Hogyan dolgozzunk szövegekkel weboldalak készítése közben


Szövegstílusok
Javasoljuk, hogy különböző stílusokat használjon a szövegben, címsorokban, szövegekben, blokk idézőjelekben, rendezett és rendezetlen listákban stb. Ez közvetetten befolyásolja a SEO rangsorolását azáltal, hogy könnyebbé és élvezetesebbé teszi a tartalom olvasását a felhasználók és a látogatók számára, valamint kontextusadatokat biztosít a webhelyről. kulcsszavakkal épített tartalom a keresőmotorok számára.
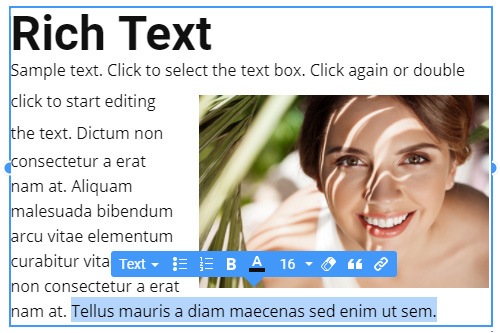
Gazdag szöveg
Ha hosszú ideig olvasott szöveggel rendelkezik a webhelyéhez, és a szöveg használata nem túl kényelmes, akkor ott van a Rich Text Element (RTE), amely lehetővé teszi hosszú tartalmú cikkek létrehozását. A szokásos fejléc-, szöveg-, lista- és képelemekkel ellentétben ezeket az elemeket közvetlenül hozzáadhatja és módosíthatja a Rich Text elemben, hasonlóan a szövegszerkesztéshez egy processzorban, például az MS Wordben.
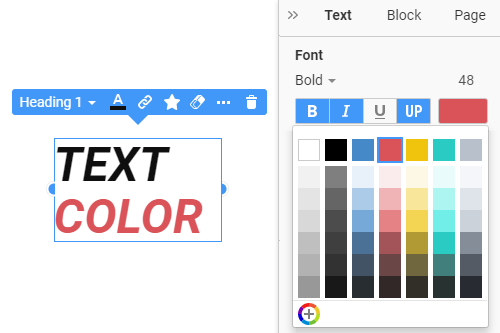
Szöveg szín
A szín az első dolog, amit elképzel, ha webdizájnra gondol. A generált előre beállított színek közül bármelyiket kiválaszthatja a palettáról, amelyet a Gyorselérési téma panel Színek hivatkozására kattintva módosíthat. Ha szükséges, használja a Színválasztó párbeszédablakot további színek hozzáadásához, amelyeket a Tulajdonságok panel Szín párbeszédpaneljén talál meg a kiválasztott szöveghez. Frissítheti a Stílust színnel, hogy ugyanazt a színt alkalmazza a webhelyen használt szövegstílusok összes példányára.
Ikon a Szövegben
A szöveghez hozzáadott ikon megkönnyíti az olvasást, a megértést, és segít a hangulat egyszerű és gyors közvetítésében. Általában cselekvésre szólít fel, és csak vonzóbbá teszi a szöveget. Másrészt az ikon melletti szöveg segít az ikon könnyebb megértésében, csökkentve a kétértelműséget. Az ikon és a szöveg együttes használatának egyszerűsítése érdekében a Nicepage programban beillesztheti az ikont a Szöveg közé a Kontextus eszköztárról. Ha szükséges, használhatja a Tulajdonságok panel Ikon szakaszát a szöveghez az ikon módosításához.
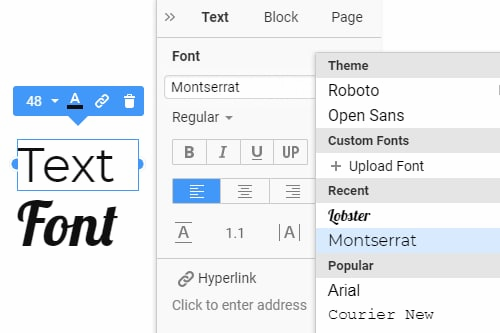
Szöveg betűtípusa
A Visual Media Elements növekvő népszerűsége ellenére a szöveg még mindig a leggyakrabban használt típus az információk weben történő továbbítására. Webhelyének olvasható betűtípussal kell rendelkeznie a tartalom biztosításához. Jelöljön ki egy szövegelemet, majd módosítsa a betűtípusát a Tulajdonságok panelen. Több mint 900 Google-betűtípust bocsátottunk rendelkezésére, és a legnépszerűbbeket külön listára osztottuk. A legutóbb használt betűtípusokat egy másik listában is megtalálhatja. Lehetőség van egyéni betűtípus hozzáadására is.
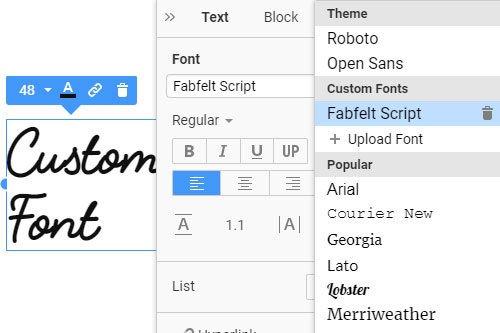
Egyéni betűtípus
Több száz előre beállított Google-betűtípushoz férhet hozzá, amelyek egyszerre nagyon hozzáférhetőek és böngészőbarátak. A Nicepage nem korlátozza Önt azokra a betűtípusokra. Harmadik féltől származó egyéni betűtípusokat is letölthet vagy vásárolhat, amelyekkel egyedi tervezést készíthet. Az egyéni betűtípusokat a Tulajdonságok panelen megnyitott Betűtípuslistába töltheti fel egy kiválasztott elemhez. Az összes feltöltött egyéni betűtípust támogatja a tématipográfia és a betűtípus-séma minden webhelyoldalon.
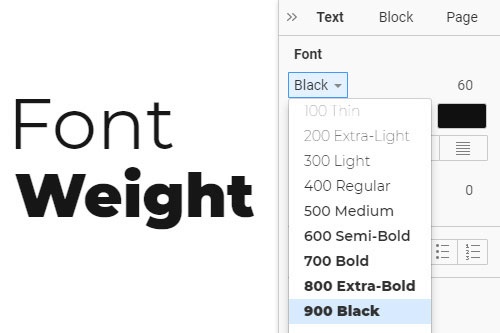
Betűsúly
Ugyanazok a családi betűtípusok eltérő betűsúllyal jelzik a hierarchiát, a szándékot és kiemelik a fontos információkat. A megfelelő betűsúlyok használata a megfelelő helyeken egyfajta művészet. A Nicepage-ben használhatja a betűtípuscsalád által támogatott, támogatott betűsúly-értékek széles skáláját, hogy teljes mértékben kihasználhassa ezt a tulajdonságot. Ha támogatott, akkor az egyes szövegstílusokhoz és reagálási módokhoz eltérő betűsúllyal rendelkezhet – vékony (100) és fekete (900) között.
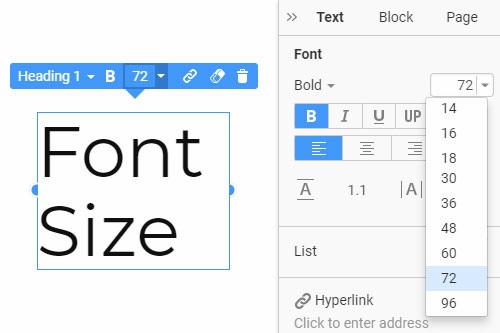
Betűméret
A szövegelemekhez fontos a megfelelő betűméret kiválasztása, így azok könnyen olvashatók és érthetők. A betűméretet úgy állíthatja be, hogy kiválaszt egy szövegelemet, majd kiválasztja vagy beírja a Betűméret értéket a Tulajdonságok panelen. A szöveg illeszkedésétől és olvashatóságától függően különböző betűméreteket is beállíthat a kisebb képernyőkhöz, nagyobb vagy kisebb. Ha szükséges, beállíthat egy másik betűméretet is a szöveg egy kiválasztott részére.
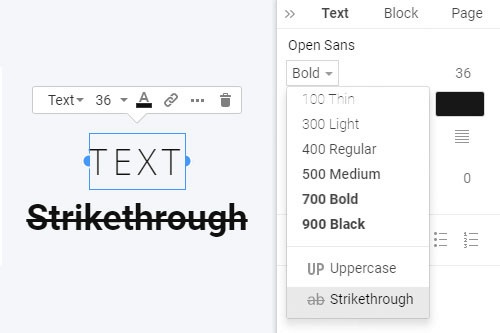
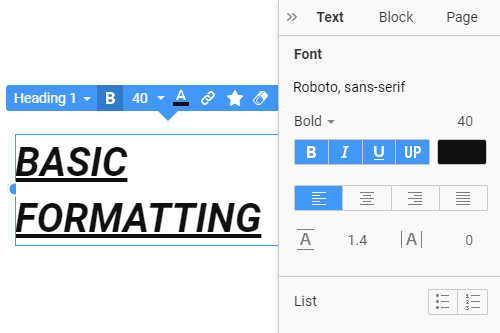
Szöveg alapformázása
A legtöbb esetben a szövegek alapvető műveleteket igényelnek. Az alapformázás félkövér, dőlt, aláhúzott, és hozzáadtuk a nagybetűket. Kiválaszthat egy szöveget vagy annak egy részét, és kattintson a Tulajdonságok panelen az Alapformázási ikonokra. Kérjük, vegye figyelembe, hogy a normál szöveghez tartozó gazdag szöveggel ellentétben a nagybetűs művelet az egész elemet megváltoztatja, nem csak a kiválasztott részt.
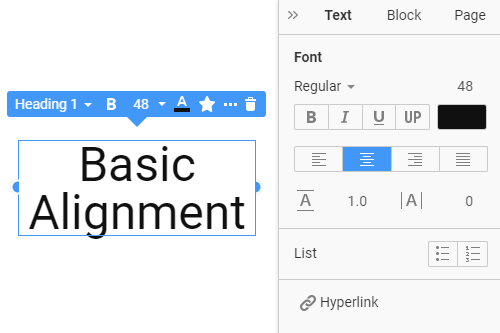
Szöveg alapvető igazítása
Az elemigazítások mellett, amelyek a szövegelemet csoportba, rácscellába vagy blokkba helyezik, használhatja az alapvető igazítást a tartalom elrendezésére a szövegelemen belül. Ennek megvalósításához ki kell választania a Szöveg elemet, és a Tulajdonságok panelen kattintson az Igazítás ikonok egyikére. Ez segít abban, hogy szükség esetén másképp rendezze el a szövegelemet és annak belső tartalmát.
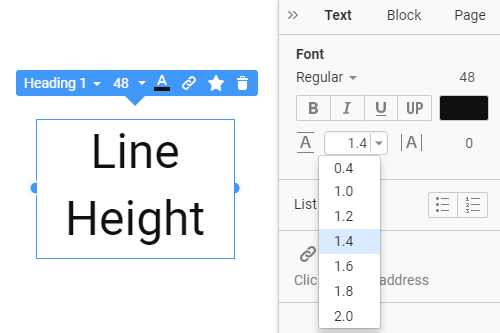
Szöveg sor magassága
A sormagasság egy alapvető szövegtulajdonság, amely meghatározza a szövegsorok feletti és alatti teret. A Vonalmagasság értékét úgy módosíthatja, hogy kiválasztja vagy beírja a Tulajdonság panel mezőjébe a kiválasztott címsort, szöveget vagy más elemeket. Általában a kisebb vonalmagasság használata javasolt a nagyobb betűméretekhez.
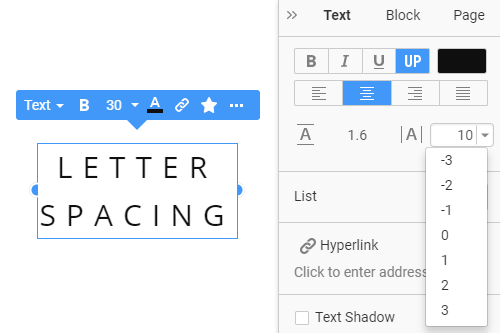
Szöveg betűköz
A tipográfia fontos minden olvasható tartalom esetében, beleértve a webhelyeket is. A Letter Spacing ennek része, és meghatározza a beírt karakterek közötti távolságot a weboldalon lévő szavakban, ami megváltoztatja a vizuális sűrűséget és optikailag konzisztenssé teszi a szövegeket. Módosíthatja a Letter Spacing tulajdonság értékét a tulajdonságpanelen a kiválasztott szöveghez, hiperhivatkozáshoz, gombhoz stb. Alapértelmezés szerint a Betűköz érték értéke 0.
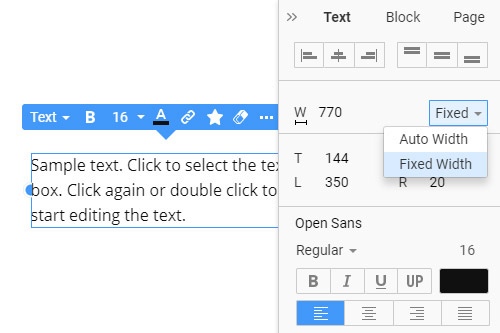
Automatikus vagy fix szövegszélesség
A szöveg szélessége fontos, mivel segít az összes blokkelem elhelyezésének helyes meghatározásában és a teljes elrendezés igazításában. A szöveg szélessége vonzóvá és olvashatóvá teszi a tartalmat. A Tulajdonság panelen meghatározhatja, hogy a szöveg hogyan illeszkedjen a tárolóhoz vagy a blokkhoz. Ha az Automatikus szélesség beállítást választja, a szöveg automatikusan átveszi a tároló szélességét, és automatikusan átveszi a szavakat, így sokkal könnyebbé válik a reszponzív mód kialakításának testreszabása. A Rögzített szélesség opció lehetővé teszi a szövegelem pontos szélességének beállítását.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
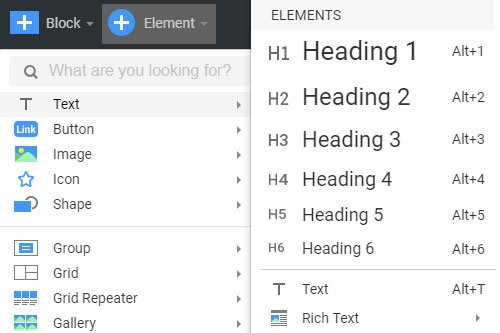
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.