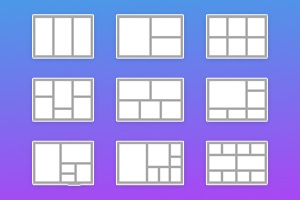
Jak používat různé typy pozadí pro buňku mřížky
Vše, co potřebujete k vytvoření bezplatné webové stránky
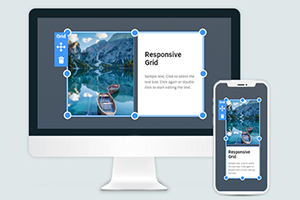
Pomocí našeho nástroje Website Builder můžete navrhovat a vytvářet webové stránky bez kódování. Přetáhněte vše, co chcete, na jakékoli místo, kde to chcete. Tvůrce webových stránek automaticky přizpůsobí váš web pro mobilní zařízení tak, aby reagoval. Vybírejte z více než 9 000 přizpůsobitelných šablon webových stránek.
Související funkce
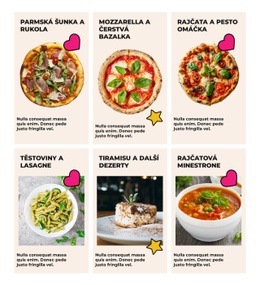
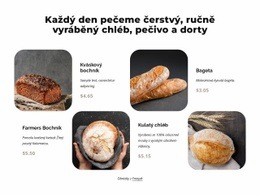
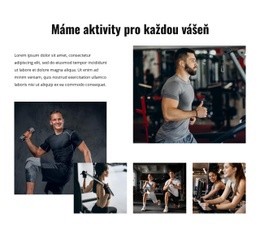
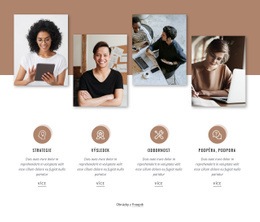
Šablony zdarma s Prvek mřížky
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
How To Use Different Background Types On A Grid Cell
The cell background color, image, video, and gradient play an important role in the CSS Grid layout during responsive design development. You can pick a unique cell style for a cell using our responsive site builder. Select the cell you want to customize, go to the Property Panel on the right side of the Dashboard, and select the Grid tab. You will see the Active Sell options where you first choose the background type, whether the background color filling, the background absence, the gradient filling, setting a background image, or video. Every type has a unique set of options you can customize at any moment after getting started with CSS styles and other features that our builder provides.
After getting started, set your background color based on popular CSS styles using the CSS Grid properties of our site builder. Change the background color using CSS styles that will help make your CSS Grid layout module memorable and attractive to users. Setting text color and combining it with CSS styles directly influences the perspectives and can promote your design vision on the right side. Check the class names to select the background color that will correlate with the text color the most. Our Grid style set will make your Grid style beautiful and unmistakable.
The CSS class names for CSS Grid style can also be applied to gradient filling. Using Grid as a platform for your data and changing data types can affect the CSS Grid value. Change the background color, image, video, or gradient to form a CSS Grid style for the data you are using. The CSS Grid cell value you set will define the first impression your columns and rows will give to your site visitors. Pick any example of the modern column or row cells to integrate your data into a beautiful form quickly.