So verwenden Sie das Box-Element in Website-Projekten


Ziehen Sie Box-Elemente zusammen
Im Editor können Sie mehrere Elemente auswählen und gemeinsam verschieben. Es wird jedoch empfohlen, Elemente als integrierten Bestandteil des Webdesigns zu gruppieren, wodurch sie und ihre Positionierung erhalten bleiben. Sie können die Gruppe und ihre Elemente zusammen ziehen und ablegen, was praktisch ist und Zeit spart.
Box in Grid-Repeater umwandeln
Wenn Sie mehrere Spalten der ähnlich aussehenden Elemente benötigen, können Sie eine Gruppe in den Grid Repeater umwandeln. Es ermöglicht Ihnen, die gruppierten Elemente in Spalten ähnlich zu stilisieren, dh wenn Sie ein Element bearbeiten, das in einem Element eines Grid Repeaters platziert ist, erhalten alle anderen Elemente, die in anderen Elementen platziert sind, automatisch dasselbe Styling.
Hintergrundtypen von Box
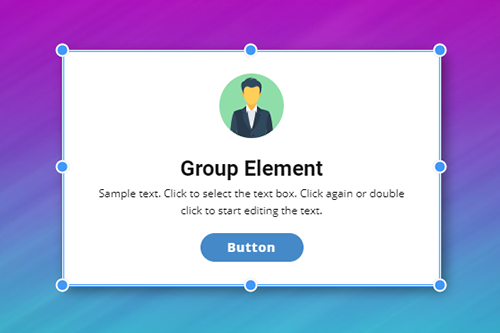
Einer der Hauptvorteile des Gruppenelements besteht darin, dass Sie es als einzelnes Element stilisieren können. Es hat Grenzen, und um den isolierten Bereich zu füllen, können Sie den Hintergrund festlegen, der eine solide Füllung, einen Farbverlauf, ein Bild und ein Video sein kann, oder Sie können keinen Hintergrund haben, was zum Beispiel anwendbar ist, wenn Sie den Rahmen anwenden.
Hover-Animation auf Box
Mit Gruppen können Sie gruppierte Elemente animieren. Dabei können Sie die Gruppe selbst animieren. Beispielsweise können Sie den Hintergrund und den Rahmen für eine Gruppe ändern. Für die inneren Elemente können Sie, während Sie über eine Gruppe schweben, andere Animationseffekte wie Skalieren, Drehen, Verschieben usw. anwenden, um eine erstaunliche Interaktion zu schaffen, um Ihre Besucher dazu zu bringen, länger auf der Website zu bleiben.
Hintergrund-Hover-Animation des Box-Bildes
Ähnlich wie bei Rasterzellen können Sie den Hover-Animationseffekt auf den Bildhintergrund einer Gruppe anwenden. Sie können mehrere voreingestellte Voreinstellungen verwenden, z. B. Zoom, Größe ändern und Schieben. Darüber hinaus können Sie die Hover-Animation feinabstimmen, um sie an die Bedürfnisse Ihrer Website-Idee anzupassen.
Box zum Hover-Schieberegler
Sie können den Hover-Schieberegler verwenden, wenn beim Hover ein anderer Satz von Elementen für eine Gruppe angezeigt werden muss. Wählen Sie dazu eine Gruppe aus und aktivieren Sie den Hover-Schieberegler im entsprechenden Abschnitt des Eigenschaftsfensters.
Box Border-Eigenschaft
Der Umriss ist ein sehr beliebter Effekt, der im modernen Webdesign verwendet wird. Designer verwenden Umrisse für Symbole, Schaltflächen und Rechtecke hinter Elementen. In Nicepage sind keine zusätzlichen Rechtecke erforderlich, da Sie den Umriss um Elemente herum erstellen können, indem Sie die Border-Eigenschaft für eine Box festlegen.
Kostenlose Vorlagen mit Box-Element
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.
-
Passen Sie eine beliebige Vorlage anHerunterladen
How To Use The Group Element In Website Designs
Design is always based on the main content and on the elements that will set up this content to provide the best exclusive experience to the visitors. Every inexperienced creator wants to learn how designers create responsive websites that you can quickly and efficiently change. Some web designers use one set of elements they developed themselves, and others use the program or application they are used to. A great example of how can Nicepage help designers, especially new ones, is the group container element.
Group container element is an example of setting websites and improving the process optimization for the layout design that can work well on all platforms. Using containers, you can build a responsive design to quickly adjust container layouts to the screen sizes, using CSS presets, change color and style, and skip to main content without the fear of damaging the responsive web design. Skip to the main menu of your dashboard and click on the element tab to create a new container. Make sure to check the container element presets like bordered, circle, etc., which will suit all screen sizes. After deciding how the final layout container will look, you can start filling the container with a content element you desire.
Group container as an element can show one column or be transformed into a slider element with repeated column design inside. Using different container preferences, you can make an image-based container for different screen sizes to quickly adjust how you like. Using our example preset can help you get acquainted with the possibilities of the container, screen sizes applied, how to set containers according to your layout, and how using a combination of elements can develop websites to become the most popular on the internet.