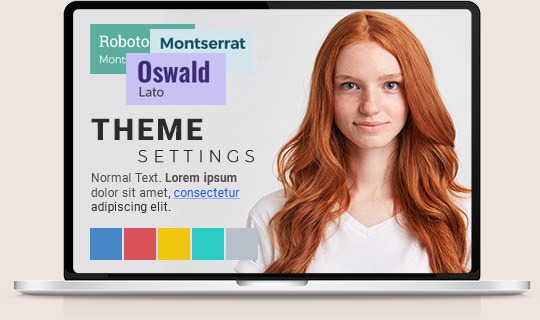
Tema ayarları

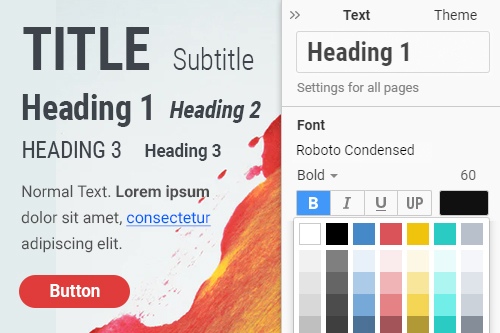
tipografi
Tipografi, tüm web sitesindeki tüm metin öğelerinin stilini belirler. İyi bir web tasarımı için gerekli olan sayfaların ve blokların tek bir tarzda görünmesini sağlar. Başlık, Başlık, Metin, Köprü, Düğme, Alıntı ve Listeler gibi öğeleri stilize etmeye yardımcı olur. Yazı Tipi, Boyut, Ağırlık, Renk, Girintiler ve metin satırları ve harfler arasındaki Aralığı değiştirebilirsiniz. İşinizi kolaylaştırmak için hazır Hazır Ayarları hazırladık.
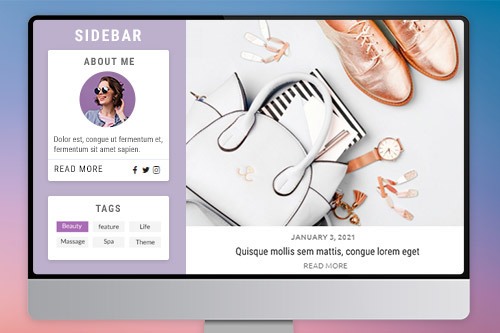
Kenar çubuğu
Web sitenizin ana içerik alanının sağında veya solunda yer alan Kenar Çubuğu, ziyaretçilerinizin çeşitli bilgilere hızlı bir şekilde erişmesini sağlar. Genellikle, WordPress Teması veya Joomla Şablonlarında Kenar Çubuğunu, web sitenizin Yönetim Panelinde ekleyebileceğiniz ve değiştirebileceğiniz WordPress Widget Alanları veya Joomla Konumları gerektiren çıktı widget'larına veya modüllerine atayabilirsiniz.
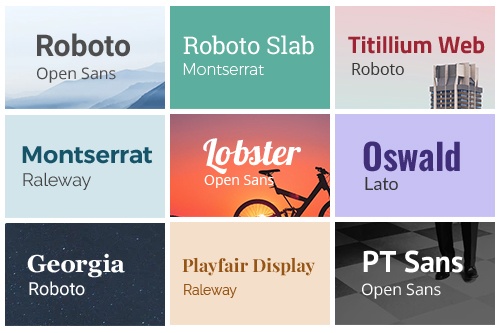
Yazı Tipi Şeması
Yazı Tipi Düzenleri, bir web sitesindeki tüm metinler için seçebileceğiniz, Yazı Tipi Ön Ayarları olarak sunulan bir çift yazı tipidir. İlk yazı tipi bir web sitesinin tüm Başlıklarına ve Başlıklarına karşılık gelir ve bunlara uygulanır ve ikinci yazı tipi iyi oturur ve tüm normal metinler ve paragraflar için kullanılır.
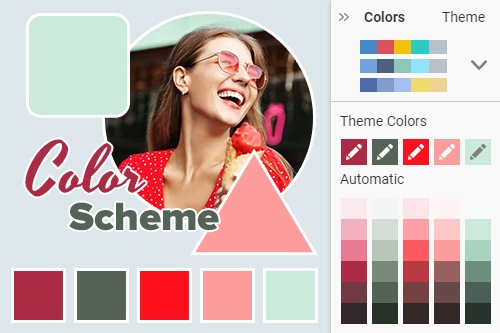
Renk uyumu
İyi bir web tasarımı yapmak için web sitesinde en fazla beş ana renk kullanılması önerilir. Web sayfalarınıza tutarlı ve profesyonel bir görünüm kazandırır. Renk Düzeniniz için beş renk belirleyin veya hazır Önayarlardan birini seçin. Nicepage, ana şemaya göre otomatik olarak farklı parlaklıkta daha fazla renk oluşturdu. Ayrıca istediğiniz kadar özel renkler ekleyebilirsiniz.
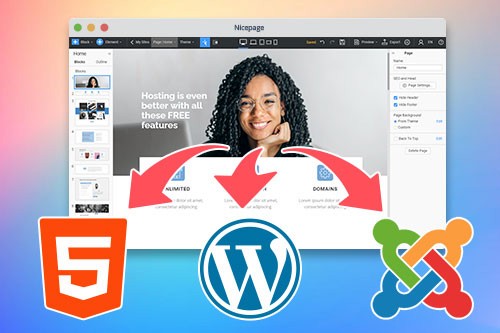
Blog Şablonları
Blog Şablonları
WordPress ve Joomla'da Bloglar, Tema Şablonları ile stilize edilmiştir. Blog Şablonu, birkaç gönderinin özetlerini görüntülemek için kullanılır ve Gönderi Şablonu, tek bir gönderinin içeriğini verir. Benzersiz bir görünüm elde etmek ve Blog sayfalarını web tasarımınızın geri kalanıyla tutarlı hale getirmek için bu şablonları değiştirebilir ve ince ayar yapabilirsiniz.
E-ticaret Şablonları
WordPress veya Joomla'da bir çevrimiçi mağazanız varsa, e-Ticaret şablonlarını Nicepage ile değiştirebilirsiniz. Ürün kataloğunu fiyatlar ve kısa açıklamalarla birlikte göstermek için Ürün Listesi Şablonunu kullanın. Ürün Ayrıntıları, her Ürünle ilgili bilgileri görüntüler ve kullanıcılarınızın miktarı, varyasyonu seçmesine ve Ürün resimlerinde kaydırmasına olanak tanır. E-Ticaret şablonlarınızın düzenlerini ve renklerini ayarlayarak, diğer sayfalarla aynı tarzda kalmasını sağlayabilirsiniz. Diğer şablonlara benzer şekilde, çeşitli Ürün kategorileri için özel e-Ticaret şablonları oluşturabilirsiniz.
404 Şablon Bulunamadı
İnsanlar web sitenize yanlış bir URL için gelebilir veya bir tarayıcının adres çubuğuna yanlış yazabilir. Bu durumda, birçok web sitesi, ziyaretçilerin web sitenizde kalmasına ve gezinmeye devam etmesine izin veren tarayıcı hatası yerine özel 404 Bulunamadı sayfasını gösterir. 404 Bulunamadı Şablonunu düzenleyerek Nicepage Uygulaması ile WordPress veya Joomla web siteniz için bu sayfayı değiştirebilirsiniz.
Giriş Şablonu
WordPress veya Joomla'da bir siteniz olduğunu ve kullanıcılarınızın bir web sitesinin Yönetimi aracılığıyla içerik eklemesine ihtiyacınız olduğunu varsayalım. Ancak, içerik yönetim sisteminiz tarafından sunulan standart giriş sayfası, web sitenizin geri kalanıyla tasarım açısından tutarlı değildir. Bu durumda, Nicepage Uygulamasındaki Giriş Şablonunun düzenini, Giriş Sayfasına tutarlı ama aynı zamanda belirli web sitesi projeniz için benzersiz bir görünüm vererek stilize edebilirsiniz.
Kullanıcı rolleri
Bir web sitesinde birkaç kişi çalışıyorsa, daha az deneyime sahip birinin tasarımı veya içeriği bozabilmesi gibi bir sorun vardır. Ya da bir tasarım stüdyosusunuz ve müşterilerinizin web sitesini değiştirmesini engellemek ve düzenlemeyi sadece kendiniz yapmak istiyorsunuz. Düzenleme yeteneklerini ayırmak için Tasarım Düzenleyici veya İçerik Düzenleyici gibi Kullanıcı Rollerini kullanabilirsiniz. WordPress'te bir düzenleyici eklemek için yeni bir kullanıcı kaydedebilir ve gerekli bir rolü atayabilirsiniz.
Beyaz etiket
Beyaz Etiket özelliği, sizin veya şirketinizin, WordPress ve Joomla için Nicepage ile üretilen web sitelerini ve temaları sizinki gibi görünmesi için yeniden markalandırmanıza olanak tanır. Marka güvenilirliğinizi artıracak, müşteri sadakatinizi güçlendirecek, size çok zaman ve para kazandıracak. Birçok tasarım stüdyosu ve dijital pazarlama ajansı, Beyaz Etiket seçeneğine sahip olmanın keyfini çıkarıyor. Eklentilerde markanızın olması, müşterilerinizle farkındalık ve daha güçlü bir güven duygusu oluşturmanıza yardımcı olur.
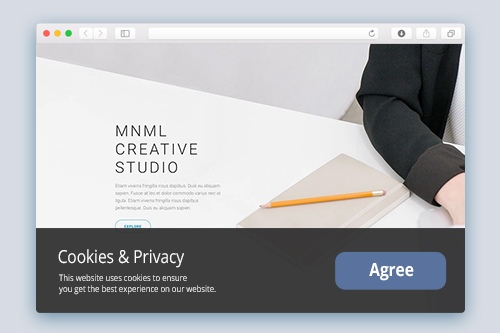
GDPR Çerez Pop-up'ı
AB'nin Genel Veri Koruma Yönetmeliği gerekliliklerine uygun Çerez Pop-up'ını ekleyin. Avrupa Ekonomik Alanı için gerekli olan veri koruma ve mahremiyete ilişkin kanun düzenlemesidir. Ayrıca, kişisel verilerin Avrupa Birliği dışına aktarılmasını da ele almaktadır.
Tema Ayarlarını Nasıl Kullanacağınızı Öğrenin
Sürükle ve bırak oluşturucu sayfasındaki basit ve kullanıcı dostu ayarları hızla kullanarak, ücretsiz bir WordPress temasının aksine benzersiz ve akılda kalıcı bir Nicepage teması oluşturabilir ve dışa aktarabilirsiniz. Sunduğumuz en iyi WordPress yaratıcı temaları, kolayca özel ve yüksek kaliteli web siteleri oluşturabilir. Özel WordPress temamız, gelecekteki web sitenizin omurgasını oluşturur ve WordPress açılış sayfanızdaki kullanıcı deneyimini tanımlar. Örneğin, premium WordPress temalarının veya WordPress tema eklentilerinin tam listesini keşfetmek için bir veritabanına erişen WordPress temaları kataloğunu keşfedebilirsiniz. Web siteniz için yalnızca metin ve resimlerle başlayabilirsiniz. Ancak, ana içeriğe atlayarak ve ardından açılış sayfası şablonları için en iyi WordPress eklentilerinden biriyle düzenleme sitelerini dışa aktararak açılan sayfa oluşturucumuzu deneyebilirsiniz. Web sitenizi yaparken mükemmel bir kullanıcı deneyimi yaşayabilirsiniz.
Öncelikle görsel sayfa oluşturucuda kullanmak istediğiniz renk şemasını seçmeniz gerekiyor. Çoğu standart web sitesi, potansiyel ziyaretçileri korkutup kaçırmaktan kaçınmak için tek renkli renk şemaları ve benzer renk şeması paletleri kullanmayı tercih eder. Ancak, kitlenizi çekmek ve dahil etmek için, özellikle benzer tamamlayıcı renk şemasına sahip yazı tiplerini kullanırken, tamamlayıcı bir renk şeması ve bölünmüş tamamlayıcı renk şemasıyla denemeler yapmayı düşünmelisiniz. Renk şemalarının seçimi sırasında sayfanın renk şemasına uyumlu bir şekilde uyum sağlayacak yazı tipi şemasını seçmelisiniz. Bir web sitesindeki tüm metne uygulanan, önceden ayarlanmış yazı tipi olarak sunulan bir çift yazı tipidir. Ön ayar, bir web sitesinin tüm başlıkları ve başlıkları için yazı tipi renginden ve ana gövde metni için ayrı bir renkten oluşur. Daha az özelleştirme özgürlüğü ile Google yazı tiplerinde bulabileceğiniz benzer bir fikir. Ardından, sayfadaki metninizin yazı tipi stilini tipografinin farklı öğelerinden seçin. Google yazı tiplerinin genel standart serif, sans serif ve farklı yazı tipi stilleri arasında nasıl hızla değişebildiğine benzer şekilde, farklı tipografi öğelerini kullanarak seçtiğiniz metin yazı tipi stillerinin görünümü ve algı sitesini nasıl büyük ölçüde değiştireceğini görebilirsiniz. Birçok site için çok yönlü bir yazı tipi stili olan sans serif yazı tipi stilini uygulamak, bu kadar çok farklı yazı tipi çok daha verimli bir şekilde dikkat çekerken en iyi fikir olmayabilir.
Web sitesinin giriş ekranının, web sitesinin kendisiyle nasıl uyuşmadığını sıklıkla görebilirsiniz. Genellikle bir mobil uygulamada birincil web kaynağı olarak görülebilir. Bu sorunu çözmek için, site ziyaretinizden tutarlı bir izlenim bırakmak için iletişim formu 7 eklentisi eklentilerinden yararlanan bir oturum açma şablonu kullanın. 404 Bulunamadı hatası için de benzer bir ayar sağlanmıştır. Bir tarayıcının adres çubuğundaki yanlış bir URL veya yanlış yazım nedeniyle ziyaretçileriniz 404 hatası alabilir. Ancak, bir 404 bulunamadı şablonu uygularsanız, sıkıcı bir standart tarayıcı mesajı değil, renkli ve benzersiz 404 sayfalık mesajınızı görecekler ve gezinmeye devam etmek veya ana içeriğe atlamak için web sitenizde kalacaklar.
En kolay yol, tema ayarlarını kullanarak gönderi akışını standart hale getirmek için WordPress blog gönderileri için harika blog şablonları seçebilmenizdir. Blogunuzu, ziyaretçilerinizin kafasını karıştırabilecek bir biçim karmaşasından koruyacaktır. Aynı şey, görseller ve fiyat etiketleri ile müşterilerin dikkatini çekmek için katı, tutarlı bir stil ve format gerektiren bir e-ticaret web sitesi için de geçerlidir. Tema ayarları, E-ticaret şablonları kullanılarak uygulanabilir. WordPress temanızı birkaç kişi yönetiyorsa, sayfa oluşturucuda yayınlanan e-posta adresini kullanarak belirli bir yönetici tarafından hangi eylemlerin yapıldığını izlemek için Kullanıcı Rolleri ayarını kullanmalısınız. Kullanıcı Rolleri gibi, Beyaz Etiket özelliği, markanızın güvenilirliğini ve tanınırlığını güçlendirmek için sayfa oluşturucuda ve web sitesi notlarında logonuzu ve şirket adınızı yansıtacaktır. Sitenizin AB'nin Genel Veri Koruma Yönetmeliği gereksinimlerine uyduğunu yansıtmak için bir GDPR tanımlama bilgisi açılır penceresi eklemelisiniz. Tüm ayarlarınız dışa aktarılabilir, böylece kullanıcılarınız veya meslektaşlarınız hizmet şartlarını, gizlilik politikasını okuyabilir ve bir yanıt bırakabilir, bir yanıtı iptal edebilir veya paylaşılan projeleriniz hakkında çok teşekkür ederim yazabilir veya mevcut ve potansiyel projelere ekran görüntülerini göstermekten çekinmeyin müşteriler ve yatırımcılar.