Jak používat editor vizuálních stránek od ruky

Drag-and-drop od ruky
Navrhujte své webové stránky a šablony přetažením. Užijte si svou práci při vytváření krásných webových stránek hravým způsobem bez kódování. Navrhněte a přizpůsobte svůj design pomocí našeho revolučního editoru od ruky. Je intuitivní, vizuální, snadno použitelný, od ruky, přetažením. Používání Nicepage je podobné práci v aplikacích Microsoft PowerPoint, Apple Keynote a profesionálních designových systémech, jako je Adobe Photoshop a Adobe XD.
Inteligentní magnetická vodítka
Pomocí inteligentních magnetických vodítek zarovnejte a zdokonalte polohu prvků v návrhu. Při přesouvání prvku, který se přichytává k jiným prvkům a kontejnerům, můžete vidět rychlé průvodce. Jsou velmi užitečné pro zarovnání, úpravy a transformaci prvků vzhledem k jiným prvkům a kontejnerům při navrhování webu.
Sloupce mřížky
Sloupce mřížky jsou užitečným nástrojem pro grafické úpravy a editory webových stránek. Usnadňují umístění a zarovnání prvků webového designu na webové stránce. Sloupce mřížky jsou viditelné po celé stránce. Můžete je povolit kliknutím na klávesové zkratky CTRL+SHIFT+4 nebo výběrem v nabídce pravého tlačítka myši nebo na kontextovém panelu nástrojů Stránky a Blok.
Seskupte prvky stisknutím CTRL+G
Seskupování je velmi běžná operace, která umožňuje kombinovat relativní prvky a minimalizovat zatížení ovládání každého prvku zvlášť při posouvání, zarovnávání atd. Chcete-li seskupit více prvků, vyberte prvky plochy nebo vyberte každý kliknutím a podržením klávesy SHIFT a poté stiskněte klávesu Kombinace CTRL+G.
Přetažením prvků přesunete skupinu
Přetažením libovolného seskupeného prvku přesunete celou skupinu. Prvky ve webovém bloku můžete seskupit a poté s nimi manipulovat jako s jednou jednotkou výběrem a přetažením skupiny s jejími vnitřními prvky.
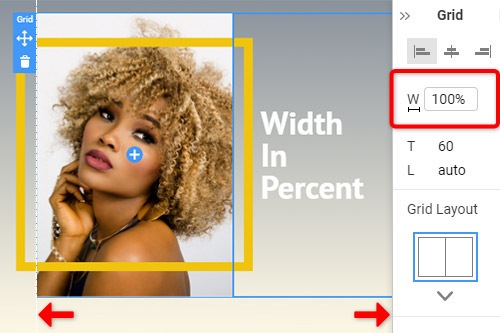
Resetovat proporce obrázků
Nechte obrázky změnit své proporce během tvůrčího procesu jejich přiblížením a přizpůsobením při vytváření webové stránky. Proto můžete proporce obnovit na původní kliknutím na ikonu na kontextovém panelu nástrojů. Klikněte na prvek obrázku, rámeček nebo buňku mřížky a klikněte na ikonu Obnovit proporce.
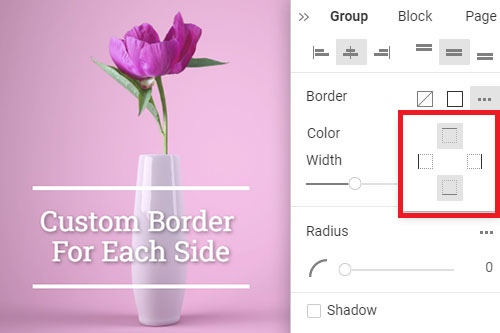
Vlastní ohraničení pro každou stranu
Můžete přidat skupiny, tvary a obrázky a určit okraje pro každou stranu zvlášť. Poskytuje vám další svobodu při realizaci vašich kreativních nápadů. Vyberte například svůj tvar. Poté přejděte na panel vlastností. Najděte část Ohraničení a klikněte na ikony možností. Vyberte strany, pro které chcete zobrazit ohraničení.
Změňte hodnotu pohybem myši
Mnoho populárních grafických a maketových editorů může měnit hodnoty pomocí rolování nebo pohybu myší. Můžete udělat totéž, co parametry a vlastnosti znázorněné ikonami. Přejděte na panel vlastností, najeďte myší na ikonu poblíž vstupního pole vlastnosti a pohybem myši doprava hodnotu zvyšte a doleva ji snížíte.
Zamknout Prvky V Obrysu
Prvky, kontejnery nebo bloky v obrysu můžete zamknout a odemknout kliknutím na ikonu zámku ve vrstvě prvků. Díky tomu je vaše návrhářská práce pohodlnější, zejména při práci s více detaily.
Poklepáním upravte prvky ve skupině
I když můžete přesouvat a vybírat seskupené prvky jako jeden celek, můžete každý z nich upravit – poklepáním otevřete seskupený prvek a upravte jeho vlastnosti v kontextovém panelu nástrojů nebo na panelu vlastností.
Seskupit a oddělit prvky
Skupinová operace vytvoří prvek skupiny, který vám umožní sestavit několik prvků a použít je jako jeden kus v editoru. Jako skupina můžete provádět několik operací a přidávat akce, včetně přidávání pozadí a přesouvání prvků a aplikování různých animačních efektů na skupinu a její prvky.
Skrýt Prvky V Obrysu
Při práci v editoru můžete skrýt prvky, kontejnery nebo celé bloky v obrysu. Je užitečné zaměřit se na některé detaily a skrýt ty překrývající se nebo překážející.
Přejmenujte bloky v obrysu
Chcete-li bloky uspořádat a spravovat, můžete je v obrysu přejmenovat. Vyberte Navigátor stránek vlevo a přejděte na kartu Osnova. Poklepejte nebo vyberte možnost Přejmenovat v Možnosti. Změňte název bloku, aby byl váš proces navrhování webových stránek srozumitelnější a pohodlnější.
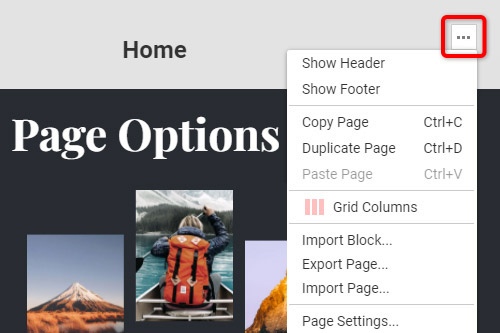
Možnosti stránky v editoru
Možnosti stránky jsou pro tvorbu webu velmi důležité, protože tento seznam obsahuje základní operace pro stránku. Můžete povolit Sloupce mřížky, používat operace kopírování a vkládání, import a export stránky a přístup k Nastavení. K možnostem stránky se dostanete z nabídky pravým tlačítkem myši kliknutím na ikonu Možnosti v pravém horním rohu Editoru.
Vytvoření webu pomocí Visual Freehand Page Builder
Není to tak dávno, co jste potřebovali odborníky na WordPress a HTML, aby vytvořili fungující web s vlastními prvky obsahu a šablonami, ale v dnešní době nejsou k vytvoření webu WordPress s responzivním designem potřeba žádné znalosti kódování. Moderní, flexibilní vizuální editor vytváří web pomocí přetahovacího rozhraní, které poskytuje vše, co potřebujete k vytvoření jedinečného tématu WordPress pro váš web s nejlepšími pluginy pro tvorbu stránek WordPress. Nezkušení uživatelé okamžitě pochopí, že není potřeba žádné kódování, když poprvé uvidí editor stránek drag and drop. Uživatelé mohou také využít Tvůrce témat k vytváření vlastních témat WordPress pro budoucí použití a propagaci. Přísné, ale lakonicky podepsané ikony pomohou uživateli zorientovat se v sadě nástrojů a urychlí seznámení se strukturou webu. Pamatujte, že budoucí prodeje vstupních stránek budou přímo záviset na stylu a obsahu stránek uživatele.
První věc, kterou musí uživatelé po zadání své e-mailové adresy pro registraci udělat, je představit si, co chtějí mít na svých webových stránkách. Mohou si prohlížet velké množství vstupních stránek, komerčních stránek a šablon rozložení stránek se zábavou, které jsou k dispozici v nástroji pro tvorbu vizuálních stránek, aby si mohli vybrat umístění obrázků, textu a dalších funkcí. Kliknutím na tlačítko Přidat stránku se vytvoří úvodní stránka, kde si ji uživatelé upraví podle svých představ pomocí pluginu pro tvorbu vizuálních stránek. Pomocí drag & drop editoru může uživatel přetáhnout rozložení, které se mu nejvíce líbilo, na hlavní obrazovku, kde se zobrazí budoucí stránka webu. Přizpůsobte rozvržení stránek pomocí vizuálního editoru stránek WordPress a změňte velikost a formu obrazových bloků a textových bloků. Tvůrce stránek WordPress má také kompletní stránky, které lze využít, a většina šablon stránek je dodávána s bezplatnými pluginy pro tvorbu online WordPress.
Uživatelé mohou použít existující nebo přidat vlastní CSS do celkového barevného schématu svého textu a poté upravit konkrétní barvu pro konkrétní textový blok nebo jeho část. Díky bezplatnému pluginu pro tvorbu stránek WordPress lze vytvářet něco jako pluginy kontaktních formulářů rychle a efektivně pomocí jednoduchých prvků drag and drop, které zvednou šablonu kontaktního formuláře, kterou uživatel má rád, a nastaví ji tam, kde ji chce mít. Bezplatné téma WordPress je velmi důležité pro stránky s různými typy vlastních příspěvků, protože všechny příspěvky se automaticky začlení do zvoleného tématu WordPress. Uživatelé nebudou potřebovat další nastavení a neustálé opakování stejných akcí a soustředění se na obsah. Poté, co si uživatel zvykne na drag and drop builder a lépe porozumí pluginu pro tvorbu stránek, může získat plnou kontrolu nad každým aspektem nového webu vizuálního skladatele a používat pokročilejší techniky pro svou budoucí drop landing page, zejména v případě použití tvůrce webových stránek témat k vytváření jedinečných témat WordPress pro ostatní uživatele nebo k vytváření pluginů pro témata WordPress, které poskytuje tvůrce témat, jako je vizuální skladatel.