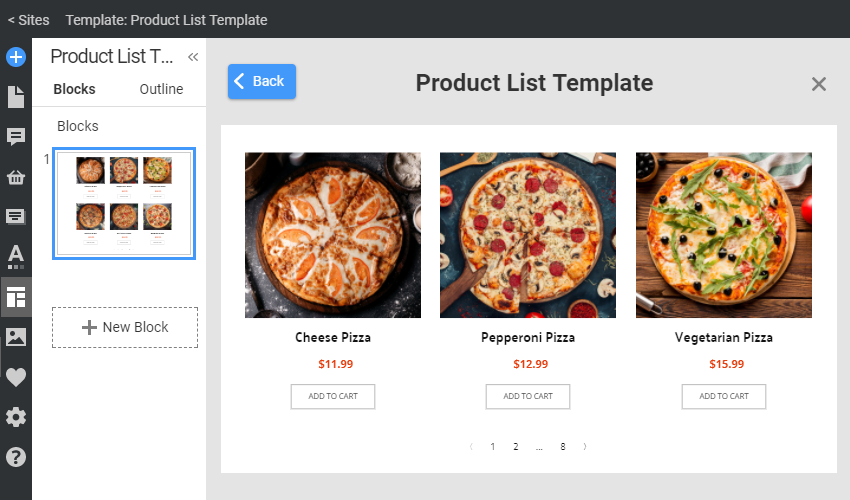
The Product List Page Template is used to output products to your website. It contains the Product List Element, which outputs the Product List from the Products Panel, WooCommerce, or VirtueMart.
IMPORTANT! You cannot edit this Template directly in WordPress or Joomla. Please install the Desktop Application, then export and import the Theme and Content if needed.

Add Products
By default, you see the placeholder images for Products.

You can add actual products to the Products Panel, which you can see on the Template page, and export them later for WordPress and Joomla.

You can see the actual products from the Panel in the Product List Page Template Editor.

Link Menu To Display Products
To show the Products on a website, you can link the Product List Template as a Page in the Link Settings of the Menu.

You can build the Menu and Submenu items from Product Pages like the following.

Add a new Menu Item linking it to the Product List to display Products.
- Open the Edit Menu dialog.
- Add a new Item to edit.
- Select Page in the Link Settings.
- Select the Product List for the Page.
- Enter any Caption, like "Purchase," "Store," "Shop," etc.

Open Product List Template
You can open the Product List Template from the Templates Panel of Quick Access.

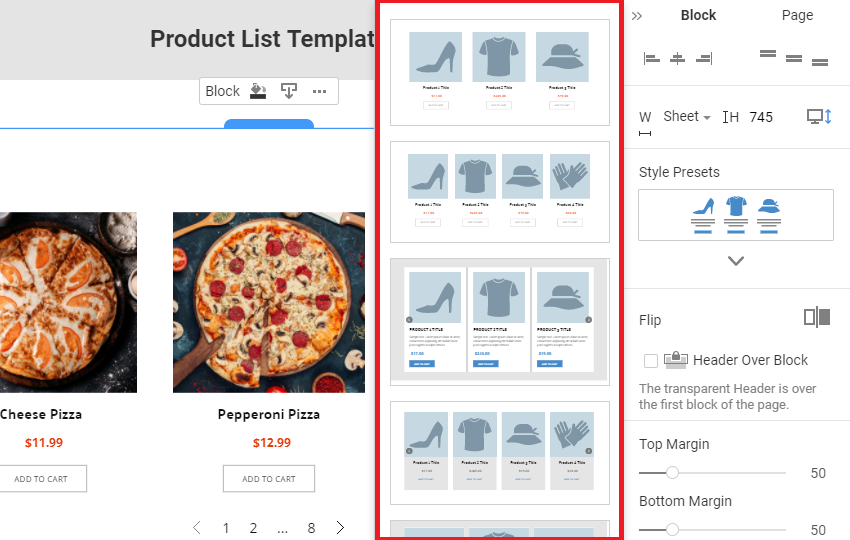
Block Presets For Product List Template
You can apply the Style Presets to the Block on the Product List Template.

Add Elements to Product List Template
Insert new Elements to the Product List Template Column by clicking the Plus icon and selecting them from the list of the Add Panel. Like in the Grid Repeater Element, the same Element is automatically added to all columns.

Please read more about the available Product Elements.
Product Button On-Click Property
You can set the following actions for the Product button.
- Go To Product Page - opens the Product Details page corresponding to the selected Product.
- Buy Product - opens the Payment Popup, for example, PayPal.

Please read about how to use the Payment Button Element.
Add Categories To Product List Template
You can add the Categories Element to the top of the Product list.
- Open the Add Panel with the selected Product List Template section.
- Select the Categories Element.

Product Filters In Sidebar
You can enable and stylize the Product Filter Elements in the Sidebar for the Product List Template shown on your websites.
NOTE: This functionality is not supported by default in Joomla.

Pagination And Sorting On Product List Template
You can enable the Pagination and Sorting Elements for the Product List Element on the Template in the Property Panel.

Export Product List Template With Products
IMPORTANT! To export and then import the Product List Template to your website, check the Include E-Commerce Templates checkbox in the Publish and Export Dialog.
Additionally, you can export Products by checking the Include E-Commerce Products checkbox below.

Link To Product List In WordPress
You can choose the Product List Page in the Edit Link dialog in WordPress.

Link To Product List In Joomla
In Joomla, you can select the Product List Page and an individual Product in the Edit Link dialog.

Product List Live View
After installing the WordPress Theme or Joomla Template, open the Shop on your website to see the Product List Template's output.
