Configurações de tema

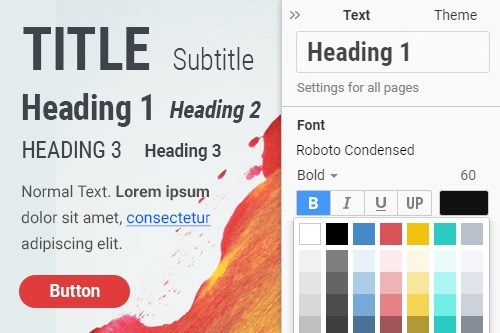
Tipografia
A tipografia define o estilo de todos os elementos de texto em um site inteiro. Ele permite que as páginas e os blocos tenham um único estilo, o que é essencial para um bom design da web. Ajuda a estilizar elementos como Título, Título, Texto, Hiperlink, Botão, Citação e Listas. Você pode modificar a fonte, o tamanho, a espessura, a cor, os recuos e o espaçamento entre as linhas e letras do texto. Para simplificar o seu trabalho, preparamos os Presets prontos.
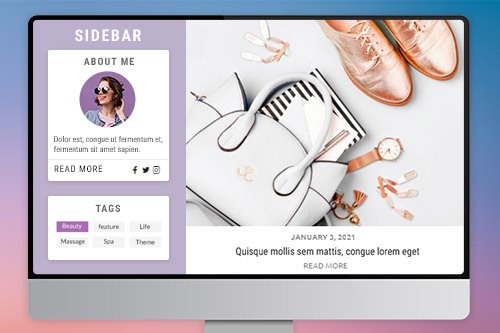
Barra Lateral
A barra lateral localizada à direita ou esquerda da área de conteúdo principal do seu site permite que seus visitantes acessem várias informações rapidamente. Normalmente, em WordPress Theme ou Joomla Templates, você pode atribuir a barra lateral para widgets ou módulos de saída, que requerem WordPress Widget Areas ou Joomla Positions que você pode adicionar e modificar no painel de administração do seu site.
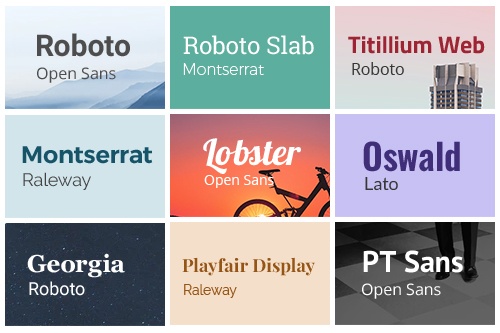
Esquema de fonte
Os esquemas de fontes são um par de fontes apresentadas como predefinições de fontes, que você pode selecionar para todo o texto em um site. A primeira fonte corresponde e é aplicada a todos os títulos e títulos de um site, e a segunda fonte se ajusta bem e é usada para todos os textos e parágrafos regulares.
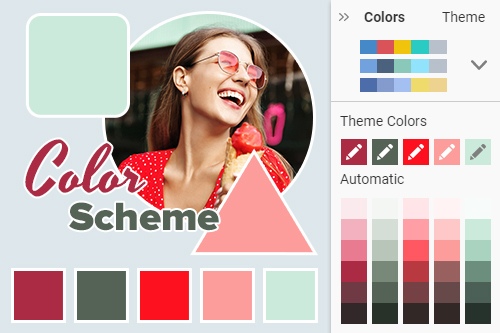
Esquema de cores
Recomenda-se não usar mais de cinco cores principais em todo o site, tornando um bom web design. Isso dá às suas páginas da web uma aparência consistente e profissional. Defina cinco cores para seu esquema de cores ou selecione uma das predefinições prontas. Nicepage gerou automaticamente mais cores com brilho diferente com base no esquema principal. Você também pode adicionar cores personalizadas quantas desejar.
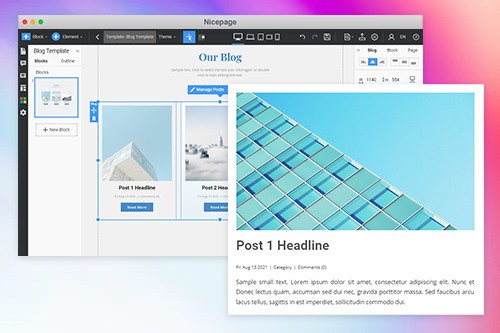
Modelos de Blog
Modelos de Blog
No WordPress e no Joomla, os blogs são estilizados com os modelos de tema. O modelo de blog é usado para exibir resumos de várias postagens, e o modelo de postagem produz o conteúdo de uma única postagem. Você pode modificar e ajustar esses modelos para obter uma aparência única e tornar as páginas do Blog consistentes com o resto do seu design da web.
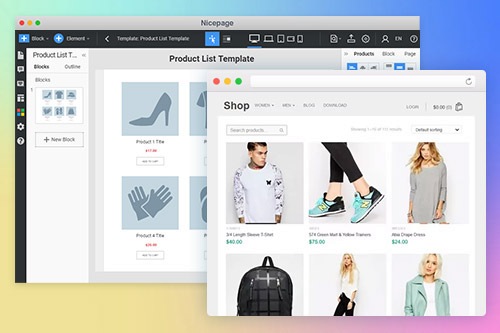
Modelos de comércio eletrônico
Se você tem uma loja online em WordPress ou Joomla, pode modificar os modelos de comércio eletrônico com Nicepage. Use o modelo de lista de produtos para mostrar o catálogo de produtos com preços e breves descrições. Os Detalhes do Produto exibem as informações sobre cada Produto, permitindo que seus usuários escolham a quantidade, variação e deslizem pelas imagens do Produto. Ao ajustar os layouts e cores de seus modelos de comércio eletrônico, você pode mantê-los com estilo com outras páginas. Semelhante a outros modelos, você pode criar modelos de comércio eletrônico personalizados para várias categorias de produtos.
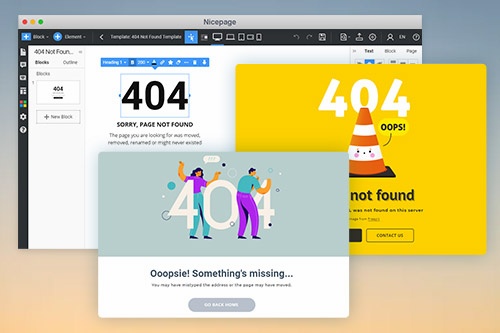
Modelo 404 não encontrado
As pessoas podem acessar seu site por um URL errado ou digitá-lo incorretamente na barra de endereço de um navegador. Nesse caso, muitos sites mostram a página especial 404 Not Found em vez do erro do navegador, permitindo que os visitantes permaneçam em seu site e continuem a navegação. Você pode modificar essa página para o seu site WordPress ou Joomla com o aplicativo Nicepage editando o modelo 404 Not Found.
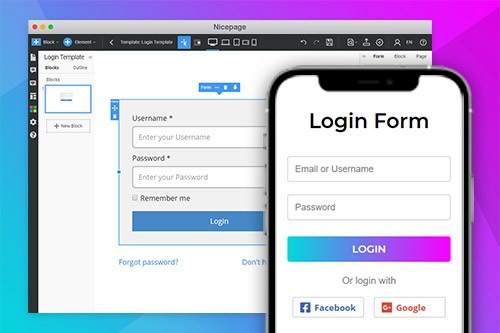
Modelo de login
Suponha que você tenha um site em WordPress ou Joomla e precise que seus usuários adicionem conteúdo por meio da administração de um site. No entanto, a página de login padrão oferecida pelo seu sistema de gerenciamento de conteúdo não é consistente com o resto do design do seu site. Nesse caso, você pode estilizar o layout do modelo de login no aplicativo Nicepage, dando à página de login uma aparência consistente, mas ao mesmo tempo única para o seu projeto de site em particular.
Funções do usuário
Se várias pessoas trabalham em um site, existe o problema de que alguém com menos experiência pode quebrar o design ou o conteúdo. Ou você é um estúdio de design e deseja evitar que seus clientes modifiquem o site e deseja fazer a edição apenas por você. Para separar os recursos de edição, você pode usar as Funções do usuário, como Editor de design ou Editor de conteúdo. Para adicionar um editor no WordPress, você pode registrar um novo usuário e atribuir uma função necessária.
Etiqueta branca
O recurso White Label permite que você ou sua empresa renove a marca de sites e temas produzidos com Nicepage para WordPress e Joomla para que apareçam como os seus. Isso vai construir a credibilidade da sua marca, fortalecer a fidelidade do cliente e economizar muito tempo e dinheiro. Muitos estúdios de design e agências de marketing digital gostam de ter a opção de etiqueta branca. Ter sua marca nos plug-ins ajuda a criar reconhecimento e um forte senso de confiança com seus clientes.
GDPR Cookie Popup
Adicione o Popup de Cookie em conformidade com os requisitos do Regulamento Geral de Proteção de Dados da UE. É a regulamentação da lei sobre proteção de dados e privacidade exigida para o Espaço Econômico Europeu. Também aborda a transferência de dados pessoais para fora da União Europeia.
Aprenda a usar as configurações de tema
Você pode criar e exportar um tema Nicepage único e memorável, ao contrário de um tema WordPress gratuito, usando rapidamente configurações simples e fáceis de usar na página do construtor de arrastar e soltar. Os melhores temas criativos do WordPress que apresentamos podem facilmente criar sites personalizados e de alta qualidade. Nosso tema personalizado do WordPress define a espinha dorsal do seu futuro site e define a experiência do usuário a partir da sua página de destino do WordPress. Você pode explorar, por exemplo, o catálogo de temas WordPress acessando um banco de dados para descobrir uma lista completa de temas WordPress premium ou plug-ins de temas WordPress. Você pode começar apenas com texto e imagens para o seu site. No entanto, você pode experimentar nosso criador de drop page pulando para o conteúdo principal e, em seguida, exportando sites de edição com um dos melhores plug-ins do WordPress para modelos de página de destino. Você pode ter uma excelente experiência do usuário ao criar seu site.
Primeiro, você precisa escolher o esquema de cores que deseja usar no construtor de página visual. A maioria dos sites padrão prefere usar esquemas de cores monocromáticos e paletas de esquemas de cores análogos para evitar o brilho e o contraste de assustar os visitantes em potencial. No entanto, para atrair e manter seu público envolvido, você deve considerar experimentar um esquema de cores complementar e um esquema de cores complementares divididas, especialmente ao usar fontes com um esquema de cores complementar semelhante. Durante a seleção dos esquemas de cores, você deve escolher o esquema de fonte que se reconciliará harmoniosamente com o esquema de cores da página. É um par de fontes apresentado como uma predefinição de fonte, aplicado a todo o texto em um site. A predefinição consiste na cor da fonte para todos os cabeçalhos e títulos de um site e em uma cor separada para o corpo do texto principal. Uma ideia semelhante você pode encontrar nas fontes do Google com menos liberdade de personalização. Em seguida, escolha entre diferentes elementos tipográficos e um estilo de fonte de seu texto na página. Semelhante a como as fontes do Google podem mudar rapidamente entre o padrão geral serif, sans serif e diferentes estilos de fonte, você pode ver como os estilos de fonte de texto que você escolhe usando diferentes elementos de tipografia mudarão drasticamente a aparência e percepção do site. Aplicar o estilo de fonte sans serif, um estilo de fonte versátil para muitos sites, pode não ser a melhor ideia quando tantas fontes diferentes atraem a atenção com muito mais eficiência.
Muitas vezes você pode ver como a tela de login do site não está de acordo com o próprio site. Muitas vezes, pode ser visto em um aplicativo móvel como o principal recurso da web. Para corrigir esse problema, use um modelo de login que explora plug-ins para o plug-in do formulário de contato 7 para causar uma impressão consistente de sua visita ao site. Uma configuração semelhante é fornecida para o erro 404 não encontrado. Devido a um URL incorreto ou digitação incorreta na barra de endereço de um navegador, seus visitantes podem obter um erro 404. No entanto, se você aplicar um modelo 404 não encontrado, eles verão não uma mensagem de navegador padrão enfadonha, mas sua mensagem de página 404 colorida e exclusiva e permanecerão em seu site para continuar a navegação ou pular para o conteúdo principal.
A maneira mais fácil é escolher ótimos modelos de blog para as postagens do blog do WordPress para padronizar o fluxo de postagens usando as configurações de tema. Isso manterá seu blog longe de um formato de mashup que pode confundir seus visitantes. O mesmo vale para um site de comércio eletrônico que exige estilo e formato rigorosos e consistentes para atrair a atenção dos clientes com imagens e etiquetas de preços. As configurações do tema podem ser aplicadas usando modelos de comércio eletrônico. Se várias pessoas gerenciam seu tema WordPress, você deve usar a configuração Funções do usuário para monitorar quais ações foram feitas pelo gerente específico usando o endereço de e-mail publicado no construtor de páginas. Semelhante às funções do usuário, o recurso de etiqueta em branco refletirá seu logotipo e nome da empresa no construtor de páginas e nas notas do site para fortalecer a credibilidade e o reconhecimento de sua marca. Você deve adicionar um pop-up de cookie GDPR para refletir que seu site cumpre os requisitos do Regulamento geral de proteção de dados da UE. Todas as suas configurações podem ser exportadas, para que seus usuários ou colegas possam ler os termos de serviço, política de privacidade e deixar uma resposta, cancelar uma resposta ou escrever muito obrigado para comentários sobre seus projetos compartilhados ou fique à vontade para mostrar capturas de tela para existentes e potenciais clientes e investidores.