So verwenden Sie die Kopf- und Fußzeilenblöcke auf einer Website

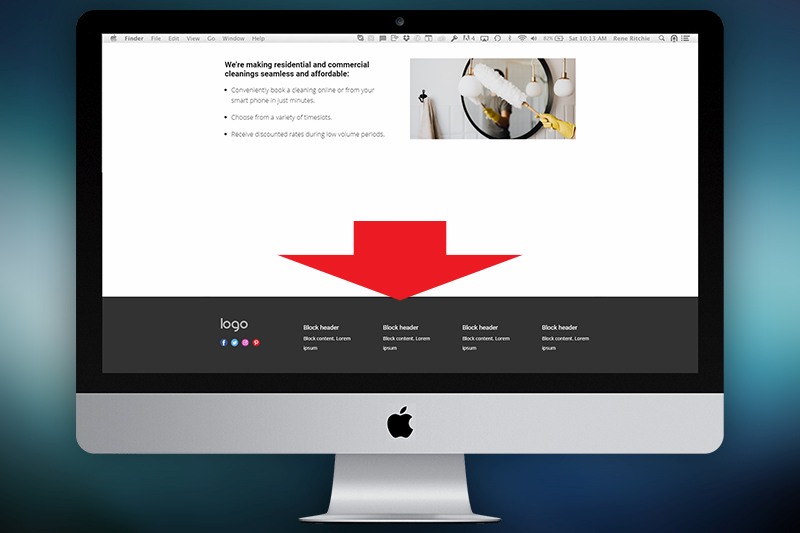
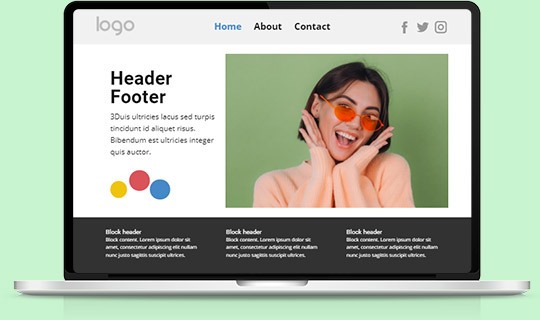
Website-Fußzeile
Die Fußzeile ist ein unterer Block jeder Website, die von allen Webseiten gemeinsam genutzt wird und Daten enthält, die anderen Seiten gemeinsam sind. Die Informationen in Fußzeilen können Links zu Seiten, Posts oder externen Ressourcen, Referenzen und Urheberrechtshinweise sowie Links zu den sozialen Konten, Kontakt- und Abonnementinformationen und mehr enthalten.
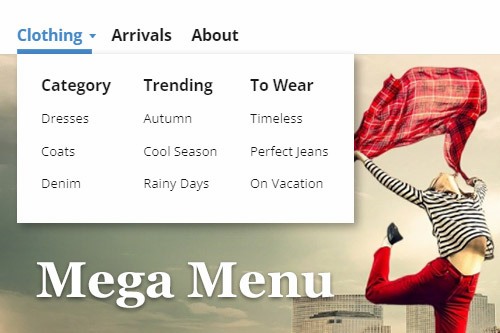
Mega-Menü
Das Mega-Menü ist das beliebteste Layout, das in modernen Menüs verwendet wird, die Untermenüpunkte enthalten. Es ermöglicht das Hinzufügen von Unterelementen in Spalten sowie das Hinzufügen von Bildern und anderen Elementen zu einem Menü. Um ein Mega-Menü hinzuzufügen, können Sie ein Menü in der Kopfzeile auswählen, zum Eigenschaftsfenster auf der rechten Seite gehen und dann sein Layout auf das Mega-Menü umstellen, indem Sie auf das entsprechende Symbol im Abschnitt „Layout“ klicken.
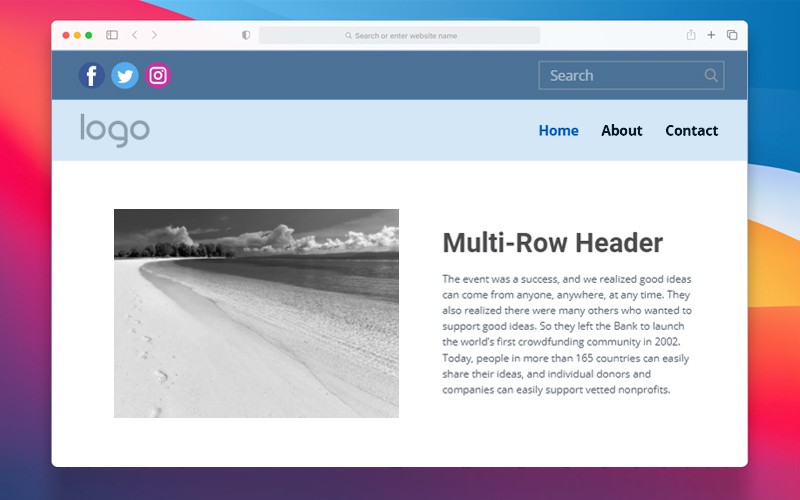
Mehrzeilige Kopfzeile
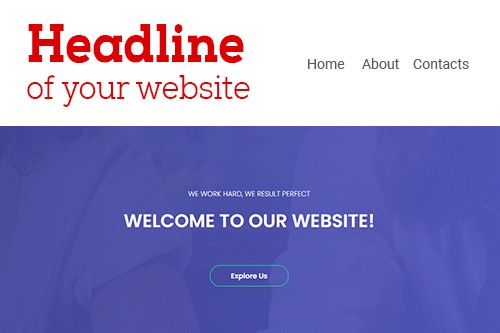
Kombinieren Sie mehrere Header-Blöcke oben auf Ihren Seiten zu einem großen Header. Es ermöglicht das Platzieren von mehr Informationen als in der klassischen einzeiligen Kopfzeile. Sie können Menü, Suchfeld, Einkaufswagen, soziale Symbole und Kontakte in zwei und mehr Header-Blöcken hinzufügen. Normalerweise mit unterschiedlichen Farben für die Blockhintergründe. Es ist das beliebteste auf E-Commerce-Websites.
Suchelement
Ermöglichen Sie Ihren Benutzern, die gewünschten Informationen auf Ihrer Website zu finden, indem Sie das Suchelement in der Kopfzeile verwenden. Bitte beachten Sie, dass die Suche die Standardfunktionen von WordPress und Joomla verwendet, und um sie für die HTML-Website zu aktivieren, müssen Sie den Code schreiben.
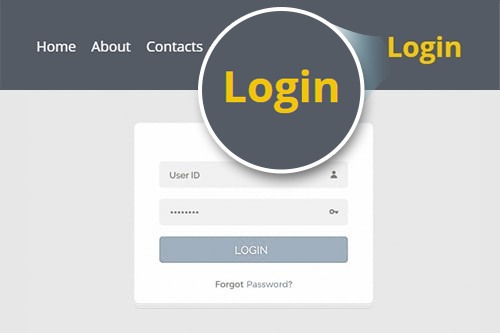
Header-Link anzeigen
Sie können die Kopfzeile im Eigenschaftenbereich für eine Seite ein- und ausblenden, indem Sie auf den grauen Bereich hinter dem Editor klicken und zum Eigenschaftenbereich gehen. Darüber hinaus können Sie auf den Link oben rechts im Editor neben dem Optionssymbol klicken, um die ausgeblendete Kopfzeile jederzeit wieder einzublenden, was sehr bequem, schnell und einfach zu finden ist.
Was ist die Kopf- und Fußzeile einer modernen Website?
Die Erstellung moderner Websites ist ohne Kopf- und Fußzeile nicht möglich. Ihr Footer-Design und ihr Header-Design spielen ebenfalls eine wichtige Rolle bei der Bereitstellung einer einzigartigen und hervorragenden Benutzererfahrung, einer effizienten Navigation durch die Website, dem Auffinden der benötigten Informationen und dem Lenken der Aufmerksamkeit auf wichtige Punkte. Gemeinsame Website-Fußzeilen und -Kopfzeilen sind auch wesentliche Werkzeuge für das UX-Design und die zusätzliche Förderung ihrer Website-Marke, verschiedene CTA-Integrationen (Call-to-Action) und die Bereitstellung des aktuellen Standorts des Unternehmens, Kontaktdaten oder das Stellen spezifischer Fragen. Sehen wir uns an, welche Rolle Kopf- und Fußzeilen bei der Entwicklung von Website-Design und UX-Design spielen, wie Websites ihre Fuß- und Kopfzeilendesigns für die Werbung verwenden und wie Sie Ihre Ideen in die beste Fuß- und Kopfzeile einer Website integrieren können. Wenn Sie oben auf einer Seite beginnen, sehen Sie den Header-Bereich, der das erste ist, was Ihre Zielgruppe und Website-Besucher sehen, wenn sie Ihre Zielseite betreten. Das Website-Header-Design kann die Aufmerksamkeit Ihrer Benutzer auf sich ziehen, die Markenidentität Ihres Unternehmens mit einem hervorragenden Logo und Slogan fördern und andere Website-Seiten neben der Haupthomepage entfalten. Ihre Anmelde- und Anmeldeformulare über E-Mail-Adresse und Telefonnummer befinden sich traditionell auch in der Kopfzeile, um schnell auf zusätzliche Funktionen einer Website zuzugreifen. Der Header ist in erster Linie auf der gesamten Website konsistent. Es gibt jedoch Beispiele für den Website-Header, die sich je nach Abschnitt einer Website ändern. Funktionale Kopfzeilen können auch ein Seitennavigations-Schieberegler-Menü, ein Seitensuch-Widget, ein Warenkorb-Widget (für Einkaufsseiten) und CTA-Schaltflächen enthalten.
Wenn Ihre Website-Besucher zum Ende Ihrer Website-Seite scrollen, finden sie die Fußzeile ihrer Website. Wie die Kopfzeile ist die Fußzeile normalerweise auf der gesamten Website konsistent, auf allen Seiten und Posts, wie in guten Designbeispielen für Website-Fußzeilen. Das Design der Website-Fußzeile erhält hauptsächlich marginale Aufmerksamkeit, was einige für verschwendetes Potenzial halten, da die Fußzeile auf jeder Seite wiederholt wird. Allerdings zeigen die effizienten Praktiken des exzellenten Website-Footer-Designs, dass ihr bestes Footer-Design je nach Einstellungen die wesentlichen Informationen widerspiegeln kann, z. B. Urheberrechtsinformationen, Ihre Nutzungsbedingungen und Datenschutzrichtlinien, eine umfassende Sitemap, Kontaktformulare und Nachrichten, Google Karten oder deren Bilder einfügen, Social-Media-Icons oder integrierte Social-Media-Widgets einfügen und vieles mehr. Einige Websites platzieren auch eine Anmeldung unter ihren Kopfzeilen. Es ist jedoch weniger effektiv, wie sich Best Practices für das Design von Website-Fußzeilen erwiesen haben, denn wenn wir von Webseiten mit einer enormen Datenkapazität sprechen, würde nicht jeder Benutzer Tausende von Beiträgen nach unten scrollen, um sich anzumelden oder anzumelden. Um eine attraktive und informative Kopfzeile zu erstellen und Fußzeile, zuerst brauchen Sie eine Vision Ihrer zukünftigen Website, denken Sie darüber nach, was die Leute sehen, wenn sie Ihre Website zum ersten Mal besuchen, und wählen Sie dann ein Website-Theme aus, das Sie als Grundlage verwenden möchten. Sie müssen das Farbschema für die gesamte Website und für Fußzeilen- und Kopfzeilenhintergründe so einstellen, dass sie mit Stil und Farbe korrelieren. Ihre Website mit Best Practices kann einen attraktiven und einzigartigen geteilten Bildhintergrund verwenden, wenn ein Bild in zwei Hälften geteilt und in die Kopf- bzw. Fußzeile gesetzt wird.
Fügen Sie in der Kopfzeile genügend Informationen ein, um Besucher zu ermutigen, die Seite weiter zu erkunden. Der Name und das Logo Ihrer Website müssen klar, lesbar und anklickbar sein, damit Websitebenutzer auf einfache Weise zur Hauptseite zurückkehren können. Platzieren Sie das Such-Plug-in und die Anmelde-/Login-Elemente in der Nähe der Website-Abschnitte oder des Navigationsmenüs. Dann können Sie damit beginnen, Ihr bestes, einzigartig aussehendes Website-Footer-Design zu erstellen. Als renommiertes bestes Fußzeilen-Design für Websites, wie Beispiele zeigen, müssen Sie Informationen darüber einfügen, wie Sie kontaktiert werden können, sei es eine Telefonnummer, ein Link zum Kontaktformular oder beides. Ihre Seitenfußgestaltung mit einer Seitensuche ist die letzte Chance, die Aufmerksamkeit eines Besuchers zu erregen und ihn zu einer bestimmten Aktion zu ermutigen. Zusätzliche Informationen wie Nutzungsbedingungen, Datenschutzrichtlinie und Urheberrechtsinformationen sollten sich ganz unten auf der Seite befinden. Wenn Sie eine physische Vertretung haben, fügen Sie Google Maps Geolokalisierung und schriftliche Adresse hinzu. Ihre hinzugefügten Social-Media-Symbole sollten im Mittelpunkt stehen, um Aufmerksamkeit zu erregen. Sie können sogar eine Option hinzufügen, um den Hauptinhalt zu überspringen und sofort Kontaktinformationen und Links zu Social-Media-Seiten zu finden. Gehen Sie zu unserem Builder und erstellen Sie benutzerdefinierte Kopf- und Fußzeilen für Ihre Website.