály, na kterých musí designér zapracovat. Správně navržené součásti webdesignu vypadají vhodné pro oko prostorem. Prvky designu jsou základními aspekty jakéhokoli vizuálního designu, včetně formy, barvy, prostoru, velikosti, tvaru, čáry, směru, intervalu a textury. To jsou stavební kameny designové kompozice. Pomocí designových prvků vytvářejí grafici obrázky, které mohou zprostředkovat určitou náladu, přilákat oko návštěvníků stránek a vyvolat v návštěvnících emoce. Když používáme barvu, hloubku, prostor a další prvky designu, je třeba dodržovat pravidla, která uživateli pomohou nenechat se zmást množstvím informací.
Principy designu zahrnují použití základních prvků, kombinaci symetrické a asymetrické rovnováhy, vzorování, správné použití ploch a pohybu a proporce figur v prostoru. Designéři používají pravidla a techniky k vytváření ohromujících efektů. První cihlou zapojenou do vybudování úplného obrazu po založení (prostoru) jsou čáry. Jsou to nejdůležitější součásti webdesignu, bez kterých by si nebylo možné představit kompletní moderní web. Barva je jednou z nejdůležitějších vizuálních složek designu webových stránek, protože vnímání barev hraje přímo v lidské psychice. Představte si na chvíli, že kdyby nyní byly všechny webové stránky černobílé. Myslím, že by se ti to nelíbilo. Barva může zvýraznit určité objekty nebo vytvořit široké pozadí pro celý web. Barvy mají různé vlastnosti, jako je světlost, odstín, sytost atd. Barvy nemají všude stejný význam a mohou mít různé konotace. Čáry jsou kresleny na ploše pomocí bodů spojených v sérii. Poskytují celkový obrys a obrysy webového designu, které pomáhají lidskému oku vnímat informace pohodlnějším a strukturovanějším způsobem. Z různých bodů můžeme vytvářet obvyklé čáry, čáry vytvářejí tvary a z tvarů získáváme objekty pro webové stránky. Může být rovná, zakřivená, vlnitá, vodorovná, svislá, rovnoběžná nebo tečkovaná. Nakreslete hrubý obrázek budoucího projektu a může být nejen v grafických editorech, ale také na kusu papíru, jak to často dělá mnoho webových designérů. Linka má také komponenty, jako je barva, objekt, tvary, formuláře, vizuální textura, trojrozměrná forma atd. Další součást tvaru webového designu. Vzniká vzájemným protínáním několika čar. Tvary jsou obvykle rozděleny do dvou typů: organické a geometrické. Tato čísla zahrnují slunce, domy, nábytek a další předměty, stvoření a jevy, které se v životě vyskytují. Různé typy obvyklých geometrických forem zahrnují obdélník, kosočtverec, kruh, trojúhelník, čtverec atd. Při navrhování webové stránky textura určuje vzhled a povrch. Může být hladký, drsný, měkký nebo tvrdý.
Tvar se liší od obrázku v tom, že jde o trojrozměrný objekt. Skládá se z parametrů šířky, hloubky a výšky a je vytvořen kombinací několika tvarů a přidáním stínů. Světlo a stín jsou zodpovědné za tmavé a světlé oblasti týkající se konkrétního objektu. Je reprezentován jako externí zdroj světla s vlnovou délkou, jehož prostřednictvím jsou na konkrétní část webové stránky překryty oslnění a různé stíny. Jako součást designu je vizuální textura propojena s našimi grafickými a hmatovými vjemy a principy. Stínování pomáhá dodat obrazu vizuální hloubku. Různé součásti designu se spojují a vytvářejí celkový obraz, takže jsou vnímány jako celek. Různé typy designu jsou nástroje používané ke změně prvků designu. Skutečně jste na pozadí a dalších prvcích viděli dřevo, kůži, železo atd. Je to docela užitečný nástroj, ale hlavní věcí zde není přehánět a používat jej moudře. Při navrhování webových stránek určuje textura vzhled a povrch. Může být hladký, drsný, měkký nebo tvrdý. Skutečně jste na pozadí a dalších prvcích viděli dřevo, kůži, železo atd. Je to docela užitečný nástroj, ale hlavní věcí zde není přehánět a používat jej moudře. Stejně jako ostatní prvky designu i vizuální textury hrají při tvorbě webových stránek významnou roli.