So verwenden Sie das Countdown-Element auf Ihrer Website

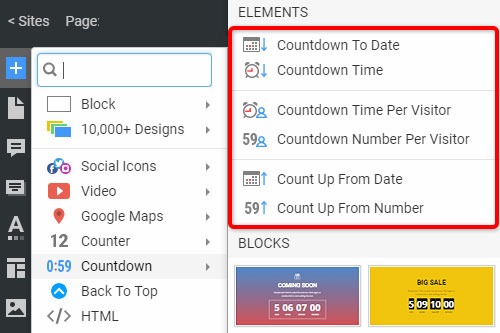
Countdown-Voreinstellungen im Menü „Hinzufügen“.
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Countdown-Format
Sie können das Countdown-Format gemäß Ihren Marketinganforderungen ändern. Dies können Datum, Uhrzeit und Nummer sein. Wählen Sie das Countdown-Element aus, gehen Sie zum Eigenschaftsfenster und klicken Sie auf die entsprechenden Symbole im Abschnitt Format, um das Countdown-Format zu ändern.
Countdown-Richtung
Der Countdown auf einer Website kann entweder die aufsteigende oder die absteigende Zahl anzeigen, sodass Besucher die Laufzeit bis oder ab dem angegebenen Datum, der angegebenen Uhrzeit oder der angegebenen Zahl schätzen können. Wählen Sie zum Festlegen der Richtung das Countdown-Element in einem Block aus und ändern Sie dann die Richtungseigenschaft im Eigenschaftenfenster.
Countdown-Trennzeichen
Sie können das Aussehen des Countdown-Trennzeichens auswählen, das Doppelpunkt, Punkt, Bindestrich oder Keine sein kann. Klicken Sie auf das Countdown-Element in Ihrem Web-Block und gehen Sie dann zur entsprechenden Eigenschaft im Eigenschaftsfenster. Klicken Sie auf die Symbole, um das Trennzeichen zwischen den Countdown-Elementen umzuschalten.
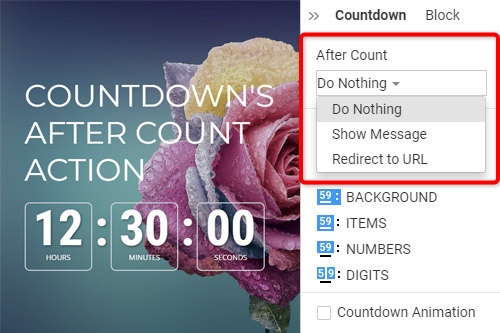
Countdown nach Zählaktion
Wenn Sie das Countdown-Element auf Ihrer Website verwenden, können Sie die Aktion angeben, die nach der Zählzeit ausgeführt werden soll, z. B. „Nichts tun“, „Nachricht anzeigen“ oder „URL umleiten“. Um die Aktion festzulegen, wähle den Countdown in einem Block aus, gehe zum Eigenschaftsfenster und wähle dann die Aktion im Abschnitt „Nach Zählung“ aus. Bitte beachten Sie, dass der Nachzähler nur verfügbar ist, wenn die Countdown-Richtung auf Abwärts eingestellt ist.
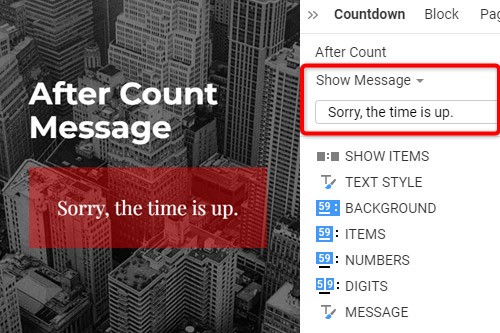
Countdown nach Zählmeldung
Für das Countdown-Element auf Ihrer Website können Sie den Text eingeben, der nach der Zählung angezeigt werden soll. Wählen Sie den Countdown, gehen Sie zum Eigenschaftsfenster und wählen Sie die Option „Nachricht anzeigen“ im Abschnitt „Nach Zählung“. Standardmäßig gibt es einen Text, den Sie unverändert lassen oder bei Bedarf bearbeiten können. Diese Nachricht sehen Sie, nachdem der Countdown abgelaufen ist.
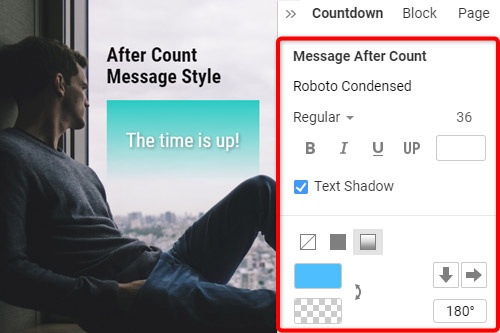
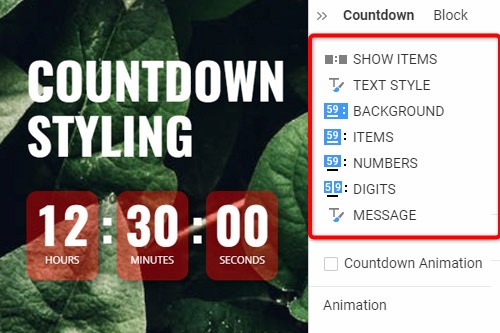
Countdown-Styling
Das Countdown-Element besteht aus mehreren Komponenten, darunter Hintergrund, Elemente, Zahlen und Ziffern, in denen Sie Füllung, Farbe, Rahmen usw. ändern können. Außerdem können Sie die Eigenschaft Elemente anzeigen ändern und den Text und die Nachricht stilisieren . Wählen Sie das Countdown-Element aus, gehen Sie zum Eigenschaftsfenster, klicken Sie auf die Links, um auf die entsprechenden Fenster zuzugreifen und die Countdown-Komponenten zu bearbeiten.
Countdown-Animation
Sie können die reibungslose Animation für die Ziffernumschaltung anzeigen. Wählen Sie dazu das Countdown-Element aus. Gehen Sie im Eigenschaftsfenster nach unten zur Eigenschaft Countdown-Animation. Klicken Sie auf das Kontrollkästchen, um die Animation zu aktivieren. Vorschau der Seite, um die tatsächliche Animation zu sehen, die auf den Countdown angewendet wird.
Countup-Timer
Der Countup ist das entgegengesetzte Element zum Countdown, das einen Zähler hinzufügt, der von einer Zahl aufwärts zählt. Sie können Countup als intelligente Methode verwenden, um statistische Informationen zu Datum, Uhrzeit, Anzahl der Besucher, Downloadzeiten, Produktverkäufe, Bestandswachstum und mehr zu präsentieren.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.