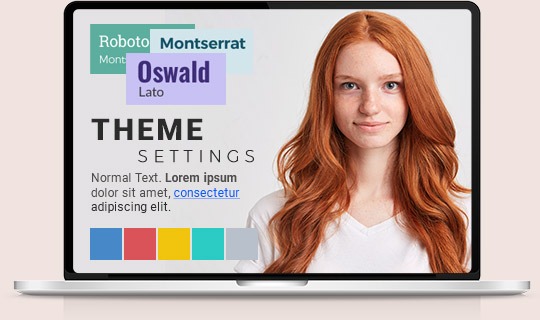
Téma beállítások

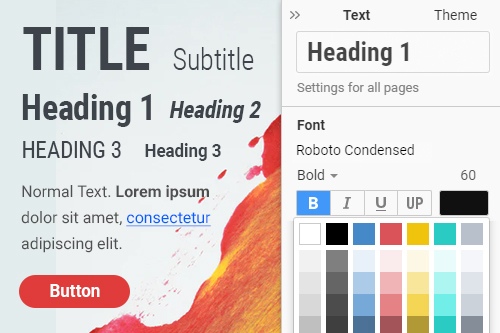
Tipográfia
A tipográfia beállítja a teljes weboldal összes szövegelemének stílusát. Lehetővé teszi, hogy az oldalak és blokkok egy stílusban nézzenek ki, ami elengedhetetlen a jó webdesignhoz. Segít stilizálni az olyan elemeket, mint a cím, címsor, szöveg, hiperhivatkozás, gomb, idézet és listák. Módosíthatja a betűtípust, a méretet, a súlyt, a színt, a behúzást és a szövegsorok és betűk közötti távolságot. A munka egyszerűsítése érdekében elkészítettük a kész előre beállított értékeket.
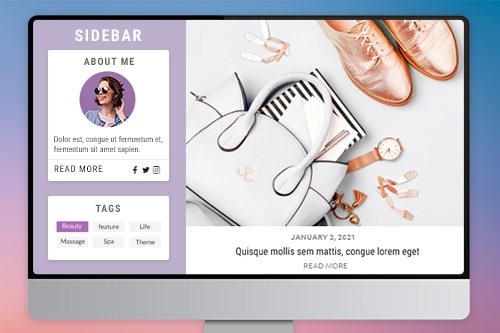
Oldalsáv
A webhely fő tartalomterületétől jobbra vagy balra található oldalsáv lehetővé teszi a látogatók számára, hogy gyorsan hozzáférjenek a különböző információkhoz. Általában a WordPress témában vagy a Joomla sablonokban hozzárendelheti az oldalsávot olyan kimeneti modulokhoz vagy modulokhoz, amelyekhez WordPress modulterületek vagy Joomla -pozíciók szükségesek, amelyeket hozzáadhat és módosíthat a webhely adminisztrációs paneljén.
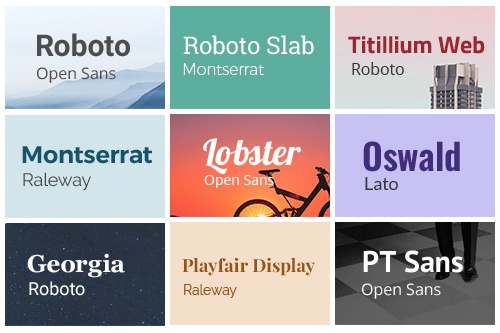
Betűtípus
A betűsémák egy betűkészlet -pár, amelyet betűtípus -előbeállításokként mutatnak be, amelyeket kiválaszthat a webhely összes szövegéhez. Az első betűtípus megfelel egy weboldal minden címsorának és címének, és a második betűtípus jól illeszkedik, és minden rendes szöveghez és bekezdéshez használatos.
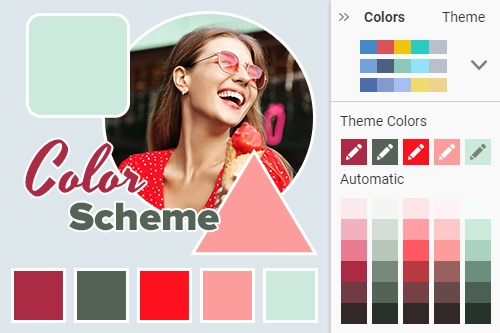
Színösszeállítás
Javasoljuk, hogy legfeljebb öt fő színt használjon az egész webhelyen, ami jó webdesignot eredményez. Ez következetes és professzionális megjelenést kölcsönöz weboldalainak. Állítson be öt színt a színsémához, vagy válasszon egyet a kész alapbeállítások közül. A Nicepage automatikusan generált több színt, különböző fényerővel a fő séma alapján. Hozzáadhat egyedi színeket is, amennyit csak akar.
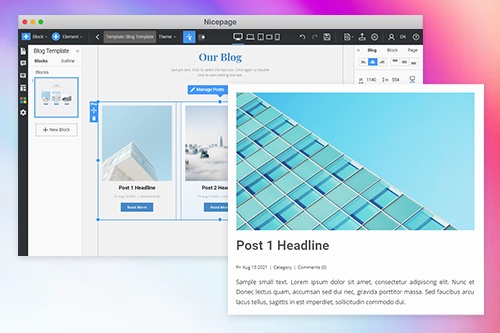
Blog sablonok
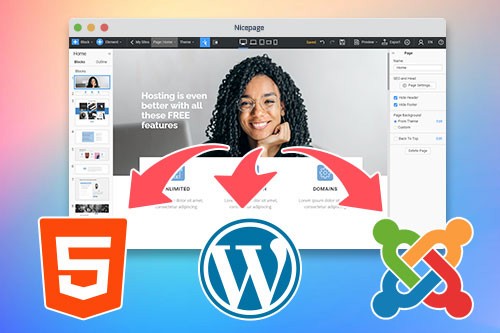
A WordPressben és a Joomlában a blogok a tematikus sablonokkal vannak stilizálva. A blogsablon több bejegyzés rövid leírásának megjelenítésére szolgál, a bejegyzéssablon pedig egyetlen bejegyzés tartalmát jeleníti meg. Módosíthatja és finomhangolhatja ezeket a sablonokat, hogy egyedi megjelenést kapjon, és összhangba hozza a blogoldalakat a weboldal többi részével. Ezenkívül létrehozhat egyéni blogsablonokat, amelyekkel különböző bejegyzéskategóriákhoz rendelheti őket.
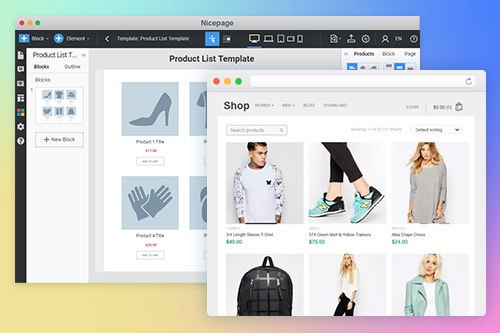
E -kereskedelmi sablonok
Ha online áruháza van a WordPressben vagy a Joomla -ban, a Nicepage segítségével módosíthatja az e -kereskedelmi sablonokat. A Terméklista sablon segítségével megjelenítheti a termékkatalógust árakkal és rövid leírásokkal. A termékadatok megjelenítik az egyes termékekre vonatkozó információkat, amelyek lehetővé teszik a felhasználók számára, hogy megválasszák a mennyiséget, a variációt, és csúsztassák végig a termék képeit. Az e -kereskedelmi sablonok elrendezésének és színeinek beállításával stílusban tarthatja azokat más oldalakkal. Más sablonokhoz hasonlóan egyéni e -kereskedelmi sablonokat is létrehozhat különböző termékkategóriákhoz.
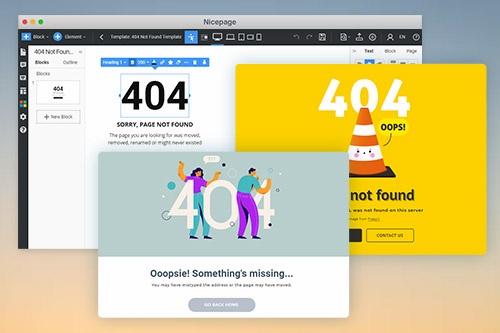
404 Nem található sablon
Előfordulhat, hogy az emberek rossz URL -címért keresik fel webhelyét, vagy rosszul írják be a böngésző címsorába. Ebben az esetben sok webhely a speciális 404 nem található oldalt jeleníti meg a böngészőhiba helyett, amely lehetővé teszi a látogatók számára, hogy a webhelyen maradjanak, és folytassák a navigációt. A 404 nem található sablon szerkesztésével módosíthatja ezt az oldalt WordPress vagy Joomla webhelye számára a Nicepage alkalmazással.
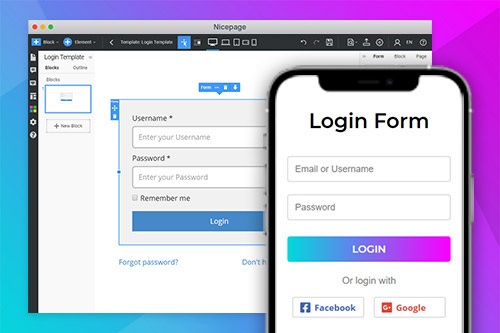
Bejelentkezési sablon
Tegyük fel, hogy van webhelye a WordPress vagy a Joomla alkalmazásban, és szüksége van rá, hogy a felhasználók tartalmat adjanak hozzá a webhely adminisztrációján keresztül. A tartalomkezelő rendszer által kínált szabványos bejelentkezési oldal azonban nincs összhangban a webhely többi részével. Ebben az esetben stilizálhatja a bejelentkezési sablon elrendezését a Nicepage alkalmazásban, így a bejelentkezési oldal következetes, de ugyanakkor egyedi megjelenést kölcsönöz az adott webhelyprojektnek.
Felhasználói szerepek
Ha többen dolgoznak egy webhelyen, akkor probléma merül fel, ha valaki, akinek kevesebb tapasztalata van, tönkreteheti a dizájnt vagy a tartalmat. Vagy Ön tervezőstúdió, és meg szeretné akadályozni, hogy ügyfelei módosítsák a webhelyet, és csak saját maga szeretné elvégezni a szerkesztést. A szerkesztési lehetőségek elkülönítéséhez használhatja a felhasználói szerepeket, például a Tervezőszerkesztőt vagy a Tartalomszerkesztőt. Szerkesztő hozzáadásához a WordPress -ben regisztrálhat egy új felhasználót, és hozzárendelhet egy szükséges szerepet.
Fehér címke
A White Label funkció lehetővé teszi, hogy Ön vagy cége újraindítsa a Nicepage segítségével létrehozott webhelyeket és témákat, hogy a WordPress és a Joomla a tiédhez hasonlóan jelenjenek meg. Növeli a márka hitelességét, erősíti az ügyfélhűséget, és sok időt és pénzt takarít meg. Sok tervező stúdió és digitális marketing ügynökség élvezi a White Label opciót. A márkajelzés beépülő modulokon való felhasználása növeli a tudatosságot és az ügyfelek iránti bizalom érzését.
GDPR Cookie Popup
Adja hozzá az EU általános adatvédelmi rendelete követelményeinek megfelelő Cookie Popup -ot. Ez az Európai Gazdasági Térség számára kötelező adatvédelmi és adatvédelmi törvény. Szintén foglalkozik a személyes adatok Európai Unión kívüli továbbításával.
Ismerje meg a témabeállítások használatát
Egyedi és emlékezetes Nicepage témát hozhat létre és exportálhat, ellentétben az ingyenes WordPress témával, ha gyorsan használ egyszerű és felhasználóbarát beállításokat a drag and drop builder oldalon. Az általunk bemutatott legjobb WordPress kreatív témák könnyen létrehozhatnak egyedi és kiváló minőségű webhelyeket. Egyedi WordPress témánk határozza meg a jövőbeli webhely gerincét, és meghatározza a felhasználói élményt a WordPress céloldaláról. Fedezze fel például az adatbázishoz hozzáférő katalógus WordPress témákat, és fedezze fel a prémium WordPress témák vagy WordPress témák beépülő modulok teljes listáját. Kezdheti webhelye szövegével és képeivel. Azonban kipróbálhatja a cseppoldal -készítőnket, hogy átugorjon a fő tartalomra, majd exportálhatja a szerkesztőoldalakat az egyik legjobb WordPress -bővítménnyel a céloldali sablonokhoz. Kiváló felhasználói élményben lehet része, amikor elkészíti webhelyét.
Először ki kell választania a vizuális oldalkészítőben használni kívánt színsémát. A legtöbb szabványos webhely inkább a monokromatikus színsémákat és az analóg színpalettákat használja, hogy elkerülje a villogást és a kontrasztot a potenciális látogatók elriasztásától. Ahhoz azonban, hogy vonzza és megtartsa közönségét, fontolja meg a kiegészítő színséma és az osztott komplementer színséma kísérletezését, különösen akkor, ha hasonló kiegészítő színű betűtípusokat használ. A színsémák kiválasztása során ki kell választania a betűtípust, amely harmonikusan illeszkedik az oldal színsémájához. Ez egy betűkészlet -pár, amelyet előre beállított betűtípusként mutatnak be, és amely a webhely összes szövegére vonatkozik. Az előre beállított érték a webhely minden címsorának és címének betűszínéből, valamint a fő törzsszöveg külön színéből áll. Hasonló ötletet találhat a Google betűtípusaiban, kevesebb testreszabási szabadsággal. Ezután válassza ki a tipográfia különböző elemei közül az oldalon található szöveg betűtípusát. Hasonlóan ahhoz, ahogyan a Google betűtípusok gyorsan változhatnak az általános szabványos szerif, sans serif és a különböző betűtípusok között, láthatja, hogy a különböző tipográfiai elemek használatával kiválasztott szöveges betűtípusok hogyan fogják drasztikusan megváltoztatni a megjelenést és az észlelési webhelyet. Ha sok webhely számára sokoldalú betűtípust, a sans serif betűtípust alkalmaz, nem biztos, hogy a legjobb ötlet, ha ennyi különböző betűtípus sokkal hatékonyabban vonzza a figyelmet.
Gyakran láthatja, hogy a webhely bejelentkezési képernyője nem felel meg magának a webhelynek. Gyakran látható egy mobilalkalmazásban elsődleges webes erőforrásként. A probléma megoldásához használjon bejelentkezési sablont, amely a 7 -es kapcsolatfelvételi űrlap beépülő moduljait használja ki, és következetes benyomást kelt a webhelylátogatáson. Hasonló beállítás áll rendelkezésre a 404 Not Found hiba esetén is. A böngésző címsorában rossz URL vagy hibás típus miatt a látogatók 404 -es hibát kaphatnak. Ha azonban egy 404 -es sablont nem talál, akkor nem unalmas, normál böngészőüzenetet lát, hanem a színes és egyedi 404 -es üzenetet, és a webhelyén marad, hogy folytassa a navigációt, vagy átugorjon a fő tartalomra.
A legegyszerűbb módja az, ha nagyszerű blogsablonokat választhat a WordPress blogbejegyzéseihez, hogy a témabeállítások segítségével szabványosítsa a bejegyzés folyamatát. Ez megakadályozza, hogy a blog olyan formátumú mashup legyen, amely megzavarhatja a látogatókat. Ugyanez vonatkozik az e-kereskedelmi webhelyekre is, amelyek szigorú, következetes stílust és formátumot igényelnek, hogy képekkel és árcédulákkal felkeltsék az ügyfelek figyelmét. A téma beállításai az e -kereskedelmi sablonok segítségével alkalmazhatók. Ha több ember kezeli a WordPress témáját, akkor a Felhasználói szerepek beállítással ellenőrizheti, hogy az adott kezelő milyen műveleteket hajtott végre az oldalkészítőben közzétett e -mail címmel. A felhasználói szerepekhez hasonlóan a Fehér címke funkció az Ön logóját és cégnevét tükrözi az oldalkészítőben és a webhely jegyzeteiben, hogy megerősítse a márka hitelességét és felismerését. Hozzá kell adnia egy GDPR cookie előugró ablakot annak tükrözésére, hogy webhelye megfelel az EU általános adatvédelmi rendeletének követelményeinek. Minden beállítása exportálható, így a felhasználók vagy kollégák elolvashatják az Általános Szerződési Feltételeket, az adatvédelmi irányelveket, és választ hagyhatnak, visszavonhatják a választ, vagy köszönetet írhatnak megosztott projektjeikről, vagy bátran jeleníthetnek meg képernyőképeket a meglévő és lehetséges ügyfelek és befektetők.