Jak přidat vlastní kód na web

Jak používat vlastní kód při vytváření webu
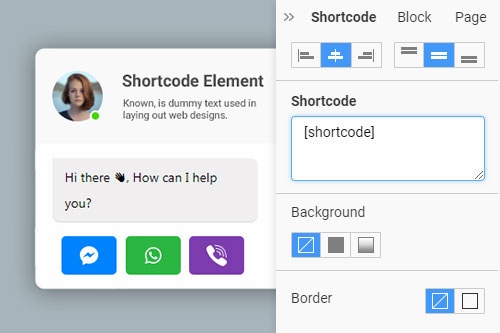
Rozšiřování webových stránek o kódování v designu webových stránek je dnes velmi populární, proto zde naleznete užitečné informace o tomto tématu. Jeho volba vám umožňuje přidat vlastní CSS a Javascript na webovou stránku, kterou upravujete. Vlastní šablona stránky je stejně jako jakýkoli jiný soubor ve WordPressu. Pokud jste zde otevřeli lístek podpory, řekněme, že můžete obdržet odpověď na svou otázku. Pomocí widgetů drag and drop lze vytvořit nové rozvržení stránky. Pokud vytvoříte svůj web pomocí nástroje pro tvorbu webu přetažením, můžete se dozvědět zajímavé věci. Nejlepší pluginy WordPress vám umožňují upravovat poslední příspěvky podle vašeho vkusu a pokaždé je měnit. Plugin WordPress Shortcode Reference poskytuje podrobný seznam krátkých kódů dostupných na existujícím webu WordPress. Podporuje několik vlastních typů příspěvků. Na vlastním typu příspěvku můžete vytvořit zápatí webu. Pokud byste raději plugin nepoužívali, můžete si vlastní šablonu stránky vytvořit sami ručně ve WordPressu. Existuje mnoho nezbytných pluginů WordPress, včetně tvůrce s vlastními pluginy, které lze použít při vytváření stránek. Krátký kód lze použít i v oblasti bez widgetů vašeho motivu. Všechny prvky úryvku jsou plně responzivní a kompatibilní s nejprodávanějším pluginem Visual Composer. Pomocí dobře známého způsobu můžete na svůj web přidat reference nebo sociální ikony.
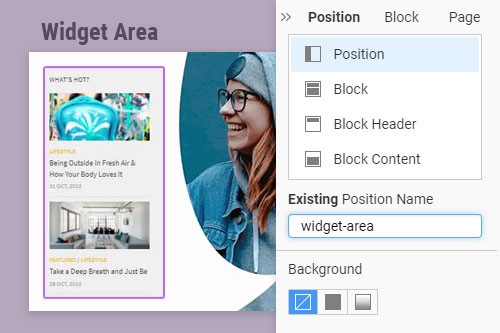
Můžete přidat vlastní kód PHP nebo zahrnout jakýkoli jiný prvek krátkého kódu WordPress, který si přejete. Na stránky Nicepage můžete přidat vlastní kód, který pak můžete exportovat pro WordPress. Upozorňujeme, že komentáře jsou moderovány v souladu se zásadami pro komentáře a vaše komentáře a e-mailová adresa nebudou zveřejněny. Výběr nejlepšího hostingu WordPress je jednou z nejdůležitějších věcí pro váš web. Pokud nevíte, jak vytvořit video pozadí pro stránku, žádný problém, existuje na to mnoho pluginů. Text Widget vám umožňuje přetáhnout text na postranní panel. Vaše téma WordPress zpracovává vizuální vzhled všech vašich šablon pomocí souboru šablony. Dobrá znalost vlastních kódů vám pomůže vytvořit plně vlastní rozvržení stránky, nadpis, slug způsobem, který není ovlivněn vaším návrhem motivu, takže můžete mít vlastní záhlaví a zápatí atd. Zde najdete odpověď na otázka, jak vytvořit krátké kódy WordPress na vašich webových stránkách pomocí webového tvůrce, jak lze spravovat widgety WordPress, jak vytvořit sticky header, jak můžete rozšířit builder, jak se můžete ujistit, že plugin Wordfence běží dobře s Visual Composer? Krátké kódy WordPress mají jedinečnou metodu vytváření užitečných úryvků kódu. Pomocí pluginů WordPress můžete vytvářet vlastní šablony stránek, které vyhovují potřebám klienta. Umožňuje vám vkládat krátké kódy třetích stran do tvůrce webových stránek vizuálního skladatele. Oblast widgetu Web Builder položky je dodávána s několika úpravami, aby se dále zvýšila flexibilita, kterou položka nabízí. POKUD nevíte, jak přizpůsobit téma WordPress, nebojte se, moderní tvůrce témat WordPress funguje s každým tématem WordPress a v tomto případě vám může pomoci. Pracovat s widgety a oblastmi widgetů můžete v editoru Nicepage. Zde vytvoříte neomezený počet oblastí widgetů, stejně jako tyto oblasti widgetů lze přiřadit více oblastem webu.
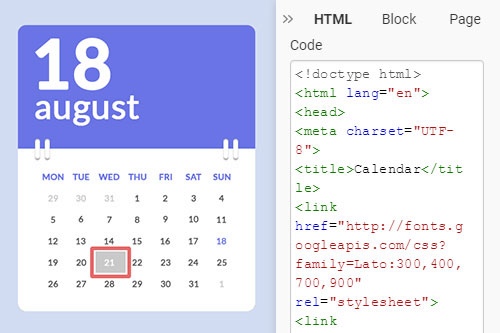
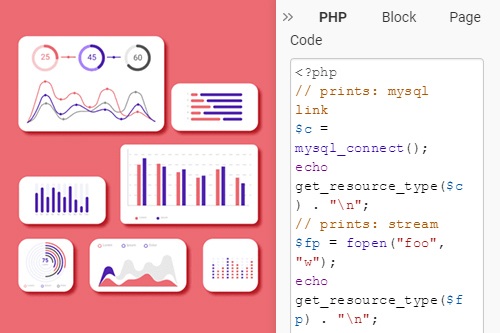
Nicepage používá krátké kódy a tato technologie je také integrována do Visual Composer Page Builder a dalších. Je to velmi aktuální vytváření webových stránek s vizuálním tématem v poslední době er vs. WPBakery builder. Oblast widgetů pro tvorbu webových stránek přichází s několika možnostmi přizpůsobení pro zvýšení flexibility. Chcete-li vytvořit dynamický obsah, můžete použít plugin WordPress nebo si napsat jádro sami Všude ve WordPressu můžete použít krátký kód k zobrazení vlastního PHP, vlastního HTML a Javascriptu, jako například mohu vytvořit vlastní krátký kód pro zobrazení mého kódu PHP. Plugin WordPress také umožňuje zobrazit náhled vašeho vlastního kódu. Podívejte se na průvodce widgety WordPress a dozvíte se, jak nastavit, provozovat a rozvíjet svůj internetový obchod. Návštěvník webu může ponechat oblast obsahu editoru stránky zcela prázdnou a přidat obsah přímo do vlastní šablony stránky. Již nejste omezeni na přidávání widgetů pouze do určených oblastí widgetů, jako jsou postranní panely nebo zápatí. Doufejme, že tento dokument pomohl všem naučit se přidat krátký kód do WordPress. S pluginy pro tvorbu stránek nastavenými pro barvu pozadí vašeho webu, pozadí přechodu CSS, nastavení výšky, šířky, rozvržení a další. K využití tvůrců, jako je Visual Composer Website Builder, nepotřebujete zkušenosti s kódováním. Začít s webem je velmi snadné, stejně jako vizuální skladatel.