Wie man mit Texten arbeitet, während man Webseiten erstellt


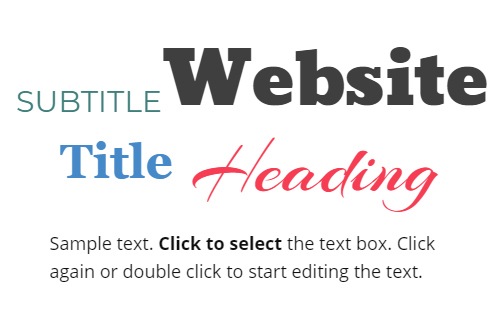
Textstile
Es wird empfohlen, verschiedene Stile in Text, Überschriften, Text, Blockzitaten, geordneten und ungeordneten Listen usw. zu verwenden. Dies beeinflusst Ihre SEO-Rankings indirekt, indem es Ihre Inhalte für Ihre Benutzer und Besucher einfacher und angenehmer zu lesen macht und Kontextdaten über Ihre bereitstellt Inhalte, die mit Schlüsselwörtern für die Suchmaschinen erstellt wurden.
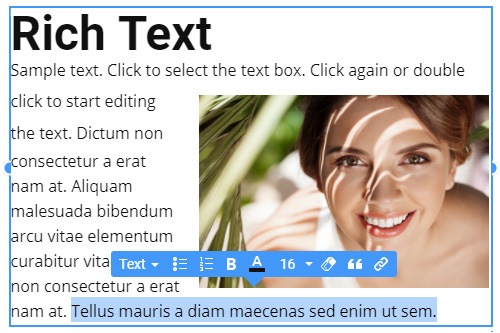
Rich-Text
Wenn Sie einen lang gelesenen Text für Ihre Website haben und der Text nicht sehr bequem zu verwenden ist, dann gibt es das Rich Text Element (RTE), mit dem Sie Artikel mit langem Inhalt erstellen können. Im Gegensatz zu den regulären Überschriften-, Text-, Listen- und Bildelementen können Sie diese Elemente im Rich-Text-Element direkt hinzufügen und ändern, ähnlich wie beim Bearbeiten von Text in einem Prozessor wie MS Word.
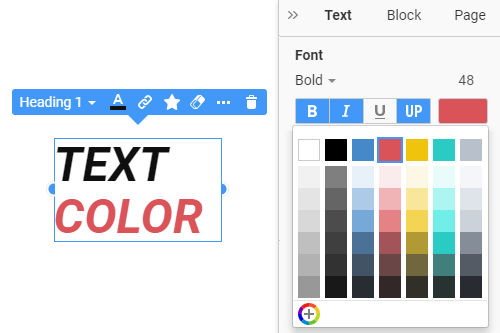
Textfarbe
Farbe ist das erste, woran Sie denken, wenn Sie an Webdesign denken. Sie können jede der generierten voreingestellten Farben aus der Palette auswählen, die Sie ändern können, indem Sie auf den Link Farben im Themenbereich für den Schnellzugriff klicken. Verwenden Sie bei Bedarf das Dialogfeld „Farbwähler“, um zusätzliche Farben hinzuzufügen, die Sie im Dialogfeld „Farbe“ im Eigenschaftenfenster für den ausgewählten Text finden. Sie können den Stil mit Farbe aktualisieren, um dieselbe Farbe auf alle Instanzen der auf einer Website verwendeten Textstile anzuwenden.
Symbol im Text
Das dem Text hinzugefügte Symbol erleichtert das Lesen und Verstehen und hilft dabei, die Stimmung einfach und schnell zu vermitteln. Es ruft normalerweise zum Handeln auf und macht den Text nur attraktiver. Andererseits trägt der Text neben dem Symbol dazu bei, das Symbol leichter verständlich zu machen und die Mehrdeutigkeit zu verringern. Um die gemeinsame Verwendung von Symbol und Text zu vereinfachen, können Sie in Nicepage das Symbol in Text aus der Kontext-Symbolleiste einfügen. Bei Bedarf können Sie den Symbolabschnitt im Eigenschaftsfenster für den Text verwenden, um das Symbol zu ändern.
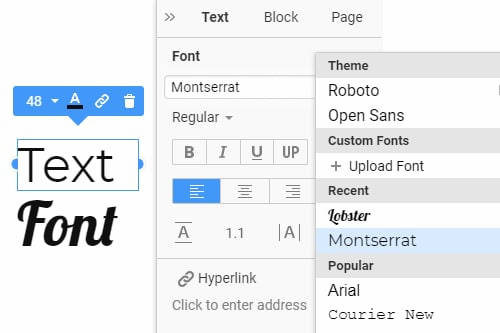
Schriftart
Trotz der wachsenden Popularität von Visual Media Elements ist Text immer noch der am häufigsten verwendete Typ für die Bereitstellung von Informationen im Web. Ihre Website sollte die lesbare Schriftart haben, um den Inhalt bereitzustellen. Wählen Sie ein Textelement aus und ändern Sie dann seine Schriftart im Eigenschaftenfenster. Wir haben Ihnen über 900 Google Fonts zur Verfügung gestellt und die beliebtesten in einer separaten Liste getrennt. Die zuletzt verwendeten Schriftarten finden Sie auch in einer weiteren Liste. Außerdem besteht die Möglichkeit, eine benutzerdefinierte Schriftart hinzuzufügen.
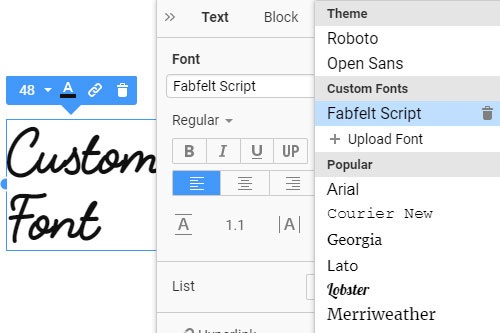
Benutzerdefinierte Schriftart
Sie haben Zugriff auf Hunderte von voreingestellten Google Fonts, die sowohl sehr zugänglich als auch browserfreundlich sind. Nicepage beschränkt Sie nicht auf diese Schriftarten. Sie können auch benutzerdefinierte Schriftarten von Drittanbietern herunterladen oder kaufen, um Ihr einzigartiges Design zu erstellen. Sie können die benutzerdefinierten Schriftarten in der geöffneten Schriftartenliste im Eigenschaftenbereich für ein ausgewähltes Element hochladen. Alle hochgeladenen benutzerdefinierten Schriftarten werden in der Thementypografie und im Schriftartenschema auf allen Seiten der Website unterstützt.
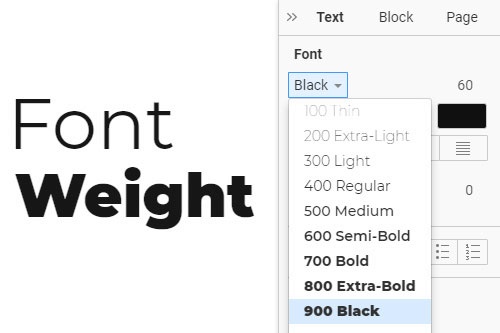
Schriftstärke
Dieselben Familienschriften mit unterschiedlichen Schriftstärken zeigen die Hierarchie, Absicht und heben wichtige Informationen hervor. Die richtigen Schriftstärken an den richtigen Stellen zu verwenden, ist eine Art Kunst. In Nicepage können Sie die breite Palette der von der Schriftfamilie unterstützten Werte für die Schriftstärke verwenden, um diese Eigenschaft voll auszunutzen. Sofern unterstützt, können Sie für jeden Textstil und jeden Reaktionsmodus unterschiedliche Schriftstärken verwenden – von Dünn (100) bis Schwarz (900).
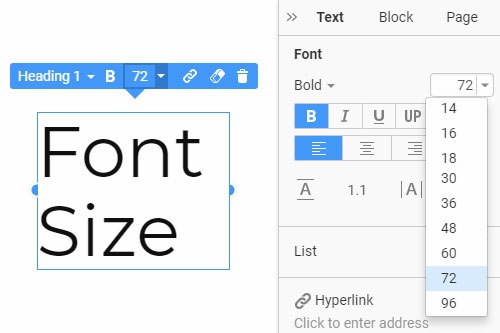
Schriftgröße
Die Auswahl der richtigen Schriftgröße für die Textelemente ist wichtig, damit diese leicht lesbar und verständlich sind. Sie können die Schriftgröße festlegen, indem Sie ein Textelement auswählen und dann den Wert für die Schriftgröße im Eigenschaftenfenster auswählen oder eingeben. Sie können auch unterschiedliche Schriftgrößen für kleinere Bildschirme haben, größer oder kleiner, je nach Textanpassung und Lesbarkeit. Bei Bedarf können Sie für einen ausgewählten Teil des Textes auch eine andere Schriftgröße festlegen.
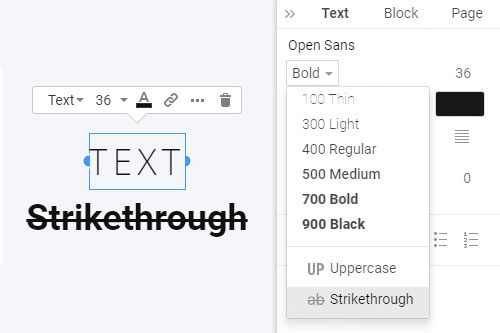
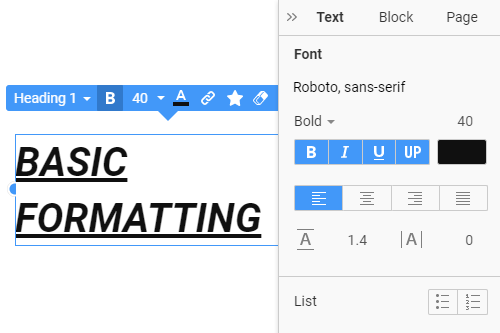
Grundlegende Textformatierung
In den meisten Fällen erfordern Texte die Hervorhebung grundlegender Operationen. Die grundlegende Formatierung umfasst Fett, Kursiv, Unterstrichen und wir haben die Großbuchstaben hinzugefügt. Sie können einen Text oder seinen Teil auswählen und im Eigenschaftenfenster auf die Symbole für die grundlegende Formatierung klicken. Bitte beachten Sie, dass im Gegensatz zum Rich Text für den regulären Text die Großbuchstabenoperation das gesamte Element ändert, nicht nur den ausgewählten Teil.
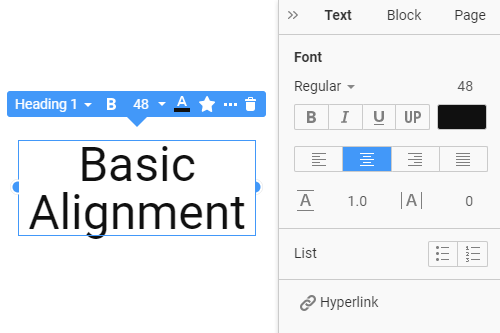
Grundlegende Textausrichtung
Neben den Elementausrichtungen, die das Textelement in einer Gruppe, Rasterzelle oder einem Block positionieren, können Sie die Basisausrichtung verwenden, um den Inhalt innerhalb des Textelements anzuordnen. Um dies zu implementieren, müssen Sie das Textelement auswählen und auf eines der Ausrichtungssymbole im Eigenschaftenbereich klicken. Das hilft Ihnen, das Textelement und seinen inneren Inhalt bei Bedarf anders anzuordnen.
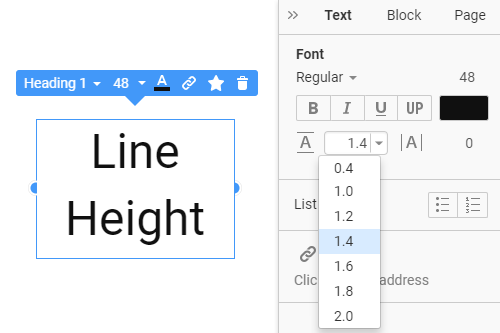
Textzeilenhöhe
Die Zeilenhöhe ist eine grundlegende Texteigenschaft, die den Abstand über und unter Textzeilen definiert. Sie können den Zeilenhöhenwert ändern, indem Sie das Feld im Eigenschaftsfenster für ausgewählte Überschriften, Texte oder andere Elemente auswählen oder eingeben. Es wird normalerweise empfohlen, die kleinere Zeilenhöhe für die größeren Schriftgrößen zu verwenden.
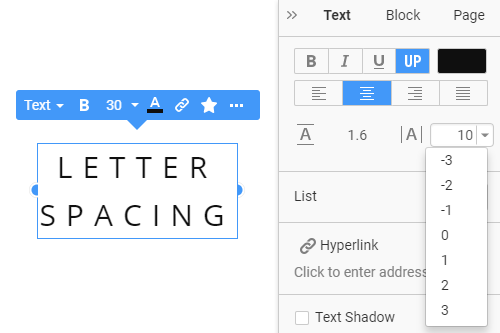
Abstand zwischen Textbuchstaben
Typografie ist wichtig für alle lesbaren Inhalte, einschließlich Websites. Letter Spacing ist ein Teil davon und definiert den Abstand zwischen getippten Zeichen in Wörtern auf einer Webseite, was die visuelle Dichte verändert und Texte optisch konsistent macht. Sie können den Eigenschaftswert für den Buchstabenabstand im Eigenschaftsbereich für den ausgewählten Text, Hyperlink, die Schaltfläche usw. ändern. Standardmäßig ist der Wert für den Buchstabenabstand auf 0 eingestellt.
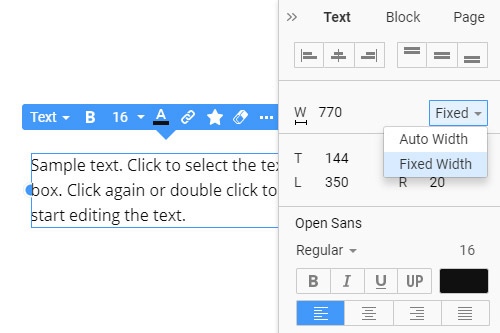
Automatische oder feste Textbreite
Die Textbreite ist wichtig, da sie hilft, die Positionierung aller Blockelemente korrekt zu definieren und das gesamte Layout auszurichten. Die Textbreite macht den Inhalt attraktiv und lesbar. Im Eigenschaftsfenster können Sie definieren, wie der Text in den Container oder Block passt. Wenn Sie die Option Automatische Breite auswählen, nimmt der Text die Breite des Containers an und übernimmt automatisch Wörter, wodurch es viel einfacher wird, das Design für den Reaktionsmodus anzupassen. Mit der Option Feste Breite können Sie die genaue Breite für das Textelement festlegen.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
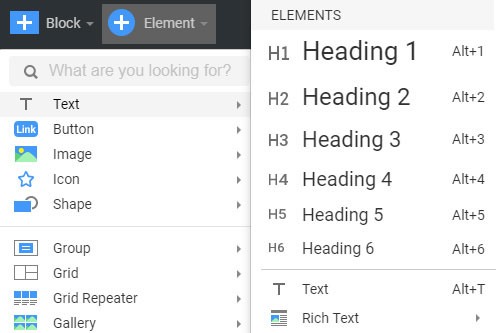
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.