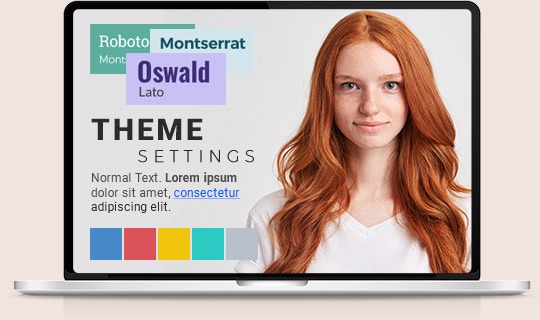
Themen Einstellungen

Typografie
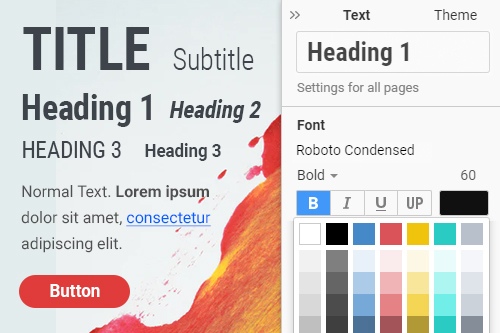
Typografie legt das Styling aller Textelemente auf einer gesamten Website fest. Es ermöglicht, dass Seiten und Blöcke in einem Stil aussehen, was für ein gutes Webdesign unerlässlich ist. Es hilft, Elemente wie Titel, Überschrift, Text, Hyperlink, Schaltfläche, Zitat und Listen zu stilisieren. Sie können Schriftart, Größe, Gewicht, Farbe, Einzüge und Abstände zwischen Textzeilen und Buchstaben ändern. Um Ihnen die Arbeit zu erleichtern, haben wir die vorgefertigten Presets vorbereitet.
Seitenleiste
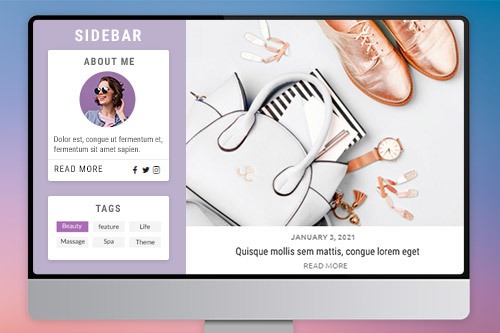
Die Sidebar rechts oder links vom Hauptinhaltsbereich Ihrer Website ermöglicht Ihren Besuchern den schnellen Zugriff auf verschiedene Informationen. Normalerweise können Sie in WordPress-Theme oder Joomla-Vorlagen die Seitenleiste Ausgabe-Widgets oder -Modulen zuweisen, die WordPress-Widget-Bereiche oder Joomla-Positionen erfordern, die Sie im Administrationsbereich Ihrer Website hinzufügen und ändern können.
Schriftschema
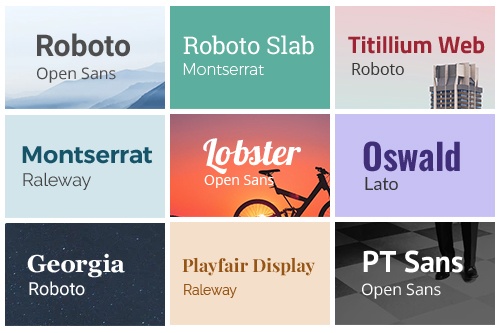
Die Schriftschemata sind ein Paar von Schriften, die als Schriftvoreinstellungen dargestellt werden und die Sie für den gesamten Text auf einer Website auswählen können. Die erste Schriftart entspricht und wird auf alle Überschriften und Titel einer Website angewendet, und die zweite Schriftart passt gut und wird für alle regulären Texte und Absätze verwendet.
Farbschema
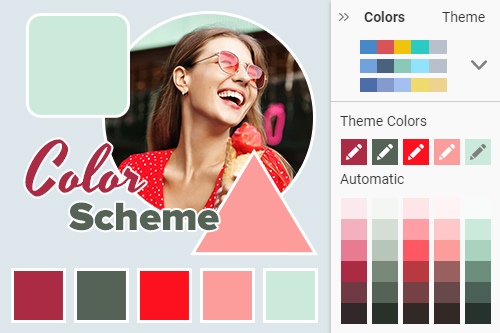
Es wird empfohlen, auf der gesamten Website nicht mehr als fünf Hauptfarben zu verwenden, um ein gutes Webdesign zu erzielen. Es verleiht Ihren Webseiten ein einheitliches und professionelles Aussehen. Stellen Sie fünf Farben für Ihr Farbschema ein oder wählen Sie eine aus vorgefertigten Voreinstellungen aus. Nicepage generierte basierend auf dem Hauptschema automatisch mehr Farben mit unterschiedlicher Helligkeit. Sie können auch beliebig viele benutzerdefinierte Farben hinzufügen.
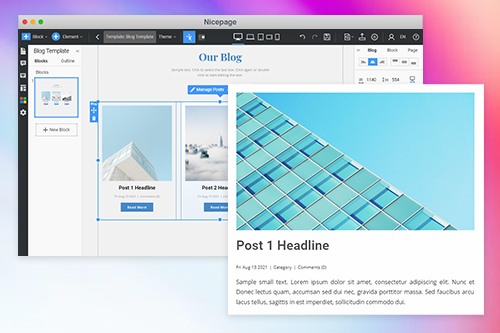
Blog-Vorlagen
Blog-Vorlagen
In WordPress und Joomla werden Blogs mit den Theme-Vorlagen stilisiert. Das Blog-Template wird verwendet, um Briefings mehrerer Posts anzuzeigen, und das Post-Template gibt den Inhalt eines einzelnen Posts aus. Sie können diese Vorlagen ändern und verfeinern, um ein einzigartiges Aussehen zu erhalten und die Blog-Seiten mit dem Rest Ihres Webdesigns in Einklang zu bringen.
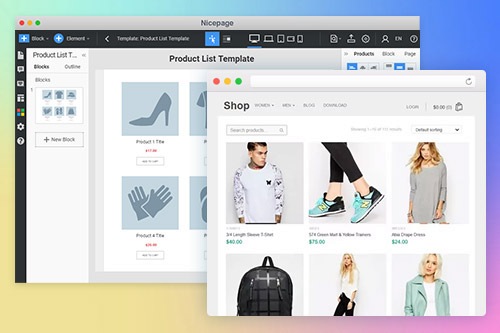
E-Commerce-Vorlagen
Wenn Sie einen Online-Shop in WordPress oder Joomla haben, können Sie die eCommerce-Vorlagen mit Nicepage ändern. Verwenden Sie die Produktlistenvorlage, um den Produktkatalog mit Preisen und Kurzbeschreibungen anzuzeigen. Die Produktdetails zeigen die Informationen zu jedem Produkt an, sodass Ihre Benutzer die Menge und Variation auswählen und durch die Produktbilder blättern können. Durch Anpassen der Layouts und Farben Ihrer E-Commerce-Vorlagen können Sie diese mit anderen Seiten in Einklang bringen. Ähnlich wie bei anderen Vorlagen können Sie benutzerdefinierte E-Commerce-Vorlagen für verschiedene Produktkategorien erstellen.
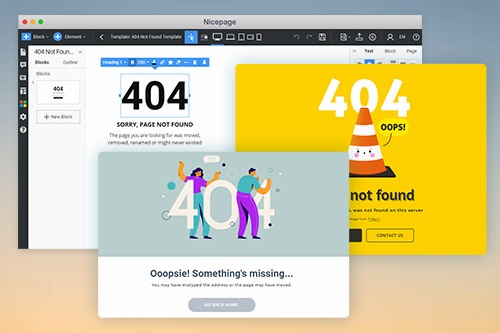
404 Vorlage nicht gefunden
Leute kommen möglicherweise wegen einer falschen URL auf Ihre Website oder geben sie falsch in die Adressleiste eines Browsers ein. In diesem Fall zeigen viele Websites anstelle des Browserfehlers die spezielle 404 Not Found-Seite an, die es den Besuchern ermöglicht, auf Ihrer Website zu bleiben und die Navigation fortzusetzen. Sie können diese Seite für Ihre WordPress- oder Joomla-Website mit der Nicepage-Anwendung ändern, indem Sie die 404 Not Found-Vorlage bearbeiten.
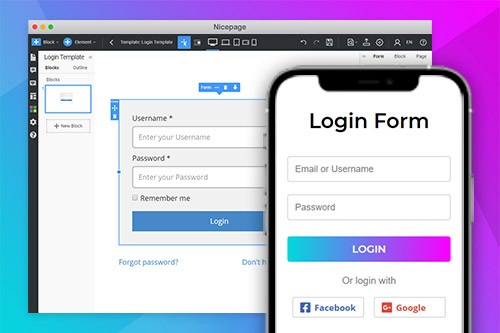
Login-Vorlage
Angenommen, Sie haben eine Website in WordPress oder Joomla und möchten, dass Ihre Benutzer Inhalte über die Verwaltung einer Website hinzufügen. Die von Ihrem Content-Management-System angebotene Standard-Anmeldeseite stimmt jedoch vom Design her nicht mit dem Rest Ihrer Website überein. In diesem Fall können Sie das Layout der Login-Vorlage in der Nicepage-Anwendung stilisieren, um der Login-Seite ein einheitliches, aber gleichzeitig einzigartiges Aussehen für Ihr spezielles Website-Projekt zu verleihen.
Benutzerregeln
Wenn mehrere Personen an einer Website arbeiten, besteht das Problem, dass jemand mit weniger Erfahrung Design oder Inhalt zerstören kann. Oder Sie sind ein Designstudio und möchten verhindern, dass Ihre Kunden die Website ändern und die Bearbeitung nur selbst vornehmen. Um die Bearbeitungsfunktionen zu trennen, können Sie die Benutzerrollen wie den Design-Editor oder den Inhalts-Editor verwenden. Um einen Editor in WordPress hinzuzufügen, können Sie einen neuen Benutzer registrieren und eine benötigte Rolle zuweisen.
Weißes Etikett
Die White-Label-Funktion ermöglicht es Ihnen oder Ihrem Unternehmen, Websites und Themes, die mit Nicepage für WordPress und Joomla erstellt wurden, umzubenennen, damit sie wie Ihre erscheinen. Es baut Ihre Markenglaubwürdigkeit auf, stärkt Ihre Kundenbindung und spart Ihnen viel Zeit und Geld. Viele Designstudios und Agenturen für digitales Marketing genießen die White-Label-Option. Die Verwendung Ihres Brandings auf Plugins trägt dazu bei, das Bewusstsein und das Vertrauen Ihrer Kunden zu stärken.
DSGVO-Cookie-Popup
Fügen Sie das Cookie-Popup hinzu, das den Anforderungen der Datenschutz-Grundverordnung der EU entspricht. Es handelt sich um die für den Europäischen Wirtschaftsraum erforderliche Rechtsvorschrift zum Datenschutz und zur Privatsphäre. Sie befasst sich auch mit der Übermittlung personenbezogener Daten außerhalb der Europäischen Union.
Erfahren Sie, wie Sie die Themeneinstellungen verwenden
Sie können ein einzigartiges und einprägsames Nicepage-Theme erstellen und exportieren, im Gegensatz zu einem kostenlosen WordPress-Theme, indem Sie schnell einfache und benutzerfreundliche Einstellungen auf der Drag-and-Drop-Builder-Seite verwenden. Die besten WordPress Creative Themes, die wir präsentieren, können ganz einfach benutzerdefinierte und qualitativ hochwertige Websites erstellen. Unser benutzerdefiniertes WordPress-Theme bildet das Rückgrat für Ihre zukünftige Website und definiert die Benutzererfahrung Ihrer WordPress-Landingpage. Sie können beispielsweise den Katalog von WordPress-Themes durchsuchen, indem Sie auf eine Datenbank zugreifen, um eine vollständige Liste von Premium-WordPress-Themes oder WordPress-Themes-Plugins zu entdecken. Sie können mit nur Text und Bildern für Ihre Website beginnen. Sie können jedoch unseren Drop-Page-Builder ausprobieren, um zum Hauptinhalt zu springen und dann Bearbeitungsseiten mit einem der besten WordPress-Plugins für Landingpage-Vorlagen zu exportieren. Sie können eine hervorragende Benutzererfahrung haben, während Sie Ihre Website erstellen.
Zuerst müssen Sie das Farbschema auswählen, das Sie im visuellen Seitenersteller verwenden möchten. Die meisten Standard-Websites bevorzugen die Verwendung monochromatischer Farbschemata und analoger Farbschemapaletten, um zu vermeiden, dass Auffälligkeiten und Kontraste potenzielle Besucher abschrecken. Um Ihr Publikum anzuziehen und zu binden, sollten Sie jedoch mit einem Komplementärfarbschema und einem geteilten Komplementärfarbschema experimentieren, insbesondere wenn Sie Schriftarten mit einem ähnlichen Komplementärfarbschema verwenden. Bei der Auswahl der Farbschemata müssen Sie das Schriftschema auswählen, das harmonisch mit dem Farbschema der Seite harmoniert. Es handelt sich um ein Paar von Schriftarten, die als Schriftartvorgabe angezeigt werden und auf den gesamten Text auf einer Website angewendet werden. Die Vorgabe besteht aus der Schriftfarbe für alle Überschriften und Titel einer Website und einer separaten Farbe für den Haupttext. Eine ähnliche Idee finden Sie in Google-Schriften mit weniger Anpassungsfreiheit. Als nächstes wählen Sie aus verschiedenen Elementen der Typografie einen Schriftstil Ihres Textes auf der Seite. Ähnlich wie Google-Schriftarten schnell zwischen der allgemeinen Standard-Serifen-, Sans-Serif- und verschiedenen Schriftarten wechseln können, können Sie sehen, wie die Textschriftarten, die Sie mit verschiedenen Typografieelementen auswählen, das Aussehen und die Wahrnehmung der Website drastisch verändern. Die Anwendung des serifenlosen Schriftstils, eines vielseitigen Schriftstils für viele Websites, ist möglicherweise nicht die beste Idee, wenn so viele verschiedene Schriftarten die Aufmerksamkeit viel effizienter auf sich ziehen.
Sie können oft sehen, dass der Anmeldebildschirm der Website nicht mit der Website selbst übereinstimmt. Es kann in einer mobilen App oft als primäre Webressource angesehen werden. Um dieses Problem zu beheben, verwenden Sie eine Anmeldevorlage, die Plugins für das Kontaktformular 7-Plugin nutzt, um einen konsistenten Eindruck von Ihrem Website-Besuch zu hinterlassen. Eine ähnliche Einstellung wird für den Fehler 404 Not Found bereitgestellt. Aufgrund einer falschen URL oder eines Tippfehlers in der Adressleiste eines Browsers erhalten Ihre Besucher möglicherweise einen 404-Fehler. Wenn Sie jedoch eine 404-nicht gefundene Vorlage anwenden, sehen sie keine langweilige Standard-Browser-Meldung, sondern Ihre farbenfrohe und einzigartige 404-Seiten-Meldung und bleiben auf Ihrer Website, um die Navigation fortzusetzen oder zum Hauptinhalt zu springen.
Der einfachste Weg ist, großartige Blog-Vorlagen für die WordPress-Blog-Posts auszuwählen, um den Post-Flow mithilfe der Theme-Einstellungen zu standardisieren. Dadurch wird Ihr Blog von einem Format-Mashup ferngehalten, das Ihre Besucher verwirren könnte. Dasselbe gilt für eine E-Commerce-Website, die einen strengen, konsistenten Stil und Format erfordert, um die Aufmerksamkeit der Kunden mit Bildern und Preisschildern zu erregen. Die Designeinstellungen können mithilfe von E-Commerce-Vorlagen angewendet werden. Wenn mehrere Personen Ihr WordPress-Theme verwalten, sollten Sie die Einstellung Benutzerrollen verwenden, um zu überwachen, welche Aktionen der jeweilige Manager mit der im Page Builder veröffentlichten E-Mail-Adresse ausgeführt hat. Ähnlich wie bei Benutzerrollen spiegelt die White-Label-Funktion Ihr Logo und Ihren Firmennamen im Page Builder und in Website-Notizen wider, um die Glaubwürdigkeit und Wiedererkennung Ihrer Marke zu stärken. Sie müssen ein GDPR-Cookie-Popup hinzufügen, um zu bestätigen, dass Ihre Website die Anforderungen der Datenschutz-Grundverordnung der EU einhält. Alle Ihre Einstellungen können exportiert werden, damit Ihre Benutzer oder Kollegen die Nutzungsbedingungen und Datenschutzbestimmungen lesen und eine Antwort hinterlassen, eine Antwort abbrechen oder vielen Dank schreiben können, kommentieren Sie Ihre geteilten Projekte oder zeigen Sie Screenshots zu bestehenden und potenziellen Kunden und Investoren.