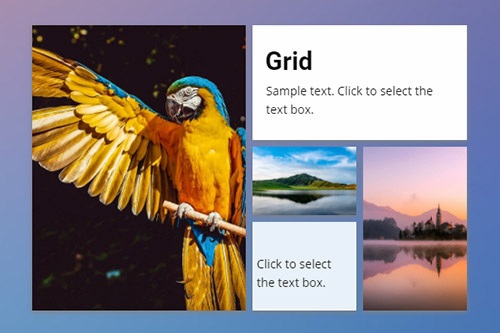
So verwenden Sie das Grid-Element, um responsive Websites zu erstellen


Rasterzellen verschieben
Die Raster ermöglichen die Organisation verschiedener Inhalte, einschließlich Bilder, Symbole, Formen und Text in Form von Zellen, die sehr bequem zu bedienen sind. In unserem visuellen Editor können Sie ganz einfach Zellen in einem Raster verschieben, indem Sie einfach eine Zelle über eine andere ziehen und so Ihr Layout und Ihren Inhalt für Ihr Webdesign perfektionieren. Außerdem können Sie auf die Pfeilsymbole im Kontextwerkzeug der Zelle klicken, um die Zelle zu verschieben.
Gitterzellenlücke
Sie können den Abstand zwischen den Rasterzellen entsprechend Ihren Anforderungen an das Webdesign ändern. Dazu können Sie die Cell Gap-Eigenschaft im Eigenschaftsfenster verwenden. Wählen Sie ein Gitter aus, gehen Sie dann zum Eigenschaftsfenster, scrollen Sie im Fenster nach unten und ziehen Sie den Schieberegler, um den Abstand zu ändern.
Grid-Layout ändern
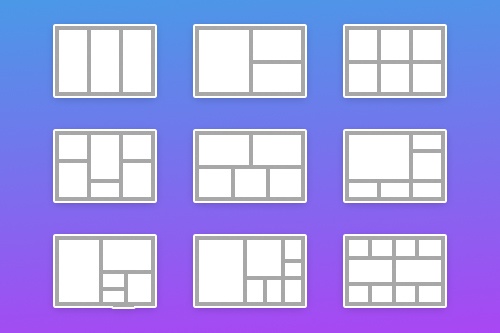
Sie können das Layout des hinzugefügten Rasters jederzeit in einen Block ändern. Wählen Sie das Rasterelement aus und gehen Sie dann zum Eigenschaftsfenster. Klicken Sie auf den Pfeil, um die Liste der Rastervoreinstellungen zu öffnen und wählen Sie das Layout aus, das besser zu Ihrer Webdesign-Idee passt. Sie können Rasterzellen auch im Editor hinzufügen und entfernen.
Gitterboxed und breit
Sie können die Breite des Rasters ganz einfach von Boxed auf Wide und umgekehrt ändern. Wählen Sie ein Raster aus und gehen Sie dann zum Eigenschaftsfenster. Suchen Sie das Boxed/Wide-Symbol neben den Werten für Breite und Höhe und ändern Sie das Gird-Layout, indem Sie auf dieses Symbol klicken.
Rasterlayout umkehren
Das Gitterelement ist sehr flexibel. Sie können das Layout an die Anforderungen Ihrer Webdesign-Idee anpassen. Um das Gitter umzudrehen, das Sie in einem Block platziert haben. Wählen Sie dieses Element aus und gehen Sie dann zum Eigenschaftsfenster auf der rechten Seite. Klicken Sie neben dem Rasterlayout auf die Dropdown-Liste Spiegeln. Klicken Sie auf Spiegeln oder Drehen, um den Vorgang auszuführen.
Gitterzellen-Hintergrundtyp
Eine Zelle des Rasterelements kann einen Hintergrund haben, und Sie können dafür verschiedene Typen verwenden. Sie können die Farbfüllung, den Verlauf, das Bild, das Video anwenden oder überhaupt keinen Hintergrund haben. Wählen Sie eine Rasterzelle aus und gehen Sie zum Eigenschaftsfenster. Wählen Sie einen Hintergrundtyp, der am besten zu Ihrem Webdesign passt.
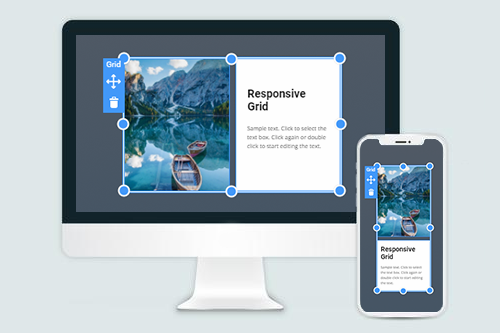
Grid in Reaktionsmodi
Die Rasterelemente sind sehr nützlich, um Reaktionsmodi zu erstellen, da sich die Rasterzellen in den kleineren Bildschirmen automatisch untereinander bewegen. Außerdem können Sie für viele Layouts die Rasterzellenreihenfolge in allen mobilen Ansichten ändern. Wählen Sie das Rasterelement, schalten Sie den Reaktionsmodus in der oberen Leiste um und passen Sie bei Bedarf Ihr Raster an. Bei den meisten Grids müssen Sie keine Anpassungen vornehmen.
Bewegen Sie den Schieberegler auf eine Rasterzelle
Die Slider-Animation ist eine sehr beliebte Reaktion auf Hover. Sie können verschiedene Effekte für Rasterzellen hinzufügen, z. B. Fade, Overlay, Slide, Flip, Wobble und Zoom. Wählen Sie eine Rasterzelle aus und gehen Sie dann zum Eigenschaftsfenster. Klicken Sie auf den Link Hover Slide und wählen Sie dann den Effekt aus, den Sie auf dem Hover der Rasterzelle sehen möchten.
Über 80 Rasterlayouts
Holen Sie sich die größte Auswahl an Grid-Layouts für Ihr Webdesign. Die Grid-Elemente helfen Ihnen, Ihre Designs automatisch mobilfreundlich zu gestalten.
Raster für mobile Geräte
Verwenden Sie das Rasterelement, um die Reaktionsmodi einfach zu erstellen. Auf den kleineren Bildschirmen verschieben sich die Grid Cells automatisch untereinander.
Kostenlose Vorlagen mit Gitterelement
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.
-
Passen Sie eine beliebige Vorlage anHerunterladen
-
Kostenlose Website Builder SoftwareHerunterladen
Using the Grid Element In The Website Creation
Our Grid element provides a cell container where you can place other elements you wish to demonstrate in a very compact and user-friendly interface that will look great on any device, whether PC, Mac, or mobile device. After adding the elements, you can also pick a color palette, the size of the cells and change their positioning quickly, simply, and very effectively. Using the responsive grid element, you can create a great beautiful blog-ish interface with any color palette or use our modern templates for a quick creation. Sign up to our news emailing to get several update letters per month about new unique possibilities in web creation.
Similar to the confirmations of co-founder Brian Axe chairman & Dan Tocchini founder, modern grid uses artificial intelligence and can keep expectations clear about how the new engine hums. CEO Dan Tocchini and Brian Axe also talk about how close a grid ai-powered website builder will be to Google AdSense. Years ago, CEO and co-founder Dan launched a crowdfunding campaign to create artificial intelligence for design. Tocchini CEO and co-founder also noticed how game-changing yada yada new engine will be and how close the product will satisfy suits. Through this talk talk talk of how close a crowdfunding campaign through those years went into some uber-regular with life-is-swell emails at times, but only 8 per month got a full dose of funding required for the project.
Dan Tocchini and companions, shipping the viable shells to their content user now and then in the form of uber-regular or life-is-swell emails, back up their content and provide a full dose until their new engine satisfies suits and simple users who want to experience ai-powered website builder with game-changing yada yada. Viable shells can be promoted through uber-regular or life-is-swell emails and keep us with full dose till the release of the product.