Como trabalhar com textos durante a construção de páginas da web


Estilos de Texto
Recomenda-se o uso de diferentes estilos de texto, títulos, texto, citações, listas ordenadas e não ordenadas, etc. Isso influencia suas classificações de SEO indiretamente, tornando seu conteúdo mais fácil e agradável de ler para seus usuários e visitantes e fornecendo dados de contexto sobre seu conteúdo construído com palavras-chave para os motores de busca.
Rich Text
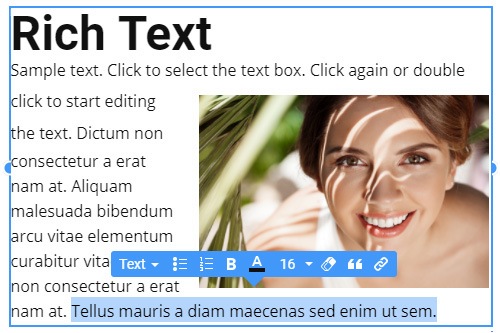
Se você tem um texto de leitura longa para seu site e o texto não é muito conveniente de usar, existe o Elemento Rich Text (RTE), que permite criar artigos de conteúdo longo. Ao contrário dos elementos normais de Título, Texto, Lista e Imagem, você pode adicionar e modificar esses Elementos no Elemento Rich Text diretamente, de maneira semelhante à edição de texto em um processador como o MS Word.
Cor do texto
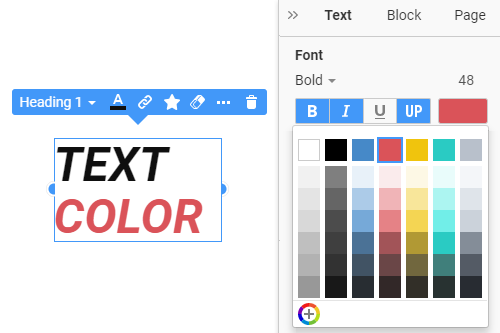
A cor é a primeira coisa que você imagina quando pensa em web design. Você pode selecionar qualquer uma das cores predefinidas geradas na Paleta, que pode ser alterada clicando no link Cores no Painel de Tema de Acesso Rápido. Se necessário, use a caixa de diálogo Seletor de cores para adicionar qualquer cor adicional, que você pode encontrar na caixa de diálogo Cor no painel de propriedades para o texto selecionado. Você pode atualizar o estilo com cor para aplicar a mesma cor a todas as instâncias dos estilos de texto usados em um site.
Ícone In-Text
O ícone adicionado ao texto facilita a leitura, a compreensão e ajuda a transmitir o humor de forma simples e rápida. Geralmente, chama à ação e apenas torna o texto mais atraente. Por outro lado, o Texto ao lado do Ícone facilita a compreensão do Ícone, reduzindo a ambigüidade. Para simplificar o uso do ícone e do texto juntos, no Nicepage, você pode inserir o ícone no texto da barra de ferramentas de contexto. Se necessário, você pode usar a seção Ícone no Painel de propriedades do texto para modificar o ícone.
Fonte do Texto
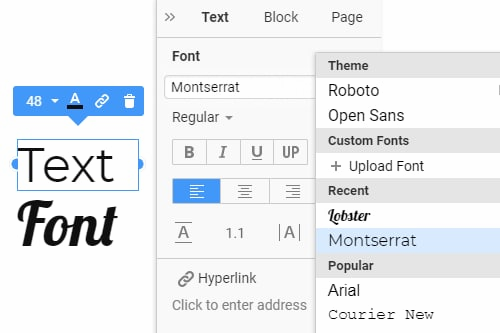
Apesar da popularidade crescente de Visual Media Elements, o texto ainda é o tipo mais usado para fornecer informações na web. Seu site deve ter a fonte legível para fornecer o conteúdo. Selecione um Elemento de texto e, a seguir, altere sua fonte no painel de propriedades. Fornecemos a você mais de 900 fontes do Google e separamos as mais populares em uma lista separada. Você também pode encontrar as fontes usadas recentemente em outra lista. Além disso, existe a opção de adicionar uma fonte personalizada.
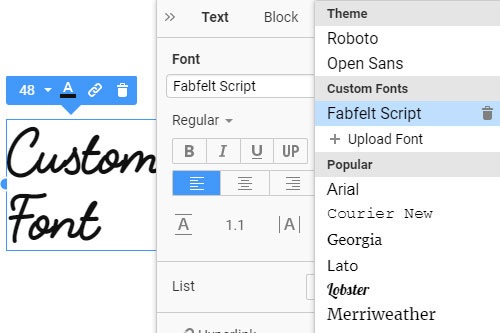
Fonte Personalizada
Você tem acesso a centenas de Google Fonts predefinidas que são muito acessíveis e fáceis de navegar. Nicepage não se limita a essas fontes. Você também pode baixar ou comprar fontes personalizadas de terceiros para serem usadas na criação de seu design exclusivo. Você pode carregar as fontes personalizadas na lista de fontes aberta no painel de propriedades para um elemento selecionado. Todas as fontes personalizadas carregadas são suportadas na tipografia de tema e esquema de fontes em todas as páginas do site.
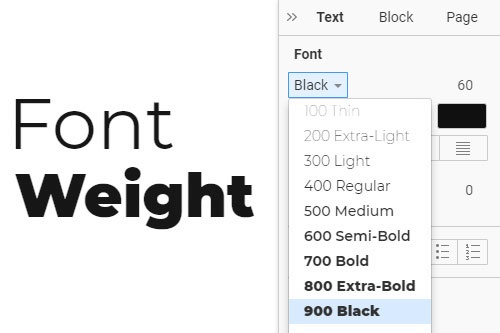
Espessura da fonte
As mesmas fontes de família com diferentes pesos de fonte indicam a hierarquia, a intenção e destacam informações importantes. Usar os pesos de fonte certos nos lugares certos é uma espécie de arte. Em Nicepage, você pode usar a ampla gama de valores de Peso de fonte suportados pela família de fontes para aproveitar ao máximo esta propriedade. Se houver suporte, você pode ter diferentes pesos de fonte para cada estilo de texto e modos responsivos - de fino (100) a preto (900).
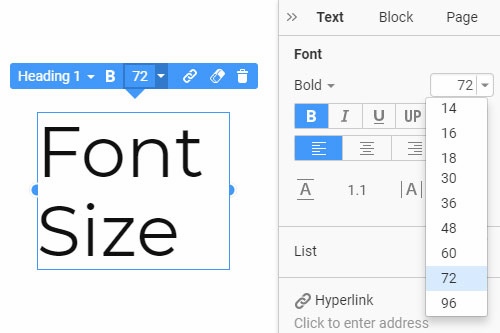
Tamanho da fonte
É importante escolher o tamanho da fonte correto para os elementos de texto, para que sejam fáceis de ler e compreender. Você pode definir o tamanho da fonte selecionando um elemento de texto e, a seguir, escolhendo ou inserindo o valor do tamanho da fonte no painel de propriedades. Você também pode ter tamanhos de fonte diferentes para telas menores, maiores ou menores, dependendo do ajuste e legibilidade do texto. Se necessário, você também pode definir um tamanho de fonte diferente para uma parte selecionada do texto.
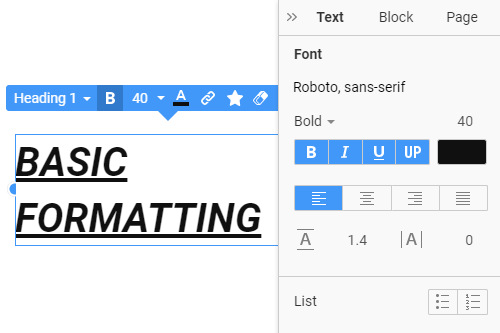
Formatação Básica de Texto
Na maioria dos casos, os textos requerem que as operações básicas sejam enfatizadas. A formatação básica inclui negrito, itálico, sublinhado e adicionamos maiúsculas. Você pode selecionar um texto ou sua parte e clicar nos ícones de formatação básica no painel de propriedades. Observe que, ao contrário do Rich Text para o texto normal, a operação em maiúsculas altera todo o elemento, não apenas a parte selecionada.
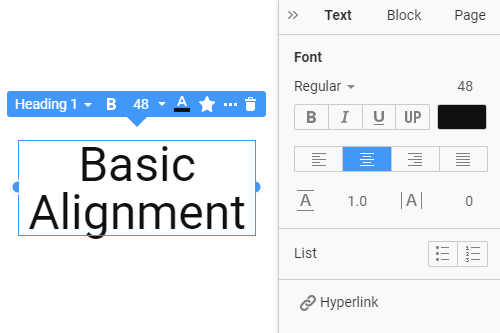
Alinhamento Básico de Texto
Além dos alinhamentos de elemento posicionando o elemento de texto em um grupo, célula de grade ou bloco, você pode usar o alinhamento básico para organizar o conteúdo dentro do elemento de texto. Para implementar isso, você precisa selecionar o Elemento de texto e clicar em um dos ícones de alinhamento no painel de propriedades. Isso o ajudará a organizar o Elemento de texto e seu Conteúdo interno de maneira diferente, se necessário.
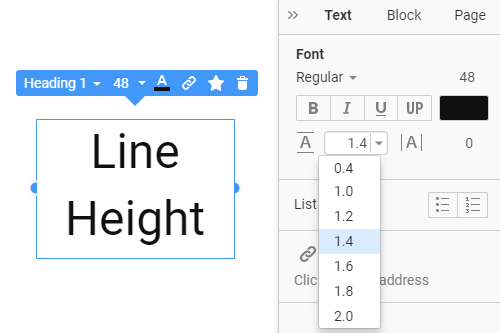
Altura da Linha de Texto
A altura da linha é uma propriedade de texto básica que define a quantidade de espaço acima e abaixo das linhas de texto. Você pode alterar o valor da Altura da Linha selecionando ou digitando no campo no Painel de Propriedades para Título, Texto ou outros Elementos selecionados. Geralmente, é recomendado usar a altura de linha menor para os tamanhos de fonte maiores.
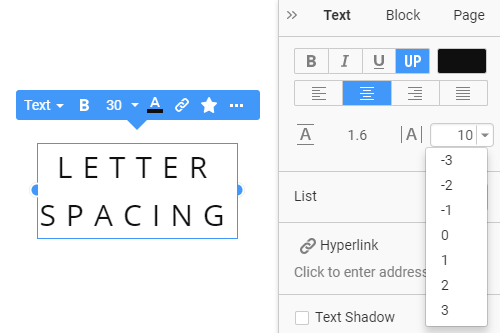
Espaçamento entre letras de texto
A tipografia é importante para qualquer conteúdo legível, incluindo sites. O espaçamento entre letras faz parte dele e define o espaçamento entre os caracteres digitados nas palavras de uma página da web, o que altera a densidade visual e torna os textos opticamente consistentes. Você pode alterar o valor da propriedade Letter Spacing no painel de propriedade para o Texto, Hiperlink, Botão selecionado, etc. Por padrão, o valor do Letter Spacing é definido como 0.
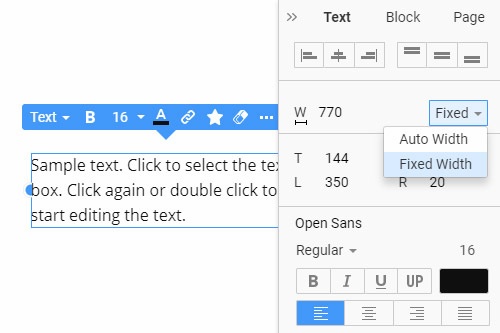
Largura de texto fixa e automática
A largura do texto é importante, pois ajuda a definir corretamente o posicionamento de todos os elementos do bloco e alinhar todo o layout. A largura do texto torna o conteúdo atraente e legível. No painel de propriedades, você pode definir como o texto se encaixa no contêiner ou bloco. Se você selecionar a opção Largura automática, o texto assume a largura do contêiner adotando palavras automaticamente, tornando muito mais fácil personalizar o design para o modo responsivo. A opção Largura Fixa permite definir a largura exata do Elemento de Texto.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
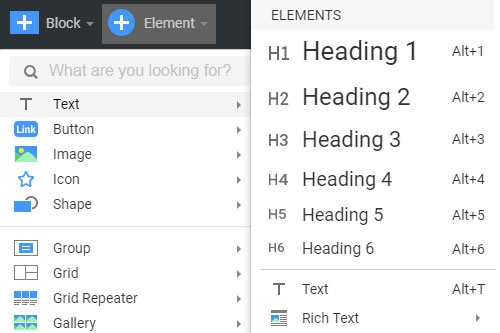
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.