A Design Elements használata weboldal készítés közben

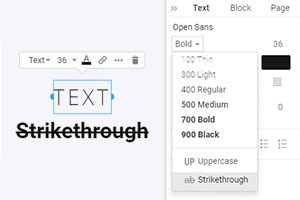
Szöveg elem
Szöveg definiálásához illessze be a Szöveg elemet. Használhatja a szabványos formázást a félkövér, dőlt és egyéb szövegrészek kiemelésére. Alkalmazhatja a nagybetűket, és különböző színeket és méreteket választhat a szövegrészekhez.
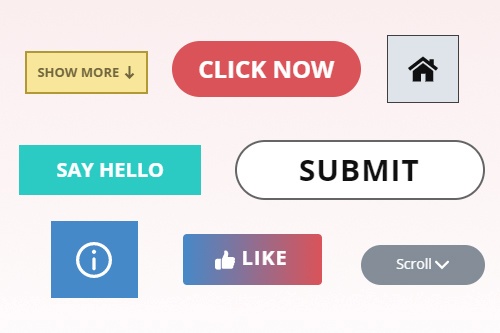
Gomb elem
A gomb a weboldalak elsődleges cselekvésre ösztönző eleme. Az egyes gombállapotokat külön-külön stilizálhatja, és a gombokat egy sorba igazíthatja. Használhatja a gomb-előbeállításokat is, másolhatja és beillesztheti a gombstílusokat.
Képelem
Illessze be a képeket weboldalaiba az Image Element segítségével. A képeket áthúzhatja az asztalról. Az Image Elements támogatja a képek összes elsődleges formátumát, beleértve az SVG-t és a WEBP-t is.
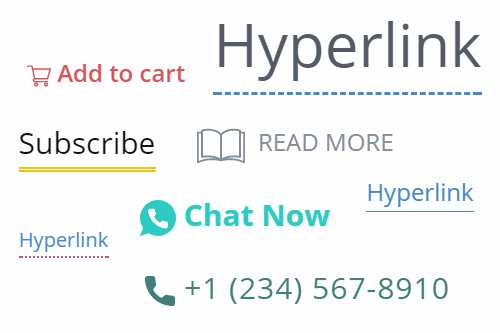
Hiperhivatkozás elem
A hiperhivatkozás egy olyan szöveg, amely hasonlóan működik, mint a Gombhoz, amely műveletet kezdeményez vagy egy meghatározott célhelyre lép. A hiperhivatkozásnak, akárcsak a gombelemnek, állapotai vannak. Stilizálhatja azonban a Szövegelemhez hasonlóbban, és hozzáadhat ikonokat.
Előre beállított formák
A formák lehetővé teszik weboldalai grafikájának javítását különféle modern vektoros figurák hozzáadásával. Az alakzatokat torzítás nélkül átméretezheti, hozzáadhatja a kitöltést, és használhatja a színátmenetet és az árnyékot az alapvető alakzatokon, például a téglalapokon és a körökön.
Alapvető elemek bármely weboldalon
A webtervezés olyan gyártási folyamat, amely a webhely vizuális összetevőjére és a műszaki jellegű tervezésre összpontosít. Fontos megjegyezni, hogy ez a munkafolyamat magában foglalja az információk strukturálását és a webes megjelenítést is. A tér, szín, textúra, tapintható, geometriai és organikus formák a tervezők által használt alapvető eszközök. A tervezés elemei azok az anyagok, amelyeken a tervezőnek dolgoznia kell. A webdizájn helyesen megtervezett alkotóelemei a térben alkalmasak a szemnek. A tervezés elemei minden vizuális tervezés alapvető elemei, beleértve a formát, a színt, a teret, a méretet, az alakot, a vonalat, az irányt, az intervallumot és a textúrát. Ezek a tervezési kompozíció építőkövei. A grafikai tervezők a tervezési elemek segítségével olyan képeket hoznak létre, amelyek bizonyos hangulatot közvetíthetnek, vonzzák az oldal látogatóinak tekintetét és érzelmeket váltanak ki a webhely látogatóiban. Amikor színt, mélységformát, teret és más tervezési elemeket használunk, olyan szabályokat kell követni, amelyek segítenek a felhasználónak, hogy ne zavarja össze az információ mennyisége.
A tervezési elvek közé tartozik a lényeges elemek használata, a szimmetrikus és aszimmetrikus egyensúly kombinációja, a mintázás, a területek és a mozgás helyes használata, valamint a figurák térbeli arányai. A tervezők szabályokat és technikákat használnak lenyűgöző hatások létrehozásához. Az első tégla, amely az alapozás (tér) után teljes kép kialakításában vesz részt, a vonalak. Ezek a webdesign legfontosabb részei, amelyek nélkül nem lenne könnyű elképzelni egy komplett modern weboldalt. A szín a weboldal -tervezés egyik legfontosabb vizuális összetevője, mivel a színérzékelés közvetlenül behatol az emberi pszichébe. Képzelje el egy pillanatra, hogy ha most minden webhely fekete -fehér színű lenne. Szerintem nem tetszene. A szín kiemelhet bizonyos objektumokat, vagy széles hátteret teremthet egy egész webhely számára. A színek különböző tulajdonságokkal rendelkeznek, mint például a világosság, árnyalat, telítettség stb. A vonalakat egy felületre rajzolják sorba kapcsolt pontok segítségével. Ezek megadják a webdesign általános körvonalait és körvonalait, amelyek segítik az emberi szemet az információk kényelmesebb és strukturáltabb észlelésében. Különböző pontokból létrehozhatunk szokásos vonalakat, vonalak alakzatokat, és alakzatokból szerezhetünk be objektumokat weboldalakhoz. Lehet egyenes, ívelt, hullámos, vízszintes, függőleges, párhuzamos vagy pontozott. Vázoljon hozzá egy durva képet egy jövőbeli projektről, és nemcsak grafikus szerkesztőkben, hanem egy papírlapon is megjelenhet, ahogy azt sok webtervező gyakran teszi. Egy vonal olyan összetevőket is tartalmaz, mint a szín, tárgy, formák, formák, vizuális textúra, háromdimenziós forma stb. A webdesign alakjának következő összetevője. Több vonal egymással metszésével jön létre. A formákat általában két típusra osztják: szerves és geometriai. Ezek a számok magukban foglalják a napot, házakat, bútorokat és egyéb tárgyakat, lényeket és az életben előforduló jelenségeket. A szokásos geometriai formák különböző típusai közé tartozik a téglalap, a rombusz, a kör, a háromszög, a négyzet stb. Egy weboldal tervezésekor a textúra határozza meg a megjelenést és a felületet. Lehet sima, durva, puha vagy kemény.
Az alak abban különbözik az ábrától, hogy háromdimenziós tárgy. Szélesség, mélység és magasság paraméterekből áll, és több alakzat kombinálásával és árnyékok hozzáadásával jön létre. A fény és az árnyék felelős az adott tárgyhoz tartozó sötét és világos területekért. Ez egy külső hullámhosszú fény színforrásként jelenik meg, amelyen keresztül a vakítás és a különböző árnyékok a weboldal egy meghatározott részén helyezkednek el. A tervezés összetevőjeként a vizuális textúra grafikai és tapintható felfogásainkhoz és elveinkhez kapcsolódik. Az árnyékolás vizuális mélységet kölcsönöz a képnek. A tervezés különböző alkotóelemei összességében összképet alkotnak, így azokat egészként érzékelik. A tervezés különböző típusai a design elemeinek megváltoztatására szolgáló eszközök. Valóban látott a háttérben és egyéb elemekben fából, bőrből, vasból stb. Ez egy nagyon hasznos eszköz, de a legfontosabb itt az, hogy ne vigyük túlzásba és bölcsen használjuk. A weboldal tervezésekor a textúra határozza meg a megjelenést és a felületet. Lehet sima, durva, puha vagy kemény. Valóban látott a háttérben és egyéb elemekben fából, bőrből, vasból stb. Ez egy nagyon hasznos eszköz, de a legfontosabb itt az, hogy ne vigyük túlzásba és bölcsen használjuk. A dizájn többi eleméhez hasonlóan a vizuális textúráknak is jelentős szerepük van a weboldal tervezésében.