Sehen Sie sich über 400 Nicepage-Funktionen an
Entdecken Sie die leistungsstarken Funktionen, mit denen Sie beeindruckende, sofort für Mobilgeräte optimierte Websites und Themen ohne Programmierung erstellen und anpassen können.
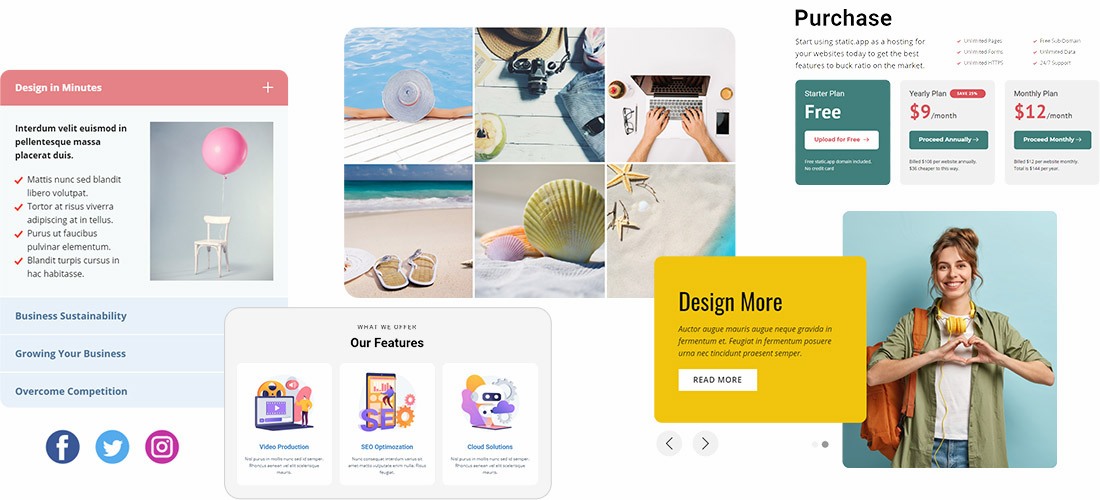
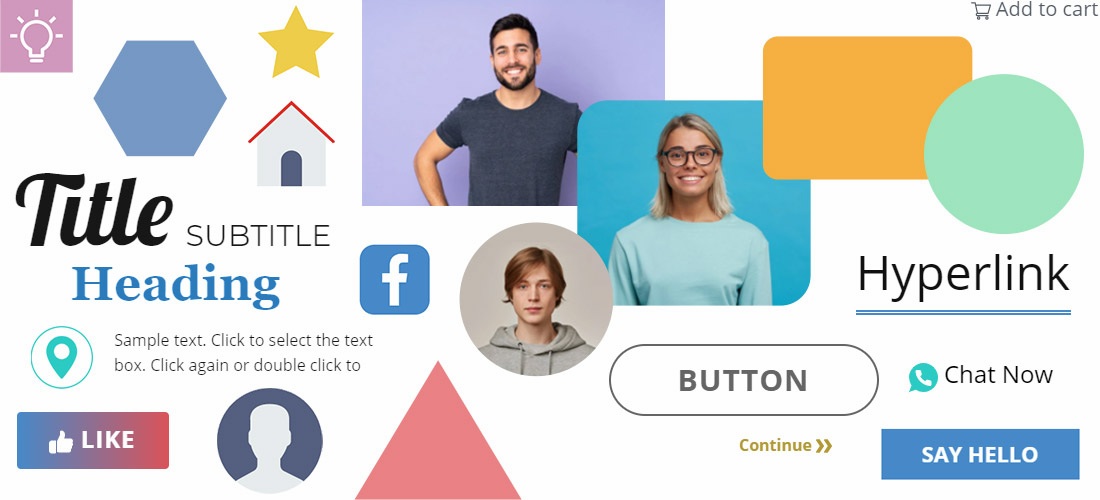
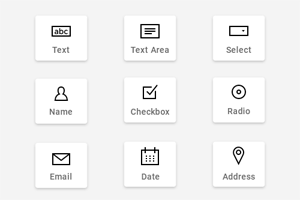
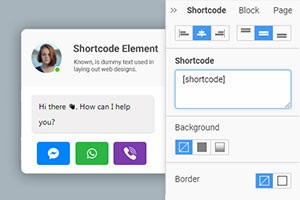
Die Web-Elemente sind die wesentlichen Bestandteile jeder Website, die dazu dienen, die Struktur einer Seite zu erstellen und Inhalte und Informationen auf verschiedene Weise darzustellen. Sie können beispielsweise Text, Bilder, Schaltflächen, Hyperlinks, Raster, Galerien und Dutzende anderer Elemente in Ihrem Webdesign ohne Codierung verwenden.
Laden Sie die Nicepage-Anwendung für Windows oder Mac OS, das WordPress-Plugin und die Joomla-Erweiterung herunter und installieren Sie sie oder arbeiten Sie mit Nicepage Online zusammen, um mobilfreundliche Websites und Themen zu erstellen.
Verwenden Sie den visuellen Seiteneditor, um Inhalte wie Text, Bilder, Raster und andere Elemente mithilfe der leistungsstarken Drag-and-Drop-Positionierung zu bearbeiten. Es ist sehr zeitsparend, da keine Codierung zum Entwerfen von Websites, Themen, E-Commerce-Vorlagen und Blog-Posts erforderlich ist.
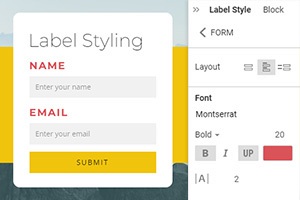
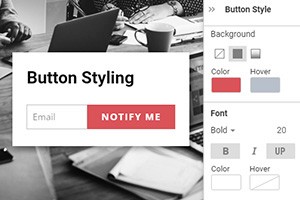
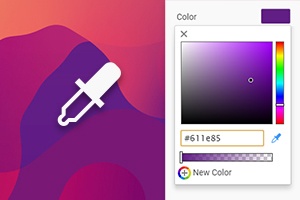
Gestalten Sie Ihre gut aussehenden Seiten mit wichtigen Webdesign-Elementen wie Text, Bild, Hyperlink, Symbol, Form und Schaltfläche. Mit dem leistungsstarken Drag-and-Drop können Sie alle Gestaltungselemente frei im Editor platzieren.
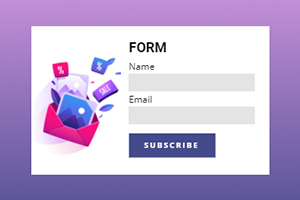
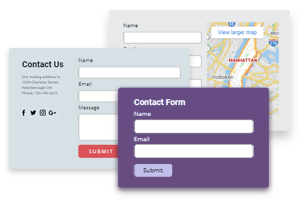
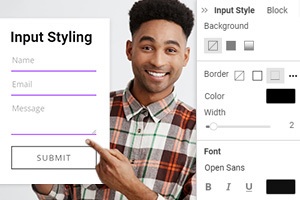
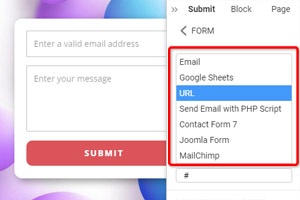
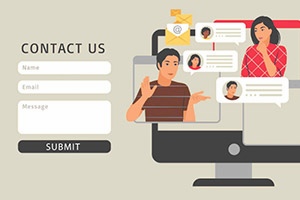
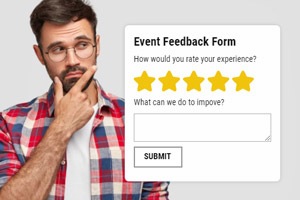
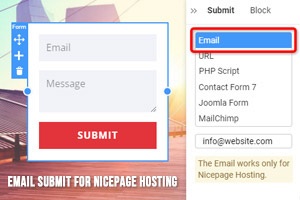
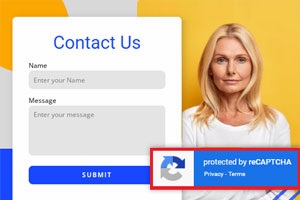
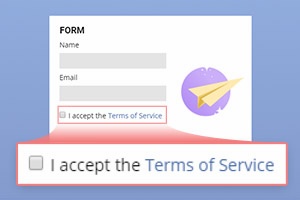
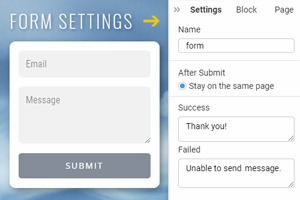
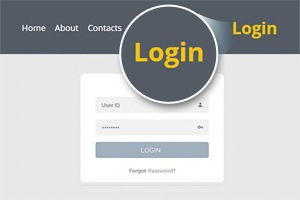
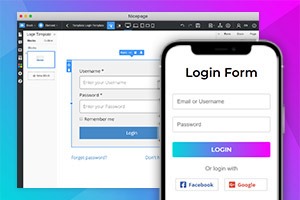
Erstellen Sie Kontaktformulare mit dem besten kostenlosen Website-Ersteller. Ohne Codierung ist es einfach, Formulare zum Sammeln von Feedback, Leads oder Daten für Mailinglisten oder Registrierungen und Anmeldungen auf Ihrer Website zu erstellen. Sie können benutzerdefinierte Kontaktformulare in wenigen Minuten per Drag-and-Drop erstellen, sie visuell anpassen und sofort eine Vorschau in allen responsiven Modi für mobile Geräte anzeigen.
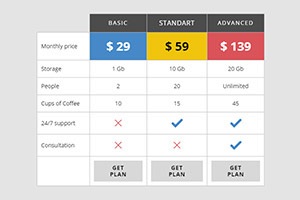
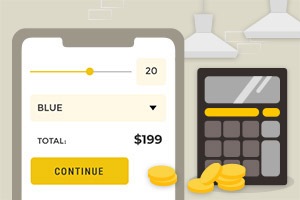
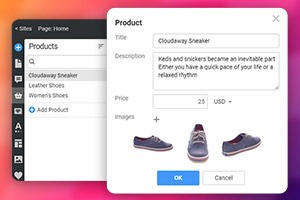
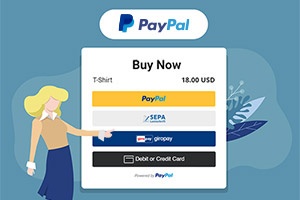
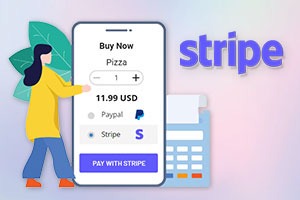
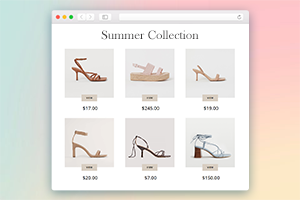
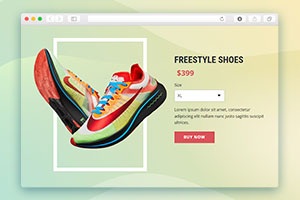
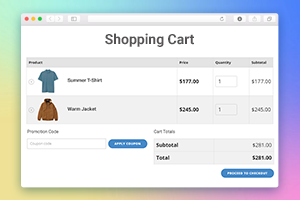
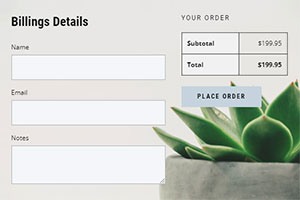
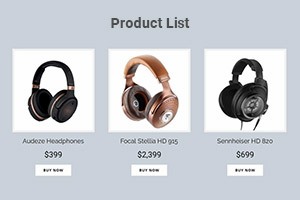
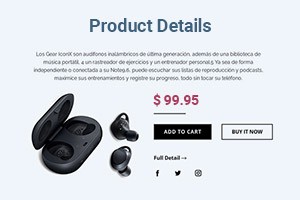
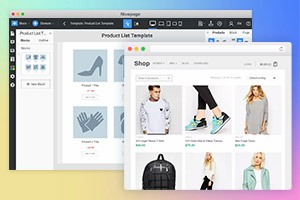
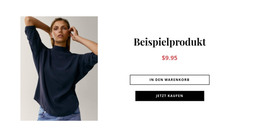
Starten Sie Ihren E-Commerce, indem Sie Produkte bearbeiten, Elemente einrichten und Seitenvorlagen für Ihre mit Nicepage erstellten Online-Shops entwerfen, um Waren oder Dienstleistungen sofort zu verkaufen. Sie können ein einzigartiges E-Commerce-Design für eine HTML-Website, ein WooCommerce-Theme oder eine VirtueMart-Vorlage erstellen, um sich von Ihren Mitbewerbern abzuheben.
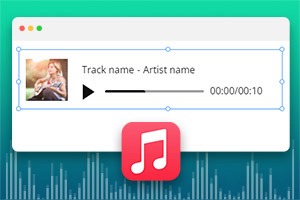
Verwenden Sie unsere Rich-Media-Bibliotheken, um Ihren Seiten Bilder und Symbole hinzuzufügen. Sie können auch unsere vollständig responsiven Webvorlagen als einfachen Beginn Ihres Webdesign-Erstellungsprozesses verwenden und jede Ihrer Websites mit unseren von Designern erstellten Blöcken erweitern.
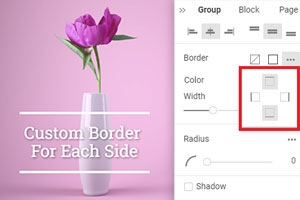
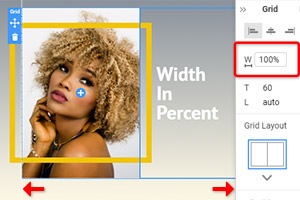
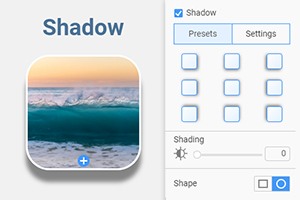
Die Elementeigenschaften erleichtern die Anpassung und Feinabstimmung der Web- und Designelemente, um alle Details und Aspekte Ihres Webdesigns zu steuern, um eine professionelle Website zu erstellen.
Laden Sie den kostenlosen Website-Builder herunter
Laden Sie den besten Website-Builder für Windows und Mac OS noch heute kostenlos herunter. Beginnen Sie mit der Generierung mobilfreundlicher Websites und Designs, die auf jedem Browser und Gerät großartig aussehen.
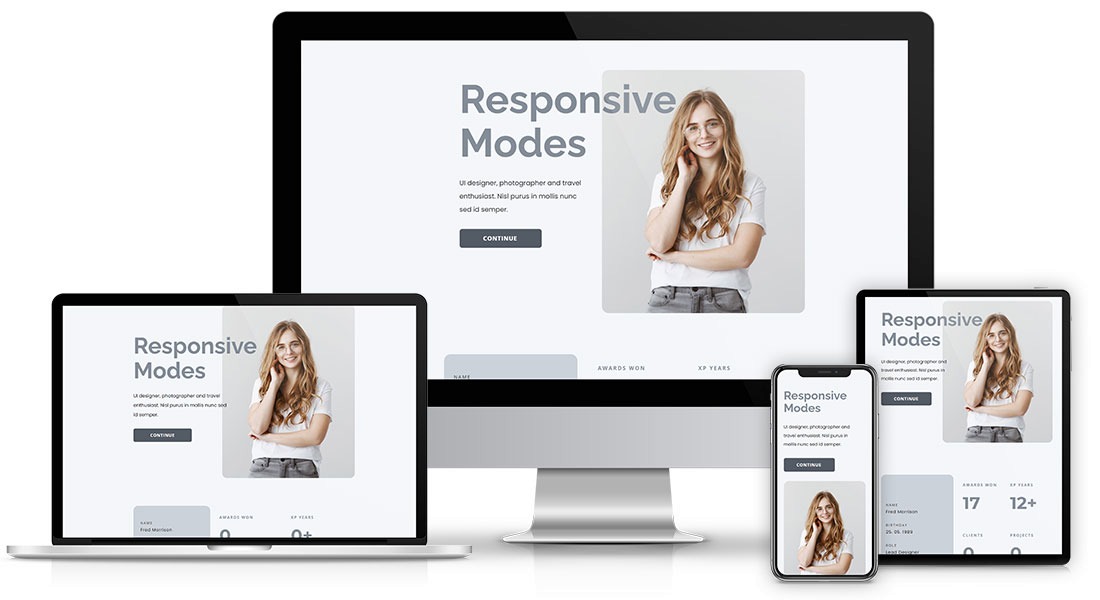
Mobilfreundliches Webdesign
Mit mobilfreundlichem Webdesign können Sie das Webdesign von Webseiten an alle gängigen Bildschirmgrößen und Browser mobiler Geräte anpassen. Responsive Webdesign wird immer wichtiger, da die Zahl der Benutzer mobiler Geräte täglich wächst.
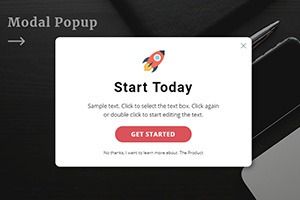
Fügen Sie Ihrer Website die Animationseffekte hinzu, um die Aufmerksamkeit der Besucher auf wesentliche Aspekte Ihres Webdesigns zu lenken. Animation kann das emotionale Erlebnis verbessern, indem sie Ihrem Webdesign Freude bereitet.
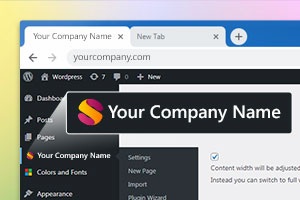
Die Kopf- und Fußzeile sind spezielle Blöcke, die von allen Seiten der Site gemeinsam genutzt werden. Die Kopfzeile enthält normalerweise das Logo und das Menü, und die Fußzeile enthält die Links und Copyright-Informationen.
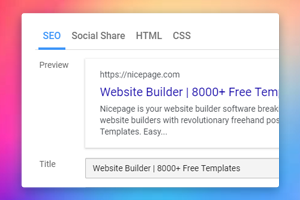
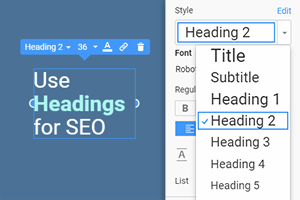
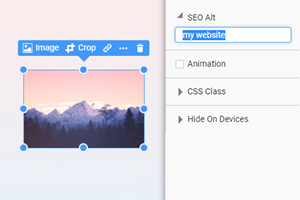
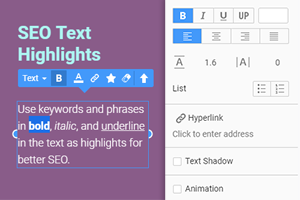
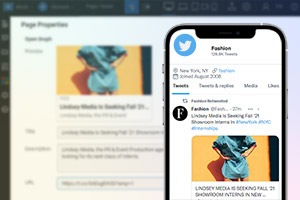
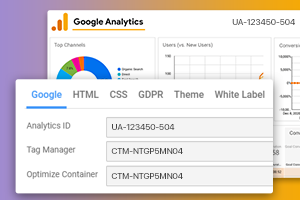
Richten Sie die Eigenschaften ein, die für die SEO oder Suchmaschinenoptimierung Ihrer Website unerlässlich sind. Es ermöglicht die Steigerung der Quantität und Qualität des Traffics Ihrer Website sowie das höhere Ranking und die Präsentation in den Suchmaschinenergebnissen mit organischen, also nicht bezahlten Methoden.
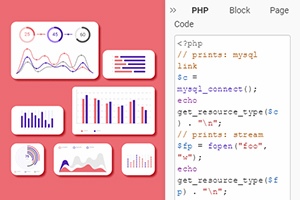
Passen Sie Ihre Websites an, indem Sie Konnektivität zwischen verschiedenen Komponenten von Drittanbietern implementieren. Bei Bedarf verfügen Sie über die Tools, um die Integration zwischen Anwendungen, Datenbanken oder anderen Systemen aufzubauen, welche Daten Sie verwenden oder ausgeben müssen.
Nutzen Sie die leistungsstarken Anwendungsfunktionen, um effizienter mit Ihren Projekten zu arbeiten. Sie können in zehn Sprachen arbeiten, Ihre Projekte automatisch speichern, exportieren und importieren, nach jedem Element, Block, Dokument suchen, alles, was in der Anwendung verfügbar ist, voreinstellen, Backups erstellen und vieles mehr.
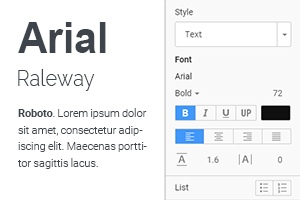
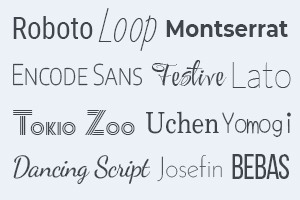
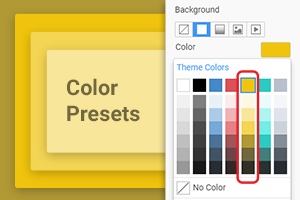
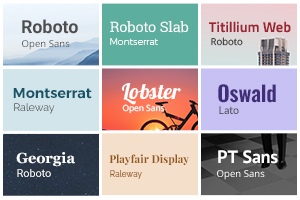
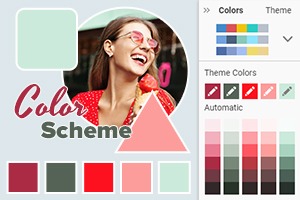
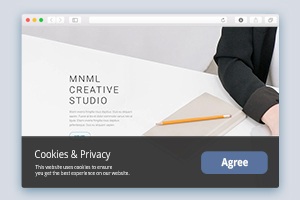
Mit den Designeinstellungen können Sie den globalen Stil für Farben, Schriftarten und Typografie festlegen, der auf alle Seiten und Blöcke angewendet wird. Sie können in diesem Abschnitt auch die Kopfzeile mit dem Menü und der Fußzeile bearbeiten und das EU-Cookie-Popup ändern.
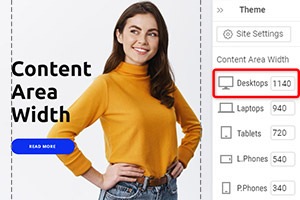
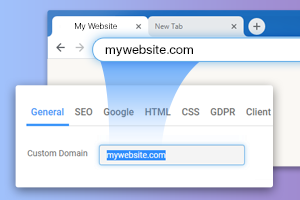
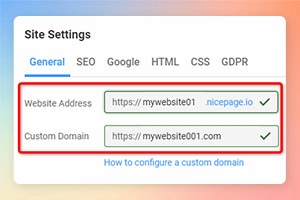
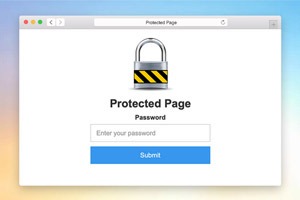
Die Site-Eigenschaften sind globale Parameter, mit denen Sie Konfigurationswerte für die gesamte Website angeben können. Darüber hinaus können Sie Seiteneinstellungen anwenden, um die spezifischen Werte für eine Webseite festzulegen.
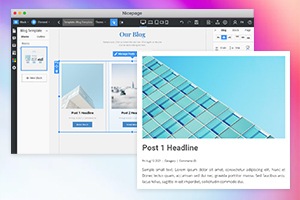
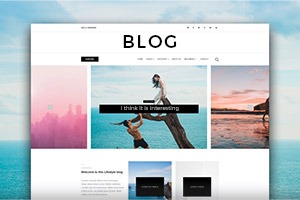
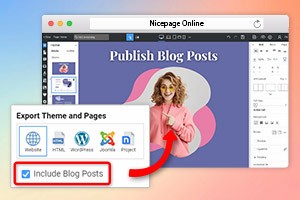
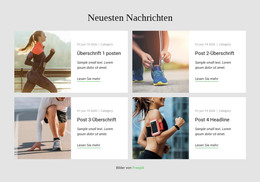
Entwerfen, schreiben und pflegen Sie Ihren Web-Blog und konzentrieren Sie sich dabei hauptsächlich auf die in den Blog-Beiträgen geschriebenen Inhalte. Blogs erfreuen sich im Internet immer noch großer Beliebtheit und es war noch nie einfacher, einen erfolgreichen Blog zu jedem erdenklichen Thema zu starten.
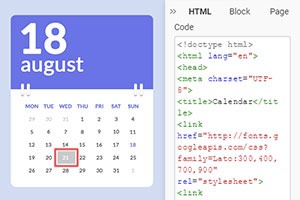
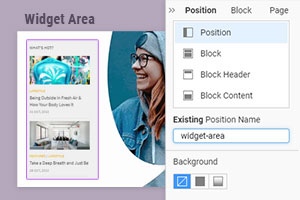
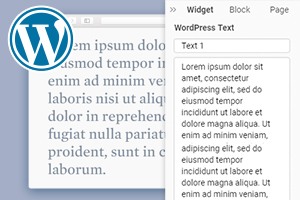
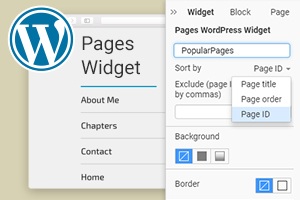
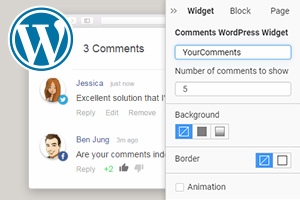
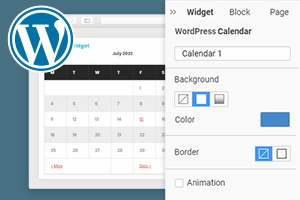
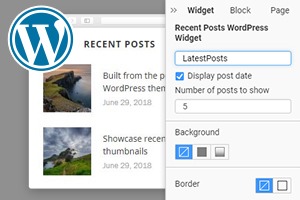
Die WordPress-Widgets sind die Standard-Widgets, die in WordPress angezeigt werden, einschließlich Kalender, Kategorien, Tag Cloud usw., um eine einfache und benutzerfreundliche Möglichkeit zum Entwerfen und Verwalten Ihres WordPress-Themas zu bieten. Sie können Widgets überall auf einer Webseite verwenden, einschließlich Kopfzeile, Fußzeile und Seitenleiste. Und es erfordert keine Codierung.
Laden Sie den kostenlosen Website-Designer herunter und installieren Sie ihn
Holen Sie sich den besten kostenlosen Website-Maker für Windows oder Mac OS, indem Sie ihn noch heute herunterladen und installieren. Beginnen Sie mit der visuellen Gestaltung moderner und vollständig responsiver Websites und Themen ohne Codierung.
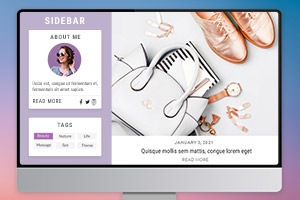
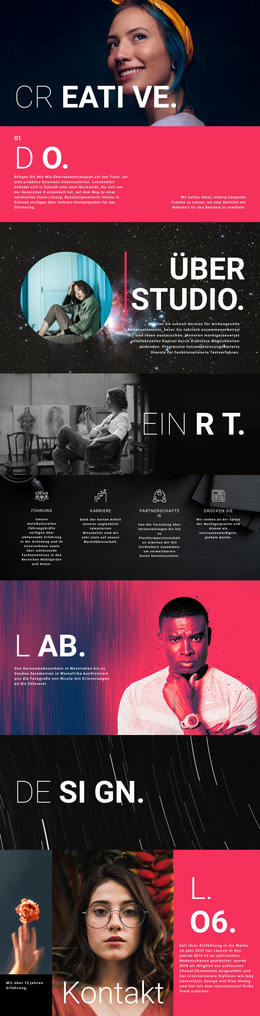
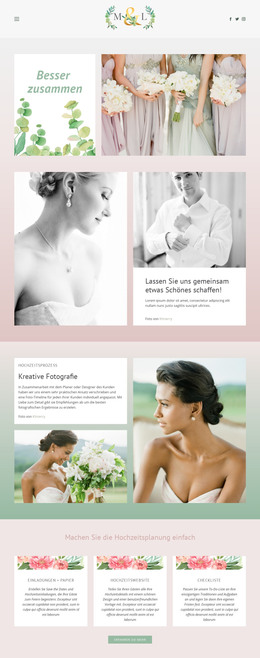
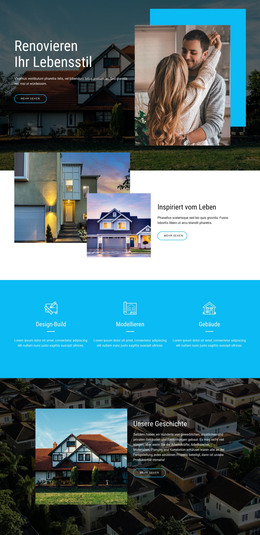
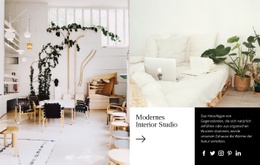
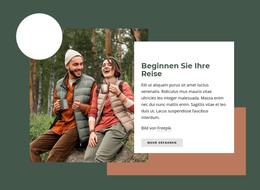
Kostenlose Website-Vorlagen
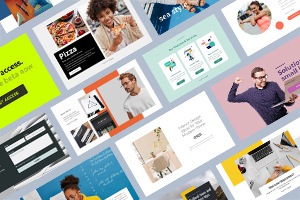
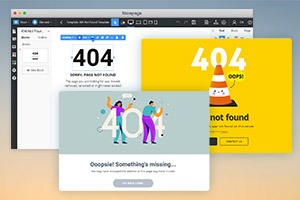
Wählen Sie eine beliebige beliebte Vorlagenseitenkategorie aus und erstellen Sie einfach und schnell Kreativagenturen, Musikgeschäfte, Autowerkstätten, Fitnessstudios, juristische Unternehmen und andere Websites.
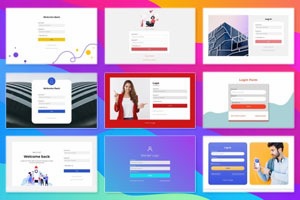
Vorlagenblockkategorien
Wählen Sie eine beliebige beliebte Vorlagenseitenkategorie aus und erstellen Sie einfach und schnell Kreativagenturen, Musikgeschäfte, Autowerkstätten, Fitnessstudios, juristische Unternehmen und andere Websites.
Beste Block-Designs
Wählen Sie aus unseren fantastischen Mehrzweck-Blockvorlagen, die von unserer Designer-Community handverlesen wurden. Erstellen und passen Sie sie mit unserem leistungsstarken kostenlosen Website-Generator an.