How to use Design Elements while making a web page

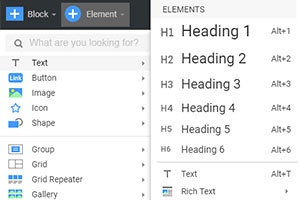
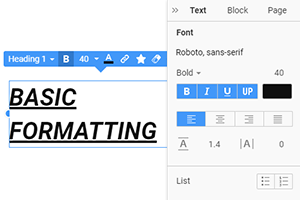
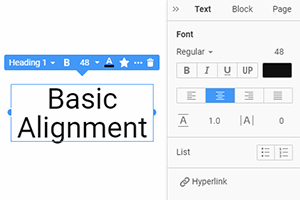
Text Element
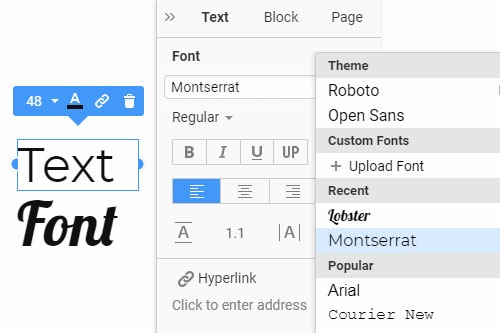
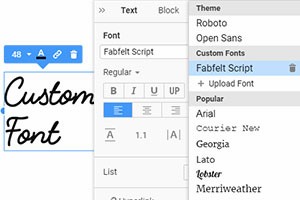
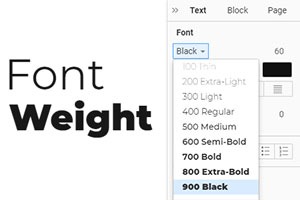
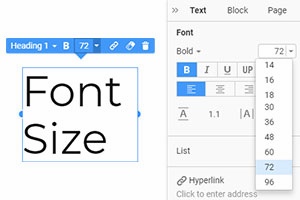
Insert the Text Element to define a text. You can use the standard formatting to emphasize the part of the text in Bold, Italic, and others. You can apply the uppercase and choose various colors and sizes for pieces of the text.
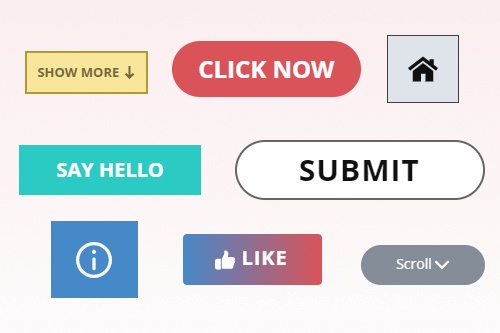
Button Element
The Button is the primary call-to-action element of your web pages. You can stylize each Button State separately and align Buttons in one row. You can also use the Button Presets, copy and paste the Button Styles.
Image Element
Embed the images into your web pages with the Image Element. You can drag images from the desktop. The Image Elements supports all the primary formats for the pictures, including SVG and WEBP.
Hyperlink Element
The Hyperlink is a text working similar to the Button to call action or go to a specified destination. The Hyperlink, like the Button Element, has States. However, you can stylize it more similar to the Text Element, and add Icons.
Essential Elements to Have On Any Web Page
Web design is a production process that focuses on the visual component of the site and the design of a technical nature. It is important to remember that this work process also involves structuring information and delivery over the web. Space, color, texture, tactile, geometric, and organic shapes are the essential tools designers use. The elements of design are the materials that the designer has to work on. Correctly designed components of web design look suitable for the eye through space. Elements of design are fundamental aspects of any visual design, including form, color, space, size, shape, line, direction, interval, and texture. These are the building blocks of a design composition. With the help of design elements, graphic designers create images that can convey a certain mood, attract the eye of the site's visitors and evoke emotion in site visitors. When we use color, depth form, space, and other elements of design, there are rules to be followed that will help the user not be confused by the volume of information.
Design principles include the use of essential elements, the combination of symmetrical and asymmetrical balance, patterning, the correct use of areas and movement, and the proportions of figures in space. Designers use rules and techniques to create stunning effects. The first brick involved in building a complete picture after the foundation (space) is the lines. They are the most important parts of web design, without which it would not be easy to imagine a complete modern website. Color is one of the most important visual components of website design, as the perception of color plays directly into the human psyche. Imagine now for a moment that if now all websites were black and white color. I think you would not like it. Color can highlight certain objects or create a broad background for an entire site. Colors have different properties such as lightness, hue, saturation, etc. Colors do not have the same meaning everywhere and may have different connotations. Lines are drawn on a surface using dots connected in series. They give the overall outline and contours of the web design, which help the human eye perceive the information in a more comfortable and structured way. From different points, we can create usual lines, lines create shapes, and get objects for web pages from shapes. It can be straight, curved, wavy, horizontal, vertical, parallel, or dotted. Sketch a rough picture of a future project and can be not only in graphics editors but also on a piece of paper, as many web designers often do. A line also has components like color, object, shapes, forms, visual texture, three-dimensional form, etc. The next component of web design shape. It is formed by intersecting several lines with each other. Shapes are usually divided into two types: Organic and Geometric. These figures include the sun, houses, furniture, and other objects, creatures, and phenomena that occur in life. Different types of usual geometric forms include rectangle, rhombus, circle, triangle, square, etc. When designing a website, texture sets the appearance and surface. It can be smooth, rough, soft, or hard.
A shape differs from a figure in that it is a three-dimensional object. It consists of width, depth, and height parameters and is created by combining several shapes and adding shadows. The light and shade are responsible for the dark and light areas relating to a particular object. It is represented as an external wavelength light color source, through which glare and various shadows are superimposed on a specific part of the web page. As a component of design, the visual texture is linked to our graphic and tactile perceptions and principles. Shading helps to give visual depth to an image. The various components of design combine to create an overall picture so that they are perceived as a whole. The different types of design are tools used to change the elements of design. Indeed you have seen on the background and other elements in wood, leather, iron, etc. It is quite a helpful tool, but the main thing here is not to overdo it and use it wisely. When designing a website, texture sets the appearance and surface. It can be smooth, rough, soft, or hard. Indeed you have seen on the background and other elements in wood, leather, iron, etc. It is quite a helpful tool, but the main thing here is not to overdo it and use it wisely. Like the other elements of design, visual textures have a significant role to play in website design.