So verwenden Sie Designelemente beim Erstellen einer Webseite

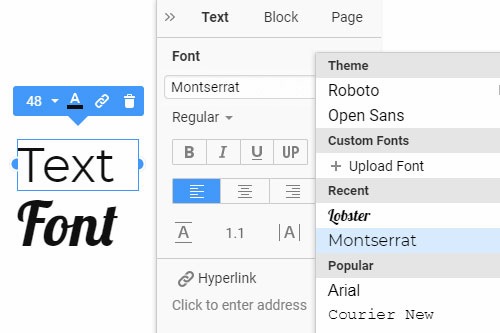
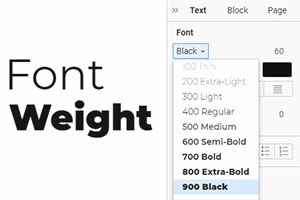
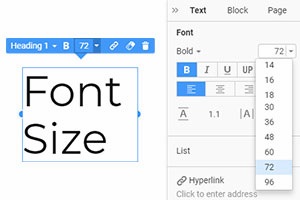
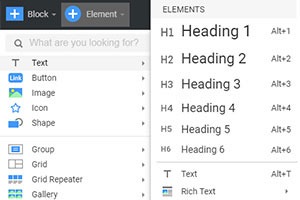
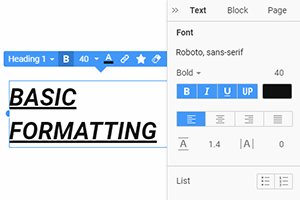
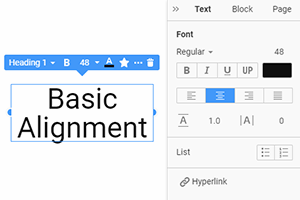
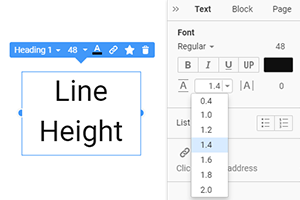
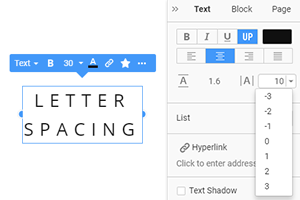
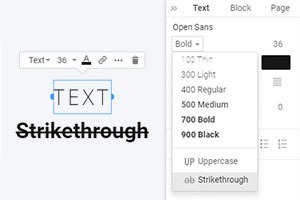
Textelement
Fügen Sie das Textelement ein, um einen Text zu definieren. Sie können die Standardformatierung verwenden, um den Textteil fett, kursiv und andere hervorzuheben. Sie können Großbuchstaben anwenden und verschiedene Farben und Größen für Textteile auswählen.
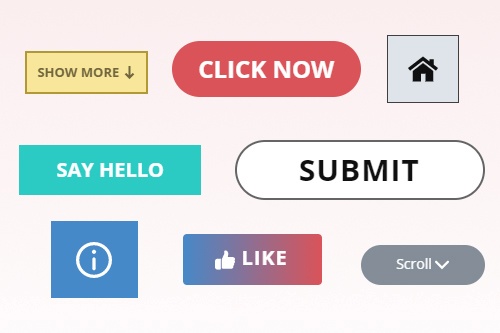
Schaltflächenelement
Der Button ist das primäre Call-to-Action-Element Ihrer Webseiten. Sie können jeden Schaltflächenstatus separat stilisieren und Schaltflächen in einer Reihe ausrichten. Sie können auch die Schaltflächenvoreinstellungen verwenden, die Schaltflächenstile kopieren und einfügen.
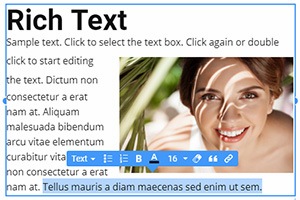
Bildelement
Betten Sie die Bilder mit dem Bildelement in Ihre Webseiten ein. Sie können Bilder vom Desktop ziehen. Die Bildelemente unterstützen alle primären Formate für die Bilder, einschließlich SVG und WEBP.
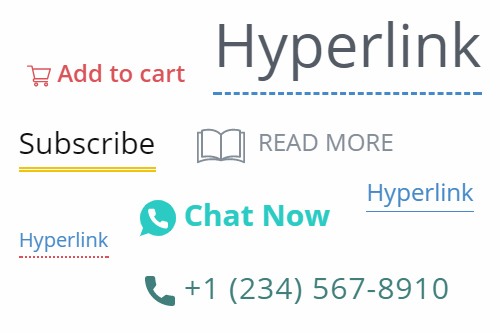
Hyperlink-Element
Der Hyperlink ist ein Text, der ähnlich wie die Schaltfläche funktioniert, um eine Aktion aufzurufen oder zu einem bestimmten Ziel zu gehen. Der Hyperlink hat wie das Schaltflächenelement Zustände. Sie können es jedoch ähnlicher wie das Textelement stilisieren und Symbole hinzufügen.
Voreingestellte Formen
Formen ermöglichen es, die Grafik Ihrer Webseiten zu verbessern, indem Sie verschiedene moderne Vektorfiguren hinzufügen. Sie können die Größe der Formen ohne Verzerrung ändern, die Füllung hinzufügen und den Verlauf und den Schatten auf einfache Formen wie Rechtecke und Kreise anwenden.
Wichtige Elemente für jede Webseite
Webdesign ist ein Produktionsprozess, der sich auf die visuelle Komponente der Website und das Design technischer Natur konzentriert. Es ist wichtig zu bedenken, dass dieser Arbeitsprozess auch die Strukturierung von Informationen und die Bereitstellung über das Web umfasst. Raum, Farbe, Textur, taktile, geometrische und organische Formen sind die wesentlichen Werkzeuge, die Designer verwenden. Die Elemente des Designs sind die Materialien, mit denen der Designer arbeiten muss. Richtig gestaltete Komponenten des Webdesigns sehen passend für das Auge durch den Weltraum aus. Designelemente sind grundlegende Aspekte jedes visuellen Designs, einschließlich Form, Farbe, Raum, Größe, Form, Linie, Richtung, Intervall und Textur. Dies sind die Bausteine einer Designkomposition. Mit Hilfe von Gestaltungselementen kreieren Grafikdesigner Bilder, die eine bestimmte Stimmung vermitteln, die Aufmerksamkeit der Besucher der Site auf sich ziehen und Emotionen bei den Site-Besuchern hervorrufen können. Wenn wir Farbe, Tiefenform, Raum und andere Gestaltungselemente verwenden, müssen Regeln befolgt werden, damit der Benutzer nicht durch die Menge an Informationen verwirrt wird.
Zu den Gestaltungsprinzipien gehören die Verwendung wesentlicher Elemente, die Kombination von symmetrischer und asymmetrischer Balance, Musterung, der richtige Einsatz von Flächen und Bewegungen sowie die Proportionen von Figuren im Raum. Designer verwenden Regeln und Techniken, um atemberaubende Effekte zu erzielen. Der erste Baustein für den Aufbau eines Gesamtbildes nach dem Fundament (Raum) sind die Linien. Sie sind die wichtigsten Bestandteile des Webdesigns, ohne die man sich eine komplett moderne Website nicht vorstellen kann. Farbe ist eine der wichtigsten visuellen Komponenten des Website-Designs, da die Wahrnehmung von Farbe direkt in die menschliche Psyche einspielt. Stellen Sie sich jetzt für einen Moment vor, dass jetzt alle Websites schwarz-weiß wären. Ich glaube, es würde dir nicht gefallen. Farbe kann bestimmte Objekte hervorheben oder einen breiten Hintergrund für eine ganze Site erzeugen. Farben haben unterschiedliche Eigenschaften wie Helligkeit, Farbton, Sättigung usw. Farben haben nicht überall die gleiche Bedeutung und können unterschiedliche Bedeutungen haben. Linien werden auf einer Oberfläche mit in Reihe geschalteten Punkten gezeichnet. Sie geben den Gesamtumriss und die Konturen des Webdesigns vor, die dem menschlichen Auge helfen, die Informationen komfortabler und strukturierter wahrzunehmen. Von verschiedenen Punkten aus können wir normale Linien erstellen, Linien Formen erstellen und Objekte für Webseiten aus Formen erhalten. Es kann gerade, gebogen, wellig, horizontal, vertikal, parallel oder gepunktet sein. Skizzieren Sie ein grobes Bild von einem zukünftigen Projekt und lassen sich nicht nur in Grafikeditoren, sondern auch auf einem Blatt Papier stehen, wie es viele Webdesigner oft tun. Eine Linie hat auch Komponenten wie Farbe, Objekt, Formen, Formen, visuelle Textur, dreidimensionale Form usw. Die nächste Komponente der Webdesign-Form. Es wird gebildet, indem man mehrere Linien miteinander schneidet. Formen werden normalerweise in zwei Typen unterteilt: Organisch und Geometrische Formen. Zu diesen Figuren gehören die Sonne, Häuser, Möbel und andere Gegenstände, Kreaturen und Phänomene, die im Leben vorkommen. Verschiedene Arten von üblichen geometrischen Formen sind Rechteck, Raute, Kreis, Dreieck, Quadrat usw. Bei der Gestaltung einer Website bestimmt die Textur das Aussehen und die Oberfläche. Es kann glatt, rau, weich oder hart sein.
Eine Form unterscheidet sich von einer Figur dadurch, dass es sich um ein dreidimensionales Objekt handelt. Es besteht aus den Parametern Breite, Tiefe und Höhe und wird durch Kombinieren mehrerer Formen und Hinzufügen von Schatten erstellt. Licht und Schatten sind für die dunklen und hellen Bereiche eines bestimmten Objekts verantwortlich. Es wird als eine externe Wellenlängen-Lichtfarbquelle dargestellt, durch die Blendung und verschiedene Schatten einem bestimmten Teil der Webseite überlagert werden. Als Bestandteil des Designs ist die visuelle Textur mit unseren grafischen und taktilen Wahrnehmungen und Prinzipien verbunden. Schattierung hilft, einem Bild visuelle Tiefe zu verleihen. Die verschiedenen Gestaltungskomponenten verbinden sich zu einem Gesamtbild, sodass sie als Ganzes wahrgenommen werden. Die verschiedenen Gestaltungsarten sind Werkzeuge, mit denen die Gestaltungselemente verändert werden. In der Tat haben Sie den Hintergrund und andere Elemente in Holz, Leder, Eisen usw. gesehen. Es ist ein ziemlich hilfreiches Werkzeug, aber die Hauptsache ist, es nicht zu übertreiben und es mit Bedacht zu verwenden. Bei der Gestaltung einer Website bestimmt die Textur das Aussehen und die Oberfläche. Es kann glatt, rau, weich oder hart sein. In der Tat haben Sie den Hintergrund und andere Elemente in Holz, Leder, Eisen usw. gesehen. Es ist ein ziemlich hilfreiches Werkzeug, aber die Hauptsache ist, es nicht zu übertreiben und es mit Bedacht zu verwenden. Wie die anderen Elemente des Designs spielen visuelle Texturen eine wichtige Rolle im Website-Design.