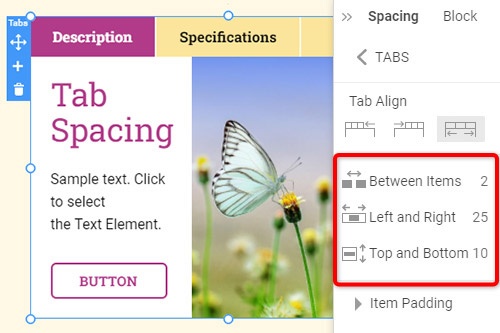
Sekmelerde Öğe için Sekme Aralığı nasıl değiştirilir

Ücretsiz Web Sitenizi Oluşturmak İçin İhtiyacınız Olan Her Şey
Kodlama olmadan web siteleri tasarlamak ve oluşturmak için Web Sitesi Oluşturucumuzu kullanın. İstediğiniz herhangi bir şeyi istediğiniz yere sürükleyip bırakın. Web Sitesi Oluşturucu, web sitenizi mobil uyumlu hale getirmek için otomatik olarak uyarlar. 9000'den fazla özelleştirilebilir web sitesi şablonu arasından seçim yapın.
İlgili Özellikler
Sekmeler Öğesi ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
How To Edit The Tab Spacing For Tabs Element
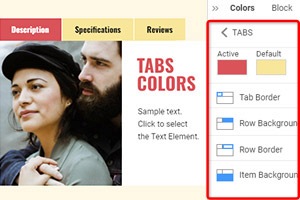
The Tabs element is very popular in modern site construction, and you require all the settings and options to customize the pages the way you need. This includes customizing the tab space and tab alignment in our Property Panel. When you select the tab elements, go to the Spacing link and check the options we provide. First, you can adjust the tab alignment three ways: to the left and right sides or stretch them equally. After this, you can adjust the space between tab items. You can set up the spacing between each tab, the space on the left and right sides, and the space between the top and bottom. You can always set the default positions if you do not want the tab simply to function.
Create a spacy by adjusting the tab characters' font size, styling, and link within the item. Unlike using HTML elements with the CSS class non-breaking space, we provide flexible styling options for space, font, and text adjustments. Using CSS examples you can look through various CSS code implementations and understand how even one tab without using sophisticated effects can become beautiful. Using HTML and CSS code new class system you can effectively customize font size, text shadow, and text style, and add a new tab using HTML class content.
We will help to learn how to make default text using the CSS class text templates and form list examples. Learn CSS class solutions for any text including any HTML document and HTML link form. After you review our terms of service and cookie policy you can quickly start to learn how effective the spacing and alignment adjustments can be towards the overall text styling and positioning. Using our settings you can adjust the tab spacing and immediately review the results to make changes prior to publishing your site on the internet.