Serbest Görsel Sayfa Düzenleyicisi nasıl kullanılır?

Serbest Elle Sürükle ve Bırak
Web sayfalarınızı ve şablonlarınızı sürükleyip bırakarak tasarlayın. Kodlama olmadan eğlenceli bir şekilde güzel web siteleri oluştururken çalışmalarınızın keyfini çıkarın. Devrim niteliğindeki serbest el Editörümüzle tasarımınızı tasarlayın ve özelleştirin. Sezgisel, görsel, kullanımı kolay, serbest el, sürükle ve bırak. Nicepage'i kullanmak, Microsoft PowerPoint, Apple Keynote ve Adobe Photoshop ve Adobe XD gibi profesyonel tasarım sistemlerinde çalışmaya benzer.
Akıllı Manyetik Kılavuzlar
Tasarımdaki öğelerin konumunu hizalamak ve mükemmelleştirmek için Akıllı Manyetik Kılavuzları kullanın. Diğer öğelere ve kapsayıcılara oturan bir öğeyi taşırken hızlı kılavuzları görebilirsiniz. Bir web sitesi tasarlarken öğelerin diğer öğelere ve kapsayıcılara göre hizalanması, düzenlenmesi ve dönüştürülmesi için çok faydalıdırlar.
Izgara Sütunları
Izgara Sütunları, grafik ve web sitesi düzenleyicileri için kullanışlı bir düzen aracıdır. Web tasarım öğelerinin bir web sayfasında konumlandırılmasını ve hizalanmasını kolaylaştırırlar. Izgara Sütunları sayfa boyunca görülebilir. Bunları, CTRL+SHIFT+4 kısayol tuşlarını tıklatarak veya sağ tıklama fare menüsünden veya Sayfa ve Blok'un bağlam araç çubuğunda seçerek etkinleştirebilirsiniz.
Elemanlar Arası Mesafeler
Akıllı Manyetik Kılavuzlarla sürükleyip hizalarken bir Bloktaki öğeler arasındaki Mesafeleri ölçebilirsiniz. Metinler, Resimler, Simgeler, Şekiller vb. arasındaki ve Grupların ve Izgaraların içindeki ve diğer kapsayıcı öğeleri arasındaki boşluğu ölçerken Mesafeleri görürsünüz.
Öğeleri Yeniden Boyutlandır
Yeniden boyutlandırmak için resimler, metinler ve diğer Öğeler için işaretçileri sürükleyin. Orantılı olarak yeniden boyutlandırmak için SHIFT tuşunu ve merkezi sabitlemek için ALT tuşunu basılı tutabilirsiniz. Hassasiyet için kırmızı manyetik kılavuzları takip edebilir ve tutturabilirsiniz.
Öğeleri CTRL+G Tuşlarına Basarak Gruplandırın
Gruplama, göreceli öğeleri birleştirmeye ve hareket ederken, hizalarken vb. her bir öğeyi ayrı ayrı kontrol etme yükünü en aza indirmeye izin veren çok yaygın bir işlemdir. Birden çok Öğeyi gruplamak için alan öğelerini seçin veya SHIFT tuşunu tıklayıp basılı tutarak her birini seçin ve ardından CTRL+G kombinasyonu.
Grubu Taşımak İçin Öğeleri Sürükle
Grubun tamamını taşımak için gruplanmış herhangi bir öğeyi sürükleyin. Öğeleri bir web bloğunda gruplayabilir ve ardından iç öğeleriyle bir grubu seçip sürükleyerek bunları tek bir birim olarak işleyebilirsiniz.
Resimler için oranları sıfırla
Bir web sayfası oluştururken görüntüleri yakınlaştırarak ve sığdırarak yaratıcı süreç sırasında orantılarını değiştirebilir. Bu nedenle, Bağlam Araç Çubuğundaki simgeye tıklayarak oranları orijinale sıfırlayabilirsiniz. Görüntü öğesine, Kutuya veya Izgara Hücresine tıklayın ve Oranları Sıfırla simgesine tıklayın.
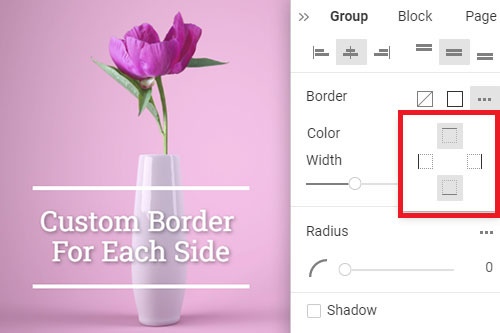
Her Taraf İçin Özel Kenarlık
Gruplar, Şekiller ve Görüntüler ekleyebilir ve her bir taraf için ayrı ayrı Kenarlıklar belirleyebilirsiniz. Yaratıcı fikirlerinizi gerçekleştirmeniz için size ek özgürlük sağlar. Örneğin, Şeklinizi seçin. Ardından Özellik Paneline gidin. Kenarlık bölümünü bulun ve Seçenekler Simgelerini tıklayın. Kenarlığın gösterileceği tarafları seçin.
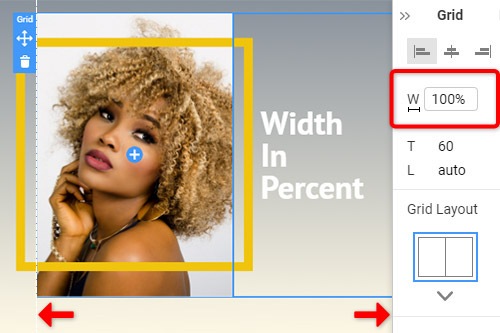
Yüzde Genişlik
Izgara, Izgara Tekrarlayıcı, genellikle tüm tam genişlikteki kap öğeleri ve Metin öğesi her zaman %100 genişliktedir. Seçili öğe için Özellik Panelinin değer alanında gerçek %100'ü görebilirsiniz. Genişlik değerini yüzde olarak da ayarlayabilirsiniz. Ancak, Yükseklik yalnızca yüzde 100 olabilir.
Fare Hareketi ile Değeri Değiştirin
Birçok popüler grafik ve maket düzenleyici, Mouse Scroll veya Move ile değerleri değiştirebilir. Simgelerle gösterilen parametreler ve özellikler ile aynısını yapabilirsiniz. Özellik Paneline gidin, fareyi özellik giriş alanının yanındaki simgenin üzerine getirin ve değeri artırmak için fareyi sağa, azaltmak için sola hareket ettirin.
Blok Kutulu Ve Geniş
Blok Genişliği için açılır listeden değeri seçerek İçerik Genişliğini değiştirebilirsiniz. Bir Blok seçin, ardından Özellik Paneline gidin. W (Genişlik) özelliğinde, seçeneklerin bulunduğu açılır listeyi açmak için küçük oku tıklayın. İçerik Genişliğini Kutulu'dan Geniş'e değiştirmek için seçeneklere tıklayın.
Öğeleri Anahatta Kilitle
Öğe Katmanındaki Kilit simgesine tıklayarak Anahattaki Öğeleri, Kapları veya Blokları kilitleyebilir ve kilidini açabilirsiniz. Özellikle birden fazla detayla çalışmak tasarımınızın daha rahat çalışmasını sağlar.
Bir Gruptaki öğeleri düzenlemek için çift tıklayın
Gruplandırılmış öğeleri tek bir birim olarak taşıyıp seçebilseniz bile, bunların her birini düzenleyebilirsiniz; gruplandırılmış bir öğeye erişmek için çift tıklayın ve bağlam araç çubuğunda veya Özellik Panelinde özelliklerini düzenleyin.
Öğeleri Grupla ve Grubu Çöz
Grup İşlemi, birkaç öğeyi birleştirmenize ve bunları Editör'de tek parça olarak kullanmanıza izin veren bir Grup Öğesi oluşturur. Grup olarak, Arka Plan ekleme ve Öğeleri taşıma ve bir Gruba ve Öğelerine çeşitli animasyon efektleri uygulama dahil olmak üzere çeşitli işlemler yapabilir ve eylemler ekleyebilirsiniz.
Anahattaki Öğeleri Gizle
Düzenleyicide çalışırken, Anahatta Öğeleri, Kapları veya tüm Blokları gizleyebilirsiniz. Üst üste binenleri veya engelleyenleri gizlerken bazı ayrıntılara odaklanmakta fayda var.
Outline'da Blokları Yeniden Adlandır
Blokları organize etmek ve yönetmek için onları Anahatta yeniden adlandırabilirsiniz. Anahat Sekmesine geçmek için soldaki Sayfa Gezgini'ni seçin. Çift tıklayın veya Seçeneklerde Yeniden Adlandır seçeneğini seçin. Bir web sitesi tasarlama sürecinizi daha yönetilebilir ve kullanışlı hale getirmek için Blok Adını değiştirin.
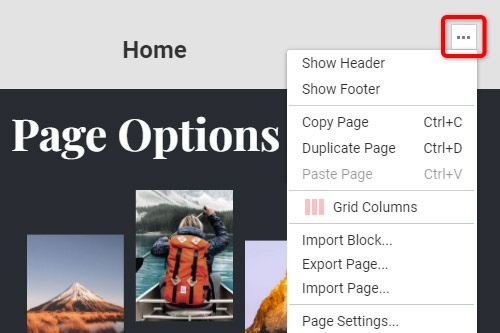
Editördeki Sayfa Seçenekleri
Bu liste, sayfa için gerekli işlemleri içerdiğinden, Sayfa Seçenekleri web sitesi oluşturma için çok önemlidir. Izgara Sütunlarını etkinleştirebilir, kopyala yapıştır, içe ve dışa aktarma sayfa işlemlerini kullanabilir ve Ayarlar'a erişebilirsiniz. Editörün sağ üst köşesindeki Seçenekler simgesine tıklayarak Sağ Tıklama Menüsünden Sayfa Seçeneklerine erişebilirsiniz.
Visual Freehand Page Builder'ı Kullanarak Web Sitesi Oluşturma
Kısa bir süre önce, özel içerik öğeleri ve şablonlarla çalışan bir web sitesi oluşturmak için WordPress ve HTML uzmanlarına ihtiyaç duyuyordunuz, ancak günümüzde, duyarlı bir tasarıma sahip bir WordPress web sitesi oluşturmak için kodlama becerisine gerek yok. Modern, esnek görsel düzenleyici, web siteniz için en iyi WordPress sayfa oluşturucu eklentileriyle benzersiz bir WordPress teması oluşturmak için ihtiyacınız olan her şeyi sağlayan bir sürükle ve bırak arayüzü kullanarak bir web sitesi oluşturur. Deneyimsiz kullanıcılar, sürükle ve bırak sayfa düzenleyicisini ilk kez gördüklerinde kodlamaya gerek olmadığını hemen anlayacaklardır. Kullanıcılar ayrıca gelecekteki kullanım ve tanıtım için özel WordPress temaları oluşturmak için tema oluşturucudan yararlanabilir. Kesin ama özlü imzalı simgeler, kullanıcının araç seti boyunca yönlendirmesine ve web sitesi yapısıyla tanışmasını hızlandırmasına yardımcı olacaktır. Gelecekteki açılış sayfası satışlarının doğrudan kullanıcının sitesinin stiline ve içeriğine bağlı olacağını unutmayın.
Kullanıcıların kayıt için e-posta adreslerini girdikten sonra yapmaları gereken ilk şey, web sitelerinde ne olmasını istediklerini hayal etmektir. Görsellerin, metnin ve ek özelliklerin konumlandırılmasını seçmek için görsel sayfa oluşturucuda sağlanan çok sayıda açılış sayfası, ticari sayfa ve eğlence sayfası düzeni şablonunu inceleyebilirler. Sayfa Ekle düğmesine tıklamak, kullanıcıların görsel sayfa oluşturucu eklentisi yardımıyla istedikleri gibi değiştirebilecekleri bir başlangıç açılan sayfası oluşturacaktır. Sürükle ve bırak düzenleyicisinin yardımıyla, kullanıcı en çok beğendiği düzeni, gelecekteki web sitesi sayfasının görüntüleneceği ana ekrana sürükleyebilir. Görüntü bloklarının ve metin bloklarının boyutunu ve biçimini değiştirmek için WordPress sayfa görsel düzenleyicisini kullanarak sayfa düzenlerini özelleştirin. WordPress sayfa oluşturucu ayrıca yararlanılacak eksiksiz sayfalara sahiptir ve sayfa şablonlarının çoğu ücretsiz WordPress çevrimiçi oluşturucu eklentileri ile birlikte gelir.
Kullanıcılar, metinlerinin genel renk şemasına mevcut veya özel CSS ekleyebilir ve ardından belirli metin bloğuna veya parçasına belirli rengi düzenleyebilir. Ücretsiz bir WordPress sayfa oluşturucu eklentisi sayesinde, iletişim formu eklentileri gibi bir şey oluşturmak, kullanıcının beğendiği ve olmasını istediği yere ayarlayan iletişim formu şablonunu alan basit sürükle ve bırak öğeleriyle hızlı ve etkili bir şekilde yapılır. Ücretsiz WordPress teması, çeşitli özel gönderi türlerine sahip sayfalar için oldukça önemlidir çünkü tüm gönderiler otomatik olarak seçilen WordPress temasına entegre edilecektir. Kullanıcıların ek ayarlara ve aynı eylemlerin sürekli tekrarlanmasına ve içeriğe odaklanmasına gerek kalmayacak. Sürükle ve bırak oluşturucuya alıştıktan ve sayfa oluşturucu eklentisini daha iyi anladıktan sonra, kullanıcı yeni görsel oluşturucu web sitesinin her yönü üzerinde tam kontrol sahibi olabilir ve özellikle kullanım durumunda, gelecekteki açılan açılış sayfası için daha gelişmiş teknikler kullanabilir. diğer kullanıcılar için benzersiz WordPress temaları oluşturmak veya görsel oluşturucu gibi tema oluşturucunun sağladığı WordPress temaları için eklentiler oluşturmak için bir tema web sitesi oluşturucu.