Ustawienia motywu

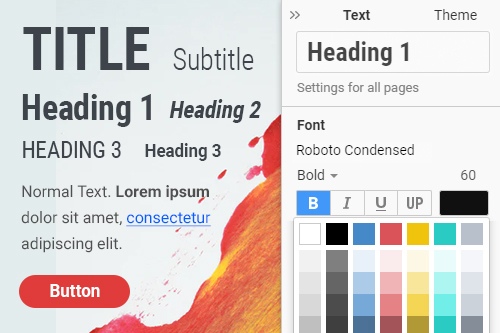
Typografia
Typografia określa stylizację wszystkich elementów tekstowych w całej witrynie. Pozwala stronom i blokom wyglądać w jednym stylu, co jest niezbędne do dobrego projektowania stron internetowych. Pomaga stylizować takie elementy, jak tytuł, nagłówek, tekst, hiperłącze, przycisk, cytat i listy. Możesz zmienić czcionkę, rozmiar, grubość, kolor, wcięcia i odstępy między wierszami tekstu i literami. Aby uprościć Twoją pracę przygotowaliśmy gotowe Presety.
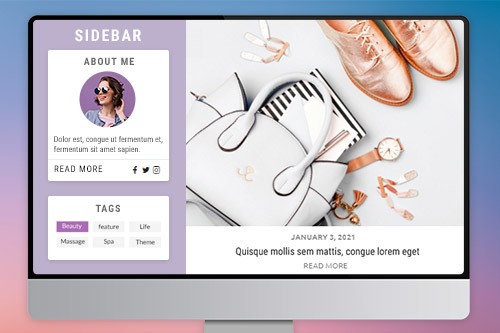
Pasek boczny
Pasek boczny znajdujący się po prawej lub lewej stronie głównego obszaru zawartości witryny umożliwia odwiedzającym szybki dostęp do różnych informacji. Zazwyczaj w motywie WordPress lub szablonach Joomla można przypisać pasek boczny do widżetów wyjściowych lub modułów, które wymagają obszarów widżetów WordPress lub pozycji Joomla, które można dodawać i modyfikować w panelu administracyjnym witryny.
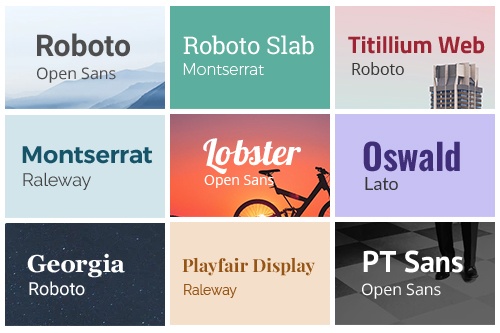
Schemat czcionek
Schematy czcionek to para czcionek prezentowana jako ustawienia czcionek, które można wybrać dla całego tekstu na stronie internetowej. Pierwsza czcionka odpowiada i jest stosowana do wszystkich nagłówków i tytułów witryny, a druga czcionka dobrze pasuje i jest używana do wszystkich zwykłych tekstów i akapitów.
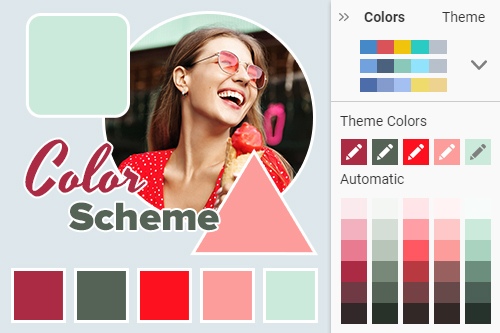
Schemat kolorów
Zaleca się stosowanie nie więcej niż pięciu głównych kolorów w całej witrynie, tworząc dobry projekt strony internetowej. Nadaje Twoim stronom internetowym spójny i profesjonalny wygląd. Ustaw pięć kolorów dla swojego schematu kolorów lub wybierz jeden z gotowych ustawień wstępnych. Nicepage automatycznie wygenerował więcej kolorów o różnej jasności w oparciu o główny schemat. Możesz także dodać dowolną liczbę kolorów niestandardowych.
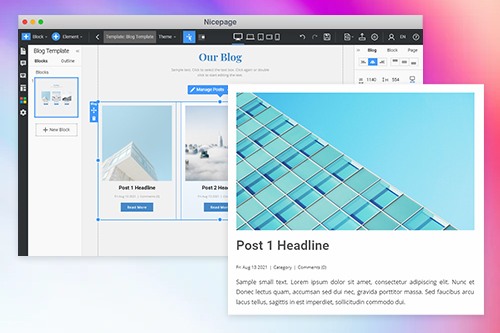
Szablony blogów
Szablony blogów
W WordPress i Joomla blogi są stylizowane za pomocą szablonów motywów. Szablon bloga służy do wyświetlania skrótów kilku postów, a szablon postu wyświetla treść pojedynczego posta. Możesz modyfikować i dostosowywać te szablony, aby uzyskać niepowtarzalny wygląd i sprawić, by strony bloga były spójne z resztą projektu Twojej witryny.
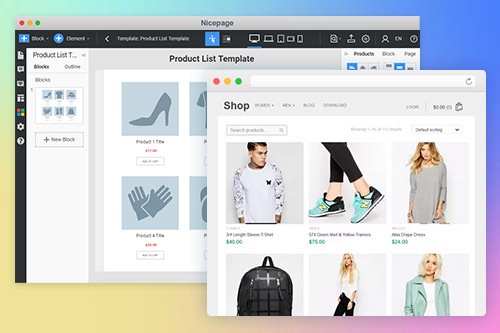
Szablony e-commerce
Jeśli masz sklep internetowy w WordPress lub Joomla, możesz modyfikować szablony eCommerce za pomocą Nicepage. Użyj szablonu listy produktów, aby wyświetlić katalog produktów z cenami i krótkimi opisami. Szczegóły produktu wyświetlają informacje o każdym produkcie, umożliwiając użytkownikom wybór ilości, odmiany i przeglądanie zdjęć produktów. Dostosowując układy i kolory szablonów eCommerce, możesz zachować ich styl z innymi stronami. Podobnie jak w przypadku innych szablonów, możesz tworzyć niestandardowe szablony eCommerce dla różnych kategorii produktów.
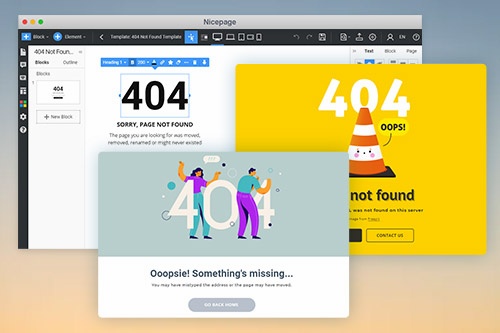
404 Nie znaleziono szablonu
Ludzie mogą odwiedzać Twoją witrynę po zły adres URL lub błędnie wpisywać go w pasku adresu przeglądarki. W takim przypadku wiele witryn wyświetla specjalną stronę 404 Not Found zamiast błędu przeglądarki, co pozwala odwiedzającym pozostać na Twojej stronie i kontynuować nawigację. Możesz zmodyfikować tę stronę dla swojej witryny WordPress lub Joomla za pomocą aplikacji Nicepage, edytując szablon 404 Not Found.
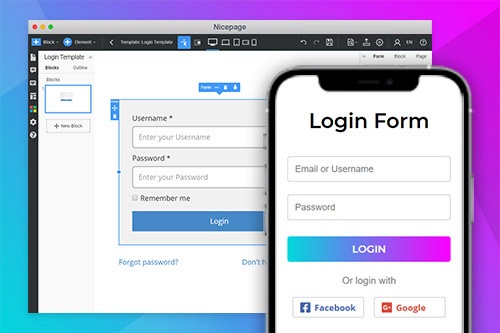
Szablon logowania
Załóżmy, że masz witrynę w WordPress lub Joomla i potrzebujesz, aby użytkownicy dodawali zawartość za pośrednictwem Administracji witryny. Jednak standardowa strona logowania oferowana przez system zarządzania treścią nie jest spójna z resztą witryny pod względem projektu. W takim przypadku możesz wystylizować układ Szablonu Logowania w Aplikacji Nicepage, nadając Stronie Logowania spójny, ale jednocześnie unikalny wygląd dla Twojego projektu strony internetowej.
role użytkowników
Jeśli nad witryną pracuje kilka osób, pojawia się problem, że ktoś z mniejszym doświadczeniem może zepsuć projekt lub treść. Albo jesteś studiem projektowym i chcesz uniemożliwić swoim klientom modyfikację strony i chcesz wykonać edycję tylko samodzielnie. Aby oddzielić możliwości edycji, możesz użyć ról użytkownika, takich jak Edytor projektu lub Edytor treści. Aby dodać edytor w WordPressie, możesz zarejestrować nowego użytkownika i przypisać mu potrzebną rolę.
Biała etykieta
Funkcja White Label pozwala Tobie lub Twojej firmie zmienić markę stron internetowych i motywów stworzonych za pomocą Nicepage dla WordPress i Joomla, aby wyglądały jak Twoje. Zbuduje wiarygodność Twojej marki, wzmocni lojalność klientów, zaoszczędzi mnóstwo czasu i pieniędzy. Wiele studiów projektowych i agencji marketingu cyfrowego korzysta z opcji White Label. Posiadanie marki na wtyczkach pomaga budować świadomość i silniejsze poczucie zaufania wśród klientów.
Wyskakujące okienko RODO
Dodaj wyskakujące okienko plików cookie zgodne z wymogami ogólnego rozporządzenia o ochronie danych UE. Jest to regulacja prawna dotycząca ochrony danych i prywatności wymagana dla Europejskiego Obszaru Gospodarczego. Dotyczy również przekazywania danych osobowych poza Unię Europejską.
Dowiedz się, jak korzystać z ustawień motywu
Możesz utworzyć i wyeksportować unikalny i niezapomniany motyw Nicepage, w przeciwieństwie do darmowego motywu WordPress, szybko używając prostych i przyjaznych dla użytkownika ustawień na stronie kreatora przeciągnij i upuść. Najlepsze motywy kreatywne WordPress, które prezentujemy, mogą z łatwością tworzyć niestandardowe i wysokiej jakości strony internetowe. Nasz niestandardowy motyw WordPress tworzy szkielet dla Twojej przyszłej witryny i definiuje wrażenia użytkownika ze strony docelowej WordPress. Możesz na przykład przeglądać motywy katalogowe WordPress uzyskujące dostęp do bazy danych, aby odkryć pełną listę motywów WordPress premium lub wtyczek motywów WordPress. Możesz zacząć od tekstu i obrazów na swojej stronie internetowej. Możesz jednak wypróbować nasz kreator upuszczania stron, przeskakując do głównej treści, a następnie eksportując witryny do edycji za pomocą jednej z najlepszych wtyczek WordPress do szablonów stron docelowych. Możesz mieć doskonałe wrażenia użytkownika podczas tworzenia swojej witryny.
Najpierw musisz wybrać schemat kolorów, którego chcesz użyć w wizualnym narzędziu do tworzenia stron. Większość standardowych stron internetowych preferuje stosowanie monochromatycznych schematów kolorów i analogicznych palet schematów kolorów, aby uniknąć krzykliwości i kontrastu odstraszającego potencjalnych odwiedzających. Jednak, aby przyciągnąć i utrzymać zaangażowanie odbiorców, należy rozważyć eksperymentowanie z uzupełniającym schematem kolorów i podzielonym uzupełniającym schematem kolorów, zwłaszcza jeśli używasz czcionek o podobnym uzupełniającym schemacie kolorów. Przy wyborze schematów kolorystycznych należy wybrać taki schemat czcionki, który będzie harmonijnie współgrał z kolorystyką strony. Jest to para czcionek prezentowana jako ustawienie czcionki, stosowane do całego tekstu na stronie internetowej. Ustawienie wstępne składa się z koloru czcionki dla wszystkich nagłówków i tytułów witryny oraz osobnego koloru dla głównego tekstu. Podobny pomysł można znaleźć w czcionkach Google z mniejszą swobodą dostosowywania. Następnie wybierz spośród różnych elementów typografii styl czcionki tekstu na stronie. Podobnie jak czcionki Google mogą szybko zmieniać się między ogólnymi standardami szeryfowymi, bezszeryfowymi i różnymi stylami czcionek, możesz zobaczyć, jak wybrane style czcionek tekstowych przy użyciu różnych elementów typografii drastycznie zmienią wygląd i postrzeganie witryny. Stosowanie stylu czcionki bezszeryfowej, uniwersalnego stylu czcionki dla wielu witryn, może nie być najlepszym pomysłem, gdy tak wiele różnych czcionek znacznie skuteczniej przyciąga uwagę.
Często można zobaczyć, w jaki sposób ekran logowania do witryny nie jest zgodny z samą witryną. Często może być postrzegany w aplikacji mobilnej jako podstawowy zasób sieciowy. Aby rozwiązać ten problem, użyj szablonu logowania, który wykorzystuje wtyczki do wtyczki formularza kontaktowego 7, aby wywołać spójne wrażenie podczas wizyty w witrynie. Podobne ustawienie dotyczy błędu 404 Not Found. Z powodu nieprawidłowego adresu URL lub błędnego wpisania w pasku adresu przeglądarki, odwiedzający mogą otrzymać błąd 404. Jeśli jednak zastosujesz szablon 404 not found, nie zobaczą nudnego standardowego komunikatu przeglądarki, ale kolorową i niepowtarzalną wiadomość 404 na stronie i pozostaną w Twojej witrynie, aby kontynuować nawigację lub przejść do głównej treści.
Najprostszym sposobem jest wybranie świetnych szablonów blogów dla postów na blogu WordPress, aby ujednolicić przepływ postów za pomocą ustawień motywu. Uchroni Twój blog przed mieszaniem formatów, które mogą zdezorientować odwiedzających. To samo dotyczy witryny e-commerce, która wymaga ścisłego, spójnego stylu i formatu, aby przyciągnąć uwagę klientów obrazami i metkami. Ustawienia motywu można zastosować za pomocą szablonów e-commerce. Jeśli Twoim motywem WordPress zarządza kilka osób, powinieneś użyć ustawienia Role użytkownika, aby monitorować, jakie działania zostały wykonane przez konkretnego menedżera przy użyciu adresu e-mail opublikowanego w kreatorze stron. Podobnie jak w przypadku ról użytkownika, funkcja białej etykiety będzie odzwierciedlać Twoje logo i nazwę firmy w narzędziu do tworzenia stron i w notatkach na stronie internetowej, aby zwiększyć wiarygodność i rozpoznawalność Twojej marki. Musisz dodać wyskakujące okienko dotyczące plików cookie RODO, aby pokazać, że Twoja witryna jest zgodna z wymaganiami ogólnego rozporządzenia o ochronie danych UE. Wszystkie Twoje ustawienia można wyeksportować, dzięki czemu Twoi użytkownicy lub współpracownicy mogą przeczytać warunki korzystania z usługi, politykę prywatności i zostawić odpowiedź, anulować odpowiedź lub napisać podziękowanie o udostępnionych projektach lub pokazać zrzuty ekranu istniejącym i potencjalnym klientów i inwestorów.