Jak korzystać z elementów projektu podczas tworzenia strony internetowej

Element tekstowy
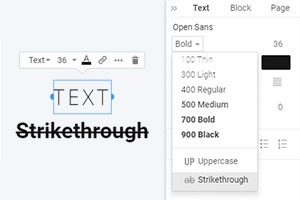
Wstaw element tekstowy, aby zdefiniować tekst. Możesz użyć standardowego formatowania, aby podkreślić część tekstu pogrubioną, kursywą i innymi. Możesz zastosować wielkie litery i wybrać różne kolory i rozmiary fragmentów tekstu.
Element przycisku
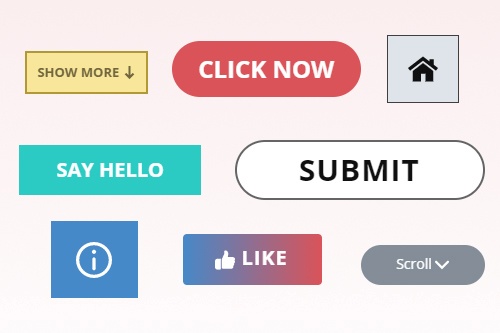
Przycisk to podstawowy element wezwania do działania na Twoich stronach internetowych. Możesz stylizować każdy stan przycisku osobno i wyrównywać przyciski w jednym rzędzie. Możesz także użyć ustawień wstępnych przycisków, skopiować i wkleić style przycisków.
Element obrazu
Osadź obrazy na swoich stronach internetowych za pomocą elementu obrazu. Możesz przeciągać obrazy z pulpitu. Image Elements obsługuje wszystkie podstawowe formaty obrazów, w tym SVG i WEBP.
Element hiperłącza
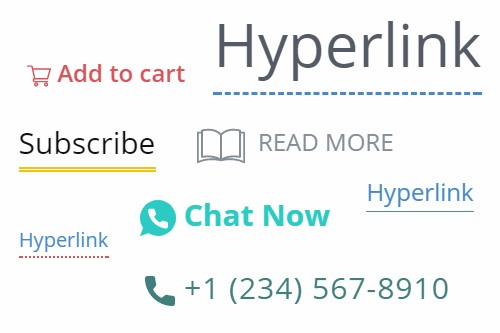
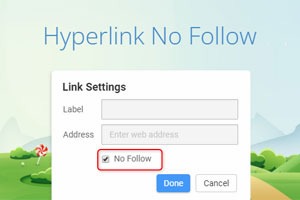
Hiperłącze to tekst działający podobnie do przycisku, aby wywołać akcję lub przejść do określonego miejsca docelowego. Hiperłącze, podobnie jak element przycisku, zawiera stany. Możesz jednak stylizować go bardziej podobnie do elementu tekstowego i dodawać ikony.
Wstępnie ustawione kształty
Kształty umożliwiają ulepszanie grafiki Twoich stron internetowych poprzez dodawanie różnych nowoczesnych figur wektorowych. Możesz zmienić rozmiar kształtów bez zniekształceń, dodać wypełnienie i użyć gradientu i cienia na podstawowych kształtach, takich jak prostokąty i koła.
Niezbędne elementy na każdej stronie internetowej
Projektowanie stron internetowych to proces produkcyjny, który skupia się na komponencie wizualnym serwisu oraz projektowaniu o charakterze technicznym. Należy pamiętać, że ten proces pracy obejmuje również strukturyzację informacji i ich dostarczanie przez Internet. Przestrzeń, kolor, tekstura, dotykowe, geometryczne i organiczne kształty to podstawowe narzędzia używane przez projektantów. Elementy designu to materiały, nad którymi projektant musi pracować. Prawidłowo zaprojektowane elementy web designu wyglądają dobrze dla oka w przestrzeni. Elementy projektu są podstawowymi aspektami każdego projektu wizualnego, w tym formą, kolorem, przestrzenią, rozmiarem, kształtem, linią, kierunkiem, interwałem i teksturą. To są elementy składowe kompozycji projektowej. Za pomocą elementów projektu graficy tworzą obrazy, które mogą przekazać określony nastrój, przyciągnąć wzrok odwiedzających witrynę i wywołać emocje u odwiedzających witrynę. Kiedy używamy koloru, formy głębi, przestrzeni i innych elementów projektu, należy przestrzegać zasad, które pomogą użytkownikowi nie zdezorientować się ilością informacji.
Zasady projektowania obejmują użycie podstawowych elementów, połączenie równowagi symetrycznej i asymetrycznej, wzornictwo, prawidłowe wykorzystanie obszarów i ruchu oraz proporcje figur w przestrzeni. Projektanci stosują zasady i techniki, aby tworzyć oszałamiające efekty. Pierwszą cegłą zaangażowaną w budowanie pełnego obrazu po fundamencie (przestrzeni) są linie. To najważniejsze elementy projektowania stron internetowych, bez których nie byłoby łatwo wyobrazić sobie kompletną, nowoczesną stronę internetową. Kolor jest jednym z najważniejszych elementów wizualnych projektowania stron internetowych, ponieważ postrzeganie koloru wpływa bezpośrednio na ludzką psychikę. Wyobraź sobie teraz przez chwilę, że gdyby teraz wszystkie strony były czarno-białe. Myślę, że ci się to nie spodoba. Kolor może wyróżnić niektóre obiekty lub stworzyć szerokie tło dla całej witryny. Kolory mają różne właściwości, takie jak jasność, odcień, nasycenie itp. Kolory nie wszędzie mają to samo znaczenie i mogą mieć różne konotacje. Linie są rysowane na powierzchni za pomocą kropek połączonych szeregowo. Dają ogólny zarys i kontury projektu internetowego, co pomaga ludzkiemu oku postrzegać informacje w bardziej komfortowy i uporządkowany sposób. Z różnych punktów możemy tworzyć zwykłe linie, linie tworzyć kształty i pobierać obiekty na strony internetowe z kształtów. Może być prosty, zakrzywiony, falisty, poziomy, pionowy, równoległy lub kropkowany. Naszkicuj przybliżony obraz przyszłego projektu i może być nie tylko w edytorach graficznych, ale także na kartce papieru, jak to często robi wielu projektantów stron internetowych. Linia zawiera również elementy, takie jak kolor, obiekt, kształty, formy, tekstura wizualna, trójwymiarowa forma itp. Kolejny składnik kształtu projektowania stron internetowych. Powstaje przez przecięcie kilku linii ze sobą. Kształty są zwykle podzielone na dwa typy: organiczne i geometryczne. Te postacie obejmują słońce, domy, meble i inne przedmioty, stworzenia i zjawiska zachodzące w życiu. Różne typy zwykłych form geometrycznych to prostokąt, romb, koło, trójkąt, kwadrat itp. Podczas projektowania strony internetowej tekstura określa wygląd i powierzchnię. Może być gładki, szorstki, miękki lub twardy.
Kształt różni się od figury tym, że jest obiektem trójwymiarowym. Składa się z parametrów szerokości, głębokości i wysokości i jest tworzony przez połączenie kilku kształtów i dodanie cieni. Światło i cień odpowiadają za ciemne i jasne obszary związane z danym obiektem. Jest reprezentowany jako zewnętrzne źródło koloru światła o długości fali, przez które na określoną część strony internetowej nakładają się odblaski i różne cienie. Jako element projektu, wizualna tekstura jest powiązana z naszymi graficznymi i dotykowymi percepcjami i zasadami. Cieniowanie pomaga nadać obrazowi głębię wizualną. Różne elementy projektu łączą się, tworząc ogólny obraz, dzięki czemu są postrzegane jako całość. Różne rodzaje projektowania to narzędzia służące do zmiany elementów projektu. Rzeczywiście widzieliście w tle i inne elementy w drewnie, skórze, żelazie itp. Jest to dość pomocne narzędzie, ale najważniejsze jest, aby nie przesadzać i mądrze z niego korzystać. Podczas projektowania strony internetowej tekstura określa wygląd i powierzchnię. Może być gładki, szorstki, miękki lub twardy. Rzeczywiście widzieliście w tle i inne elementy w drewnie, skórze, żelazie itp. Jest to dość pomocne narzędzie, ale najważniejsze jest, aby nie przesadzać i mądrze z niego korzystać. Podobnie jak inne elementy projektu, tekstury wizualne odgrywają znaczącą rolę w projektowaniu stron internetowych.