Bir Kutu için çeşitli Arka Plan Türleri nasıl kullanılır?
Ücretsiz Web Sitenizi Oluşturmak İçin İhtiyacınız Olan Her Şey
Kodlama olmadan web siteleri tasarlamak ve oluşturmak için Web Sitesi Oluşturucumuzu kullanın. İstediğiniz herhangi bir şeyi istediğiniz yere sürükleyip bırakın. Web Sitesi Oluşturucu, web sitenizi mobil uyumlu hale getirmek için otomatik olarak uyarlar. 9000'den fazla özelleştirilebilir web sitesi şablonu arasından seçim yapın.
İlgili Özellikler
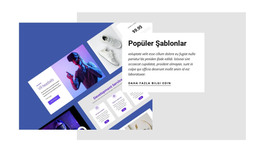
Kutu Elemanı ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
How to Use Different Background Types for the Box Element
Grouping the elements help to speed up the site creating process, and you can assign different Background Types, including Fill, Gradient, Image, and Video, to the Box element on your website. This feature enables you to work with the different elements as one element, like the website building platform. So, set a default background color for the group of elements, and just in one click, your items will have one background. To get started with Nicepage, you do not need to sign up. Only visit the website and start working. Without the custom CSS code, you can set the gradient, video, background color, image, and solid fill as a background for the items. With this feature, your web design will become more colorful and interesting for the users. It is very beautiful when the website uses Google Fonts. The background colors are the full width.
Online stores, blogs, and email marketing sites need a beautiful background. Developers set the background image, background video, and colors for their websites and landing pages. Besides it, social media icons, colors, custom fonts, and background video features are very important elements when you want to create different landing pages design. So, if you're going to create an online store or create the landing pages, this feature is great. Getting started with it gives you full control over the web design elements, and you do not need to sign up on the website and set up different tools. If you don't know how the landing page for the online store can be created, don't worry.
Like the drag-and-drop website builders and custom CSS code creators, creating a free website with Google Fonts and the gradient background color is very simple. To make the best landing page website online store, use Custom CSS Fonts, add Google Fonts, and you can upload custom fonts. Besides, after getting started with Nicepage, you can add the background image and make the web design more nice-looking (find more on the help center). Like the drag and drop website builders, set instruments are not required to create a wonderful landing page for the email marketing campaign. So, an Elementor website builder is a nice tool for working with the background color like this in Nicepage.