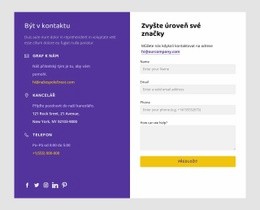
Jak používat prvek Social Icons k propojení s vašimi sociálními sítěmi

Změnit Barvu Sociálních Ikon
Barvu sociálních ikon můžete snadno změnit. Klepnutím na prvek Sociální ikony vyberte, přejděte na panel vlastností, přejděte dolů do části Barva a vyberte barvu. Můžete přidat nebo změnit vlastní barvu nebo nevybrat žádnou barvu, abyste získali zpět původní barvy.
Předvolby sociálních ikon
Sociální ikony vám umožňují budovat a udržovat sociální spojení s publikem a k tomu můžete použít prvek Sociální ikony. Začněte s předvolbami, které mají univerzální styl a hodí se pro většinu případů. Klepnutím na ikony Přidat otevřete panel, přejděte na ikonu sociálních sítí, klikněte na ně a vyberte požadovanou předvolbu, kterou chcete přidat do webového bloku.
Přidat ikonu k sociálním ikonám
K prvkům Social Icons můžete snadno přidat novou ikonu. Vyberte prvek v bloku a poté přejděte na panel vlastností. Klikněte na ikonu Přidat pod seznamem existujících ikon a vyberte ze seznamu novou ikonu. Po přidání zadejte sociální odkaz pro nově přidanou sociální ikonu.
Návrhy sociálních ikon
V některých případech k inspiraci pro dobrý design nestačí použít výchozí prvek nebo jeho přednastavení. Můžete použít designérské návrhy pro Blocks obsahující prvek Social Icons, který vám dá nápady a urychlí tvorbu webu.
Přidat vlastní ikonu k sociálním ikonám
Většinu log sociálních sítí jsme přidali do možnosti Přidat u prvku Sociální ikony. Pokud nenajdete požadovanou ikonu pro svůj web, přidejte jakoukoli existující ikonu, kliknutím na přidanou ikonu ji nahraďte, nahrajte novou sociální ikonu, vyberte ji a zadejte odkaz na ikonu.
Přizpůsobení sociální ikony
Prvek Social Icons si můžete snadno přizpůsobit změnou jeho velikosti a mezer mezi ikonami. Kliknutím a přetažením odrážek pro změnu velikosti v rozích obdélníku výběru prvku Sociální ikony upravte velikost. A tažením posuvníku Mezery změňte mezery mezi ikonami.
Animace pro sociální ikony
K prvku Sociální ikony můžete přidat efekty animace jako jakýkoli jiný prvek. Ikony sociálních sítí můžete animovat při posouvání a podržení. Klikněte na prvek Sociální ikony a poté přejděte na panel Vlastnosti. Klikněte na odkaz požadovaného typu animace a použijte efekt.
Šablony zdarma s Sociální ikony prvek
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
-
Přizpůsobte jakoukoli šablonuStažení
How To Add Social Icon Links Element To Your Website
A social network is a powerful tool for promoting your site all over the internet. During the construction of your page, you need to set social media icons to attract new visitors to your social media profiles. Our new element similar to social icons widget pro is available in every version of our program and will help you add a social link (URL) and email address quickly and effectively. Select the elements tab and pick our new element similar to the social icons widget above the video element when the main body is ready.
You will see how to add social media profiles using the right-side panel where the similar to icons widget pro is available. By default, you have the standard social media icon set of Facebook, Twitter, and Instagram. Make sure to check a great variety of new supported social networks in our library, so click on the Add button below the mentioned three and check the icon list for the social network icon you require.
But, how to add a social link if it is not on the list? If you do not find the required icon or want to add a new social link, your email address, or an additional personal site, you click on the Adding button again and then on the plus sign at the bottom of the icon list. Then you need to set custom links to your own social media profiles by using a three-dot icon near the social media icons to enter the correct URL of your profile. After you set your new site icons, our element similar to the social icons widget will allow you to customize their color to make them unique or correlate with your overall color scheme. If you're going to concentrate your visitors' attention on your media profiles, you can bind the Skip to content button to your icons.