Jak změnit efekt animace pro posuvník na webové stránce
Everything You Need To Create Your Free Website
Pomocí našeho nástroje Website Builder můžete navrhovat a vytvářet webové stránky bez kódování. Přetáhněte vše, co chcete, na jakékoli místo, kde to chcete. Tvůrce webových stránek automaticky přizpůsobí váš web pro mobilní zařízení tak, aby reagoval. Vybírejte z více než 9 000 přizpůsobitelných šablon webových stránek.
Related Features
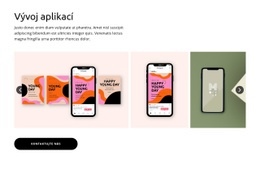
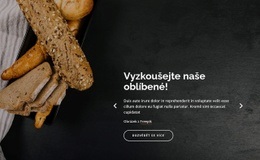
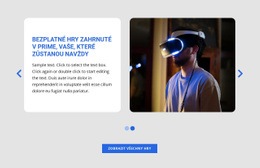
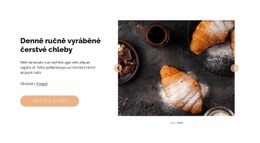
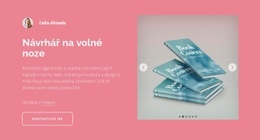
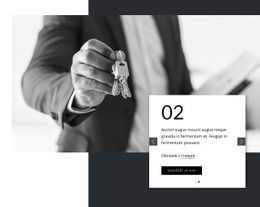
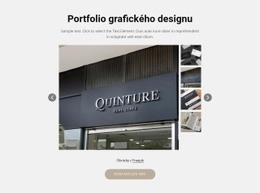
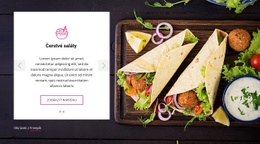
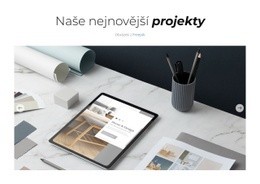
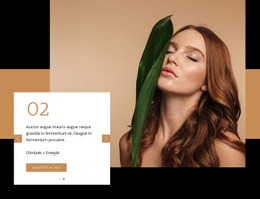
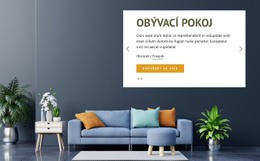
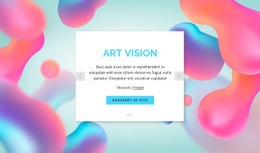
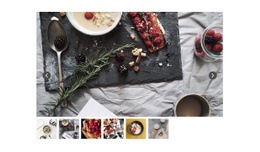
Šablony zdarma s Posuvný prvek
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
How To Add And Modify The Slider Animation Effect
Our page builder provides various slider animation examples that you can apply to the slider on your landing pages and home page. To charge the current slider animation, select the slider block, go to Property Panel and find the Animation section. By clicking on it, you will see the dropdown menu where you can choose the slider animations you want. The animated slider can move To Left, To Right, To Top, To Bottom, or Fade. You can also set up the animation duration and customize other options like Autoplay on load and Pause on hover.
Similar to the WordPress slider, our animated slider has parallax effect options and SVG image slider features. You can turn your sliders into beautiful wrapping for your images and other content using text animation examples and slider parallax effect. Improve your image slider using SVG and text animation so that the user will not use the Skip to Content button and remain to explore your text animation and slider. You can also improve the background image of your website with the parallax effect and blur effect using SVG to maximize the impact every layer has on the viewer.
With those transitions, your animated slider will attract more attention, and there is no need for you to get into the coding knowledge base. Add slider animation to the slider using SVG patterns to improve the slider animations and overall user experience. Unlike other WordPress websites, you can manually create a CSS-only image slider using advice from related articles and follow us to reduce spam. Learn How to receive only valuable information from your email address. Follow us to learn as much as possible about web design.