Bir Izgara Tekrarlayıcıyı Döner Döngüye Nasıl Dönüştürürsünüz?
Ücretsiz Web Sitenizi Oluşturmak İçin İhtiyacınız Olan Her Şey
Kodlama olmadan web siteleri tasarlamak ve oluşturmak için Web Sitesi Oluşturucumuzu kullanın. İstediğiniz herhangi bir şeyi istediğiniz yere sürükleyip bırakın. Web Sitesi Oluşturucu, web sitenizi mobil uyumlu hale getirmek için otomatik olarak uyarlar. 9000'den fazla özelleştirilebilir web sitesi şablonu arasından seçim yapın.
İlgili Özellikler
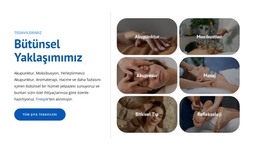
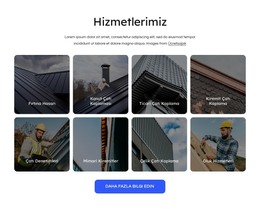
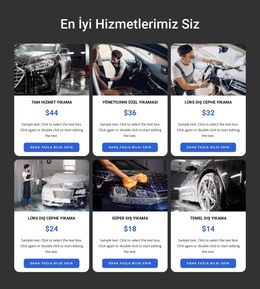
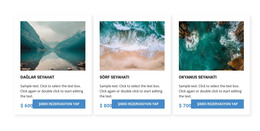
Izgara Tekrarlayıcı Elemanı ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
-
Herhangi Bir Şablonu Özelleştirinİndir
How to Convert The Grid Repeater Into A Carousel
First of all, Carousel sliders play a huge role in modern web development. This feature enables you to turn your grid repeater into a carousel. It is similar when you create custom image sliders, so from the property panel, you can change the layout setting and make the carousel. You can change the columns and rows and the gap between items like the Oxygen element. You can add the carousel per page, and your website will become more dynamic and interesting for visitors. It is wonderful, as, without the code snippets plugin, you can create the carousel just in several clicks. It is a common question about creating custom carousels and adding the different carousel items, so you can visit Nicepage and find the answer.
You can edit content in the slider and then, for example, add new elements. Suppose you want to attract visitors to your site. In that case, Carousel Sliders are the best way to add images, text, elements, background, and design to gain their confidence, and they will be more interested in the website's content. You can easily add images or any new effect. Also, you can't need to code to create a custom gallery, which will be an interesting and trendy 2022 image gallery. Creating menus, posts, and some media items with Grid Repeater greatly simplifies the delivery of different content to the website. Search time for users on the site is reduced. The layout of posts with the same design as Carousel Sliders makes it easy to provide information to the user.
The menu and settings are very simple. Changing the style of one element will automatically adjust the style of the other elements. When you add Grid Repeater, you can select the type of elements and designs you want. When creating Carousel Slider, settings allow using and adding images, changing position, and writing the desired text. Any details will make the slider more understandable. At that, you can also Add versions of several devices, and they will work upon request. It is very simple to create a custom carousel background image gallery and set its properties. Many people want to know about making a custom carousel for my account and easily select the product image properties. Product image and options page are important elements for the online stores.