Prohlédněte si 400+ funkcí Nicepage
Prozkoumejte výkonné funkce, které můžete použít k vytváření a přizpůsobení úžasných webů a motivů, které jsou okamžitě vhodné pro mobily, bez nutnosti kódování.
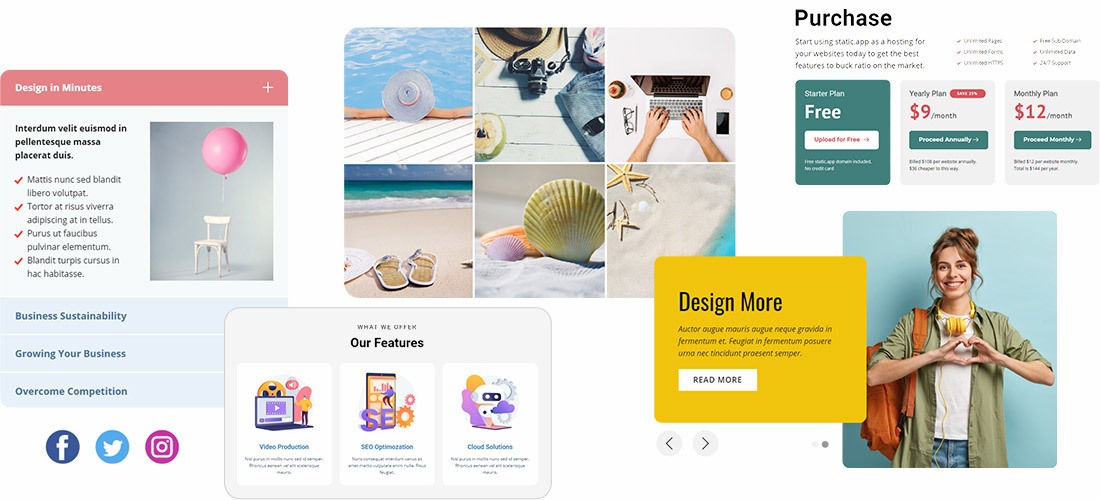
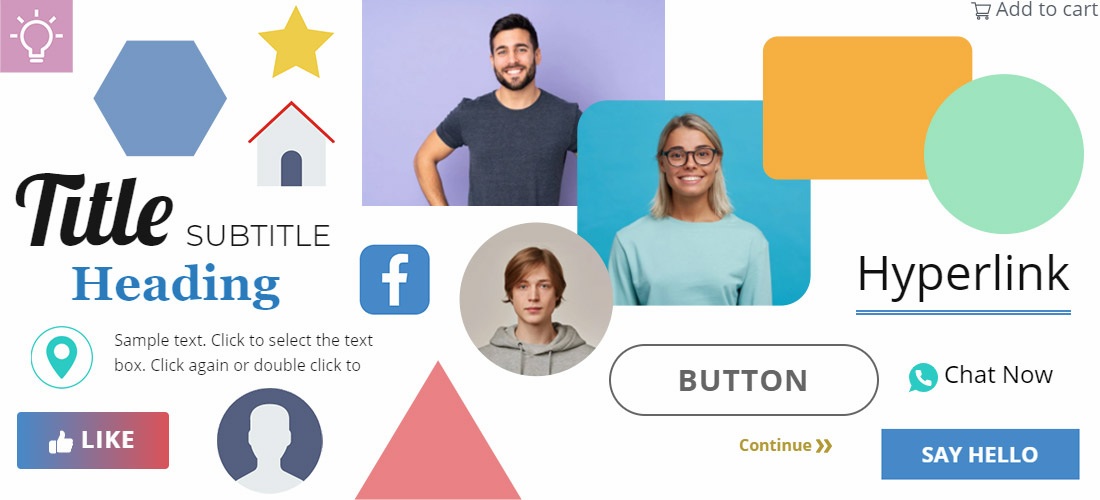
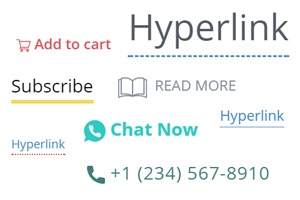
Webové prvky jsou základními součástmi jakékoli webové stránky používané k vytvoření struktury stránky ak prezentaci obsahu a informací různými způsoby. Můžete například použít text, obrázky, tlačítka, hypertextové odkazy, mřížku, galerii a desítky dalších prvků ve svém návrhu webu bez kódování.
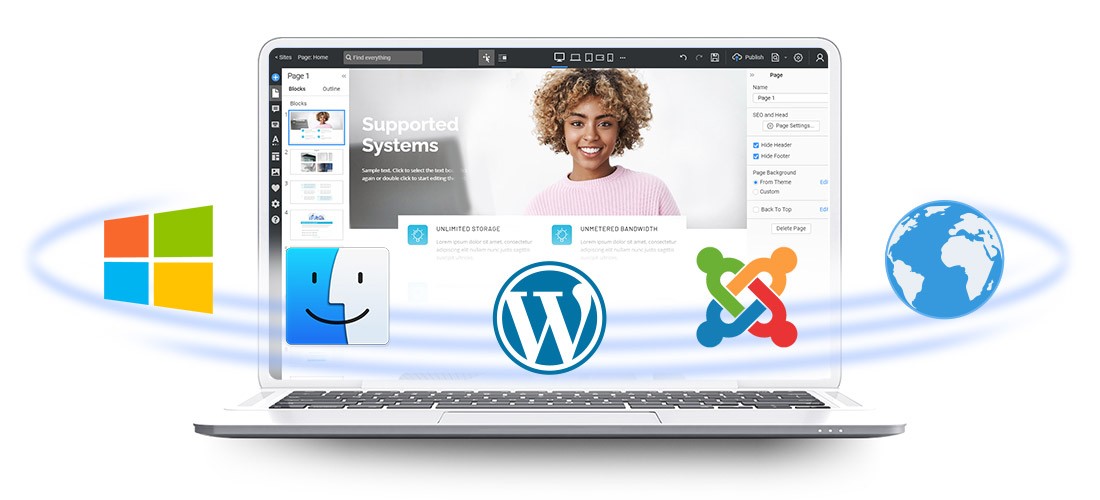
Stáhněte si a nainstalujte aplikaci Nicepage pro Windows nebo Mac OS, WordPress Plugin a Joomla Extension nebo ve spolupráci s Nicepage Online vytvářejte weby a motivy vhodné pro mobily.
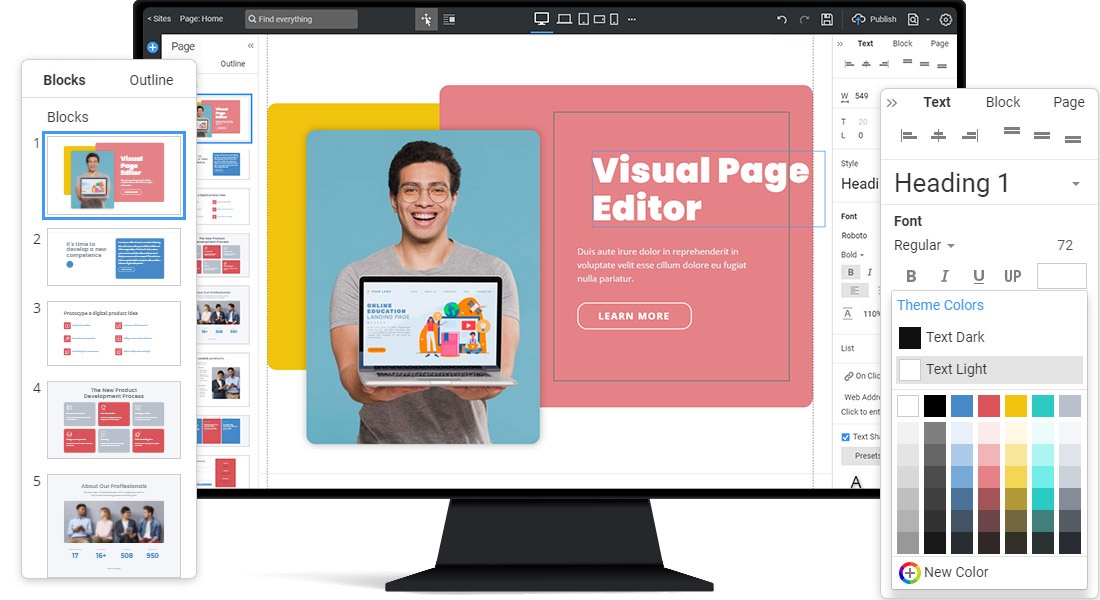
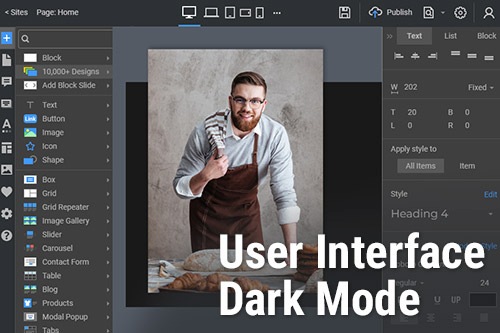
Pomocí editoru vizuálních stránek můžete upravovat obsah, jako je text, obrázky, mřížky a další prvky, pomocí výkonného polohování přetažením. Je to velmi časově úsporné, protože nevyžaduje žádné kódování pro navrhování jakýchkoli webových stránek, témat, šablon elektronického obchodu a blogových příspěvků.
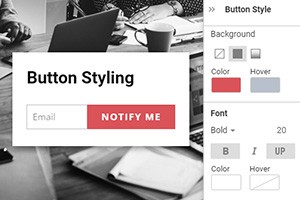
Navrhujte své skvěle vypadající stránky se základními prvky webového designu, jako jsou text, obrázek, hypertextový odkaz, ikona, tvar a tlačítko. Všechny prvky návrhu můžete volně umístit do editoru pomocí výkonného přetahování.
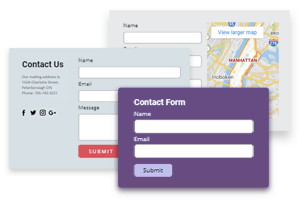
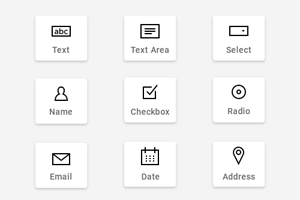
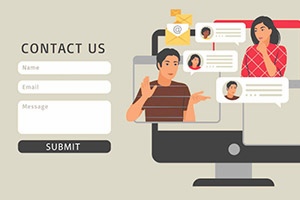
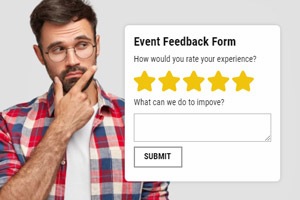
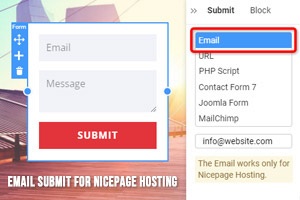
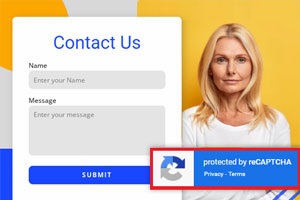
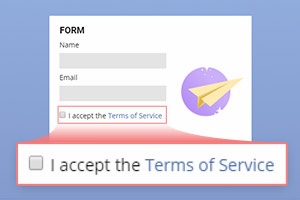
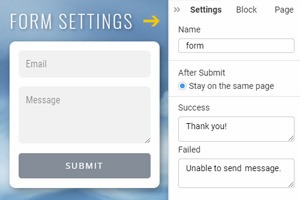
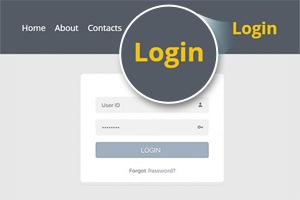
Vytvářejte kontaktní formuláře s nejlepším bezplatným tvůrcem webových stránek. Bez kódování je snadné vytvářet formuláře pro shromažďování zpětné vazby, potenciálních zákazníků nebo dat pro seznamy adresátů nebo registrace a registrace na vašem webu. Můžete vytvořit vlastní kontaktní formuláře během několika minut pomocí přetažení, vizuálně je přizpůsobit a okamžitě zobrazit náhled ve všech responzivních režimech pro mobilní zařízení.
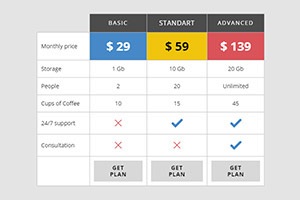
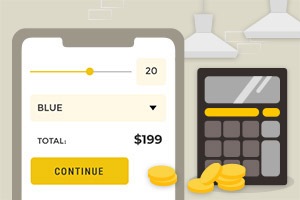
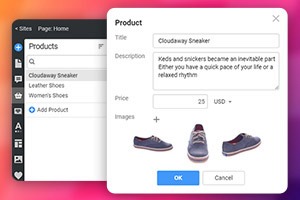
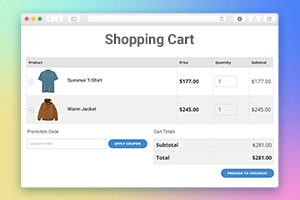
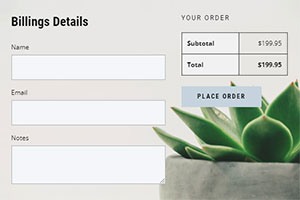
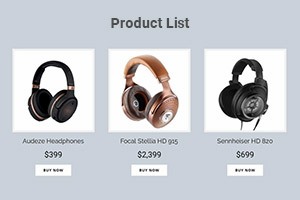
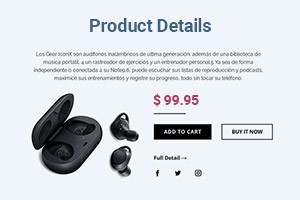
Začněte svůj elektronický obchod úpravou produktů, nastavením prvků a navrhováním šablon stránek pro vaše online obchody vytvořené pomocí Nicepage, abyste mohli okamžitě prodávat zboží nebo služby. Můžete vytvořit jedinečný design elektronického obchodu HTML webové stránky, téma WooCommerce nebo šablonu VirtueMart, abyste se odlišili od svých konkurentů.
Pomocí našich knihoven bohatých médií přidejte na své stránky obrázky a ikony. Můžete také použít naše plně responzivní webové šablony jako snadný začátek procesu tvorby webového designu a rozšířit jakýkoli ze svých webových stránek o naše bloky vytvořené designéry.
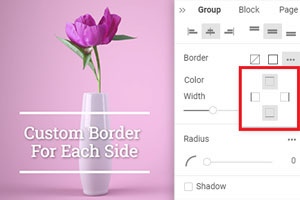
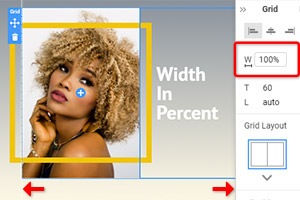
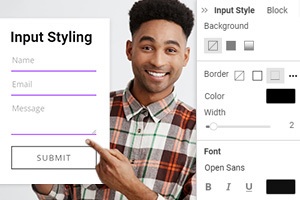
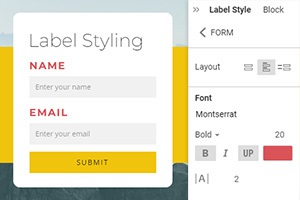
Vlastnosti prvku usnadňují přizpůsobení a vyladění webových a designových prvků pro ovládání všech detailů a aspektů vašeho webového designu a vytvoření profesionálního webu.
Stáhněte si zdarma Website Builder
Stáhněte si nejlepšího tvůrce webových stránek pro Windows a Mac OS ještě dnes zdarma. Začněte generovat weby a motivy vhodné pro mobily, které vypadají skvěle v jakémkoli prohlížeči a zařízení.
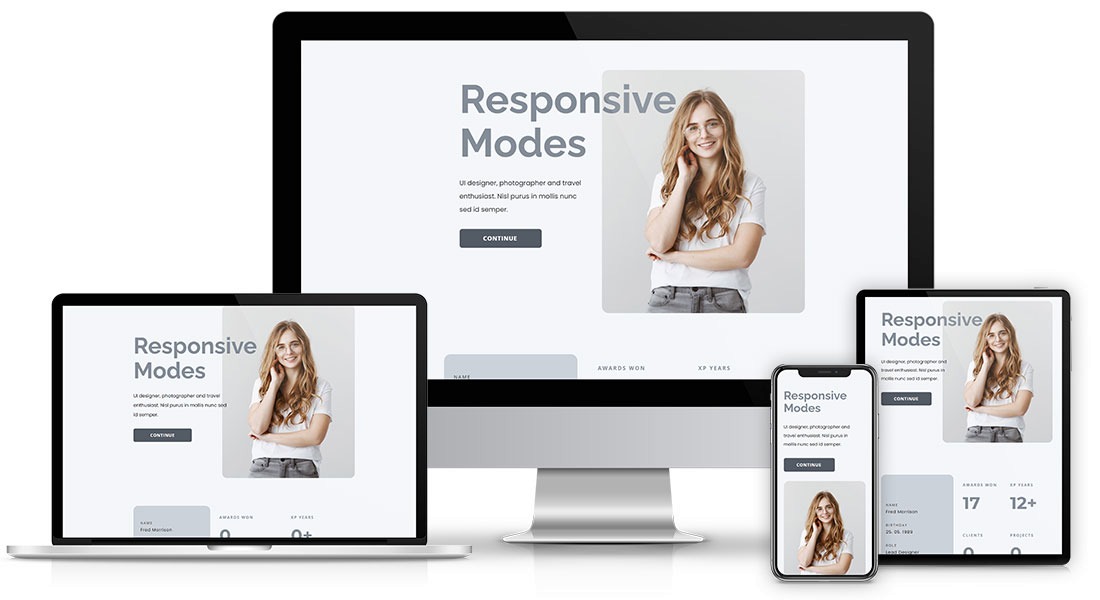
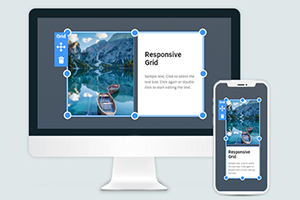
Webový design vhodný pro mobilní zařízení
Mobile-Friendly Web Design vám umožňuje přizpůsobit webový design webových stránek všem hlavním velikostem obrazovek zařízení a prohlížečů mobilních zařízení. Responzivní web design se stává stále významnějším, protože počet uživatelů mobilních zařízení každým dnem roste.
Přidejte na svůj web efekty animace, což je účinný způsob, jak upozornit návštěvníky na základní aspekty vašeho webového designu. Animace může zlepšit emoční zážitek tím, že přinese potěšení vašemu webdesignu.
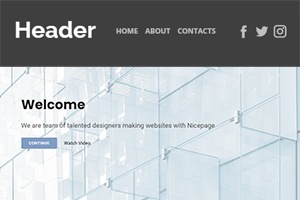
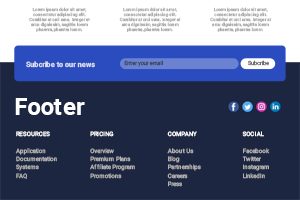
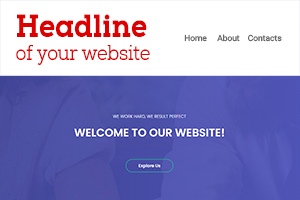
Záhlaví a zápatí jsou speciální bloky sdílené mezi všemi stránkami webu. Záhlaví obvykle obsahuje logo a nabídku a zápatí odkazy a informace o autorských právech.
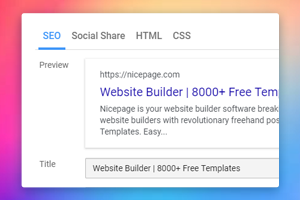
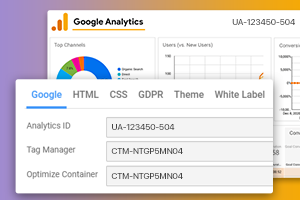
Nastavte vlastnosti nezbytné pro optimalizaci SEO vašeho webu nebo optimalizaci pro vyhledávače. Umožňuje zvýšit množství a kvalitu návštěvnosti vašich webových stránek a vyšší hodnocení a prezentaci ve výsledcích vyhledávačů pomocí organických, jinými slovy neplacených metod.
Přizpůsobte si své webové stránky implementací konektivity mezi různé komponenty třetích stran. Pokud potřebujete, máte nástroje k vybudování integrace mezi aplikacemi, databázemi nebo jinými systémy, která data potřebujete použít nebo vygenerovat.
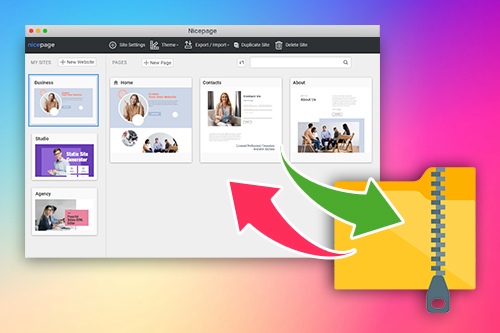
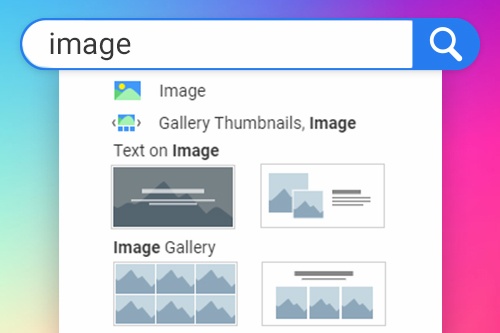
Využijte výkonné aplikační funkce k efektivnější práci se svými projekty. Můžete pracovat v deseti jazycích, automaticky ukládat, exportovat a importovat své projekty, hledat jakýkoli prvek, blokovat, dokumentovat, přednastavovat cokoli, co je v aplikaci k dispozici, provádět zálohy a mnoho dalšího.
Nastavení motivu vám umožňuje nastavit globální styl pro barvy, písma a typografii aplikovaný na všechny stránky a bloky. V této sekci můžete také upravit záhlaví pomocí nabídky a zápatí a upravit vyskakovací okno EU cookie.
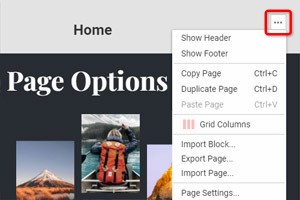
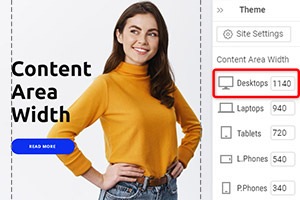
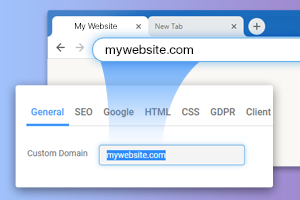
Vlastnosti webu jsou globální parametry, které můžete použít k zadání konfiguračních hodnot pro celý web. Kromě toho můžete použít Nastavení stránky a nastavit konkrétní hodnoty pro webovou stránku.
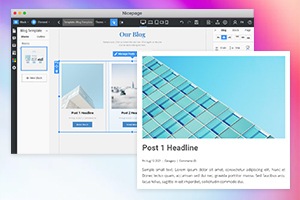
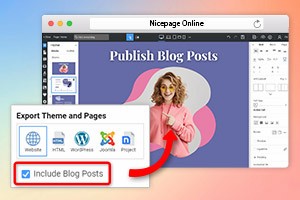
Navrhujte, pište a udržujte svůj webový blog, zaměřte se hlavně na obsah napsaný v příspěvcích na blogu. Blogy jsou na internetu stále oblíbené a založit úspěšný blog na jakékoli téma, které si dokážete představit, nebylo nikdy jednodušší.
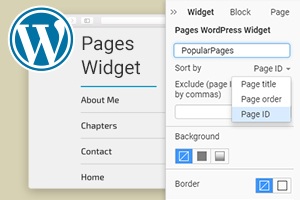
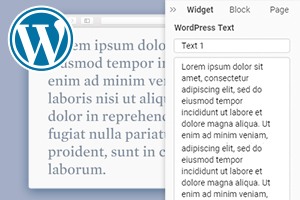
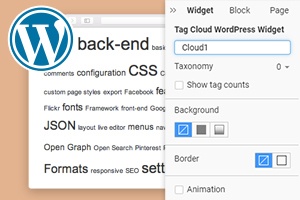
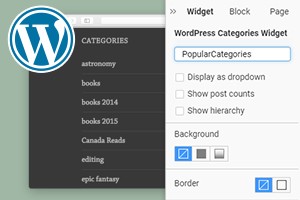
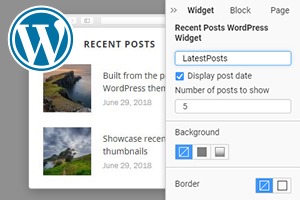
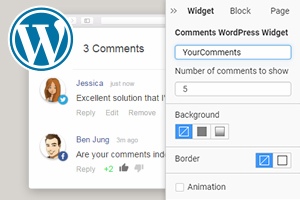
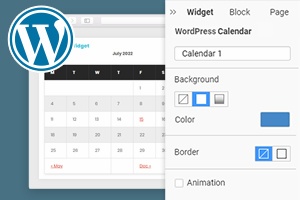
Widgety WordPress jsou výchozí widgety prezentované ve WordPressu, včetně Kalendáře, Kategorie, Tag Cloud atd., které poskytují jednoduchý a snadno použitelný způsob, jak navrhnout a udržovat vaše téma WordPress. Widgety můžete používat kdekoli na webové stránce, včetně záhlaví, zápatí a postranního panelu. A nevyžaduje žádné kódování.
Stáhněte si a nainstalujte zdarma Web Designer
Získejte nejlepšího bezplatného tvůrce webových stránek pro Windows nebo Mac OS stažením a instalací ještě dnes. Začněte navrhovat moderní a plně responzivní webové stránky a témata vizuálně bez kódování.
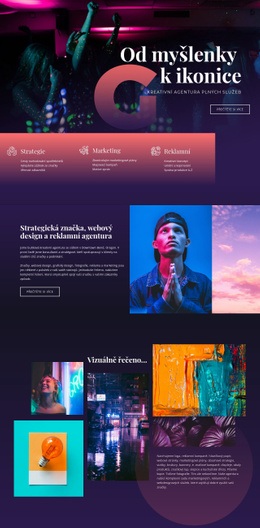
Šablony webových stránek zdarma
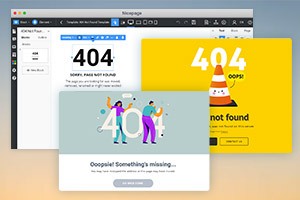
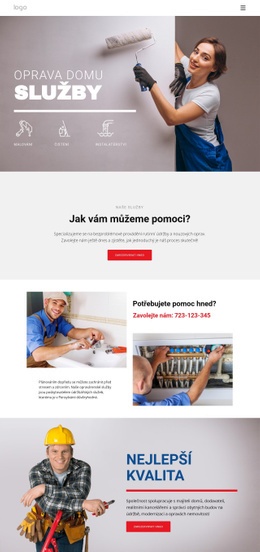
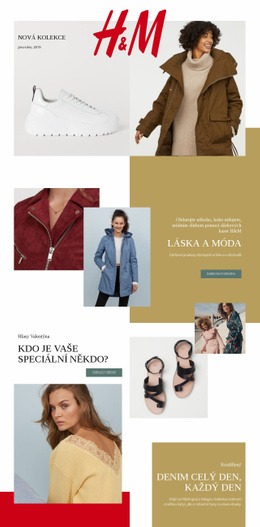
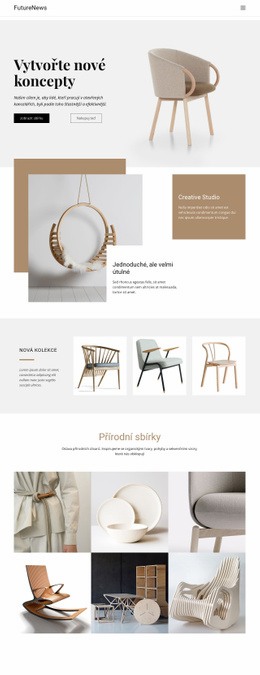
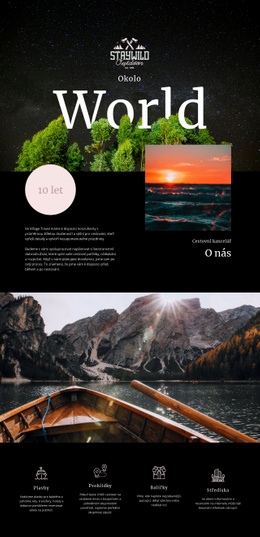
Vyberte libovolnou oblíbenou kategorii stránek šablony a snadno a rychle vytvářejte kreativní agentury, hudební obchody, autoservisy, fitness tělocvičny, právnické společnosti a další webové stránky.
Šablony blokují kategorie
Vyberte libovolnou oblíbenou kategorii stránek šablony a snadno a rychle vytvářejte kreativní agentury, hudební obchody, autoservisy, fitness tělocvičny, právnické společnosti a další webové stránky.
Nejlepší návrhy bloků
Vybírejte z našich úžasných víceúčelových šablon bloků, které ručně vybrala naše komunita návrhářů. Vytvořte a přizpůsobte je pomocí našeho výkonného bezplatného generátoru webových stránek.