Web Sayfaları Oluştururken Metinlerle Nasıl Çalışılır


Metin Stilleri
Metinde, Başlıklarda, Metinlerde, Blok Alıntılarda, Sıralı ve Sırasız Listelerde vb. farklı stiller kullanılması önerilir. İçeriğinizi kullanıcılarınız ve ziyaretçileriniz için daha kolay ve daha kolay okunabilir hale getirerek ve içeriğiniz hakkında bağlam verileri sağlayarak SEO sıralamalarınızı dolaylı olarak etkiler. arama motorları için anahtar kelimelerle oluşturulmuş içerik.
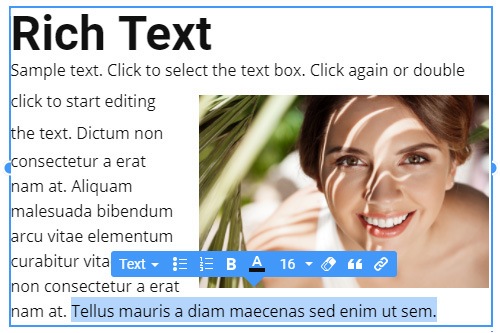
Zengin metin
Web siteniz için uzun süredir okunan bir metniniz varsa ve metnin kullanımı çok uygun değilse, uzun içerikli makaleler oluşturmanıza olanak tanıyan Zengin Metin Öğesi (RTE) vardır. Normal Başlık, Metin, Liste ve Görüntü Öğelerinden farklı olarak, bu Öğeleri, MS Word gibi bir işlemcide metin düzenlemeye benzer şekilde, doğrudan Zengin Metin Öğesine ekleyebilir ve değiştirebilirsiniz.
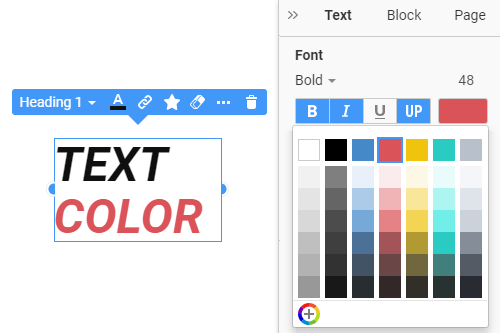
Metin Rengi
Web tasarımı denince aklınıza gelen ilk şey renktir. Hızlı Erişim Tema Panelindeki Renkler bağlantısını tıklatarak değiştirebileceğiniz Paletten oluşturulan önceden ayarlanmış renklerden herhangi birini seçebilirsiniz. Gerekirse, seçilen Metin için Özellik Panelindeki Renk iletişim kutusunda bulabileceğiniz herhangi bir ek renk eklemek için Renk Seçici iletişim kutusunu kullanın. Bir web sitesinde kullanılan Metin Stillerinin tüm örneklerine aynı Rengi uygulamak için Stili Renk ile güncelleyebilirsiniz.
Metin İçi Simge
Metne eklenen simge, okumayı, anlamayı kolaylaştırır ve ruh halini basit ve hızlı bir şekilde aktarmaya yardımcı olur. Genellikle harekete geçiricidir ve Metni daha çekici hale getirir. Öte yandan, Simgenin yanındaki Metin, Simgenin anlaşılmasını kolaylaştırarak belirsizliği azaltır. Simge ve Metnin birlikte kullanımını basitleştirmek için Nicepage'de Simgeyi Bağlam Araç Çubuğundan Metne ekleyebilirsiniz. Gerekirse, Simgeyi değiştirmek için Metin için Özellik Panelindeki Simge bölümünü kullanabilirsiniz.
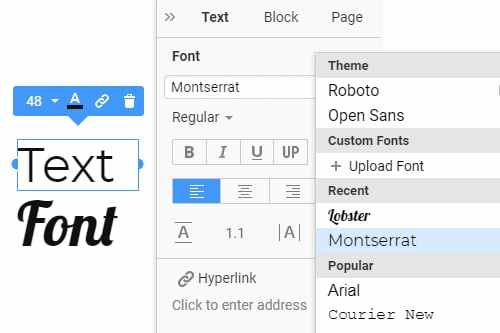
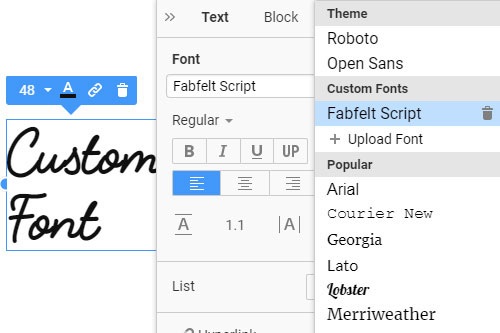
Metin Yazı Tipi
Visual Media Elements'in artan popülaritesine rağmen, Metin, web'de bilgi iletmek için hala en çok kullanılan türdür. Web sitenizin içeriği sağlamak için okunabilir Yazı Tipine sahip olması gerekir. Bir Metin Öğesi seçin ve ardından Özellik Panelinde Yazı Tipini değiştirin. Size 900'den fazla Google Yazı Tipi sağladık ve en popüler olanları ayrı bir listeye ayırdık. Son kullanılan yazı tiplerini başka bir listede de bulabilirsiniz. Ayrıca, özel bir yazı tipi ekleme seçeneği de vardır.
Özel Yazı Tipi
Hem çok erişilebilir hem de tarayıcı dostu yüzlerce önceden ayarlanmış Google Yazı Tipine erişebilirsiniz. Nicepage sizi bu Yazı Tipleriyle sınırlamaz. Benzersiz tasarımınızı oluşturmak için kullanılacak üçüncü taraf Özel Yazı Tiplerini de indirebilir veya satın alabilirsiniz. Seçili bir Öğe için Özellik Panelinde açılan Yazı Tipi Listesindeki Özel Yazı Tiplerini yükleyebilirsiniz. Yüklenen tüm Özel Yazı Tipleri, tüm web sitesi sayfalarındaki Tema Tipografisi ve Yazı Tipi Düzeninde desteklenir.
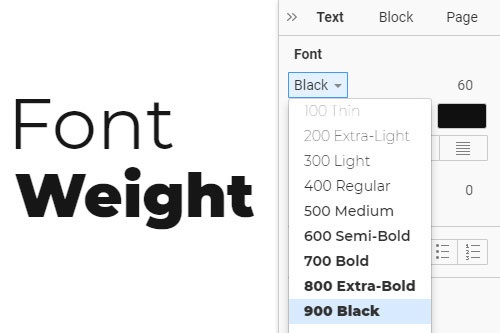
Yazı Tipi Ağırlığı
Farklı Yazı Tipi Ağırlıklarına sahip aynı Aile Yazı Tipleri, hiyerarşiyi, amacı belirtir ve önemli bilgileri vurgular. Doğru Yazı Tipi Ağırlıklarını doğru yerlerde kullanmak bir tür sanattır. Nicepage'de, bu özellikten tam olarak yararlanmak için Font Ailesi tarafından desteklenen çok çeşitli desteklenen Font Ağırlığı değerlerini kullanabilirsiniz. Destekleniyorsa, İnce'den (100) Siyah'a (900) kadar her Metin Stili ve Duyarlı Mod için farklı Yazı Tipi Ağırlıklarına sahip olabilirsiniz.
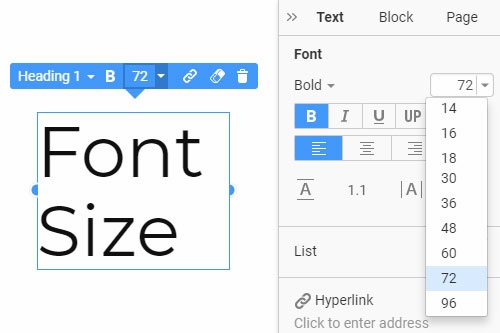
Yazı Boyutu
Metin Öğeleri için doğru Yazı Tipi Boyutunu seçmek önemlidir, bu nedenle bunların okunması ve anlaşılması kolaydır. Yazı Tipi Boyutunu, bir Metin Öğesi seçerek ve ardından Özellik Panelinde Yazı Tipi Boyutu değerini seçerek veya girerek ayarlayabilirsiniz. Ayrıca, metin sığdırma ve okunabilirliğe bağlı olarak daha büyük veya daha küçük olmak üzere daha küçük ekranlar için farklı Yazı Tipi Boyutlarına sahip olabilirsiniz. Gerekirse, Metnin seçilen bir bölümü için farklı bir Yazı Tipi Boyutu da ayarlayabilirsiniz.
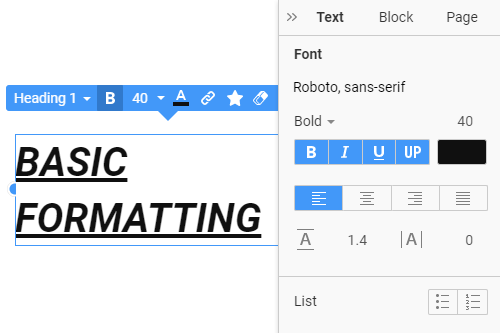
Metin Temel Biçimlendirme
Çoğu durumda, metinler temel işlemlerin vurgulanmasını gerektirir. Temel biçimlendirme Kalın, İtalik, Altı çizili içerir ve Büyük Harfi ekledik. Bir metni veya onun bir bölümünü seçebilir ve Özellik Panelinde Temel Biçimlendirme Simgelerine tıklayabilirsiniz. Normal Metin için Zengin Metinden farklı olarak, Büyük Harf işleminin yalnızca seçilen kısmı değil tüm Öğeyi değiştirdiğini lütfen unutmayın.
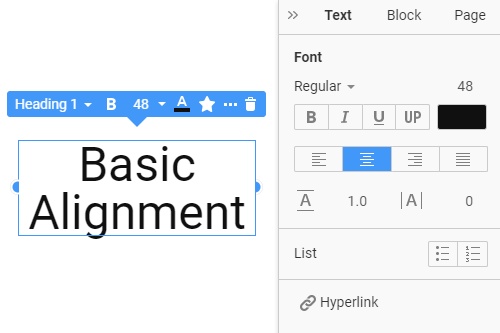
Metin Temel Hizalama
Metin Öğesini Grup, Izgara Hücresi veya Blokta konumlandıran Öğe Hizalamalarının yanı sıra, İçeriği Metin Öğesi içinde düzenlemek için Temel Hizalamayı kullanabilirsiniz. Bunu uygulamak için Metin Öğesini seçmeniz ve Özellik Panelindeki Hizalama Simgelerinden birine tıklamanız gerekir. Bu, gerektiğinde Metin Öğesini ve İç İçeriğini farklı şekilde düzenlemenize yardımcı olacaktır.
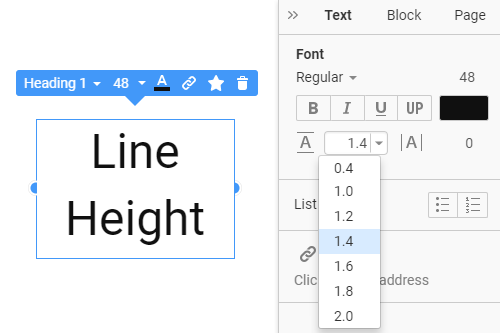
Metin Satır Yüksekliği
Satır Yüksekliği, metin satırlarının üstündeki ve altındaki boşluk miktarını tanımlayan temel bir metin özelliğidir. Seçili Başlık, Metin veya diğer Öğeler için Özellik Panelindeki alanı seçerek veya alana yazarak Çizgi Yüksekliği değerini değiştirebilirsiniz. Daha büyük Yazı Tipi Boyutları için genellikle daha küçük Satır Yüksekliği kullanılması önerilir.
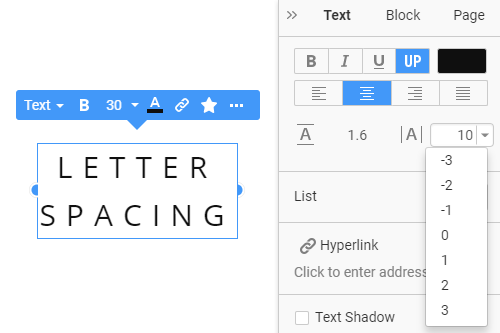
Metin Harf Aralığı
Tipografi, web siteleri de dahil olmak üzere her türlü okunabilir içerik için önemlidir. Harf Aralığı bunun bir parçasıdır ve görsel yoğunluğu değiştiren ve metinleri optik olarak tutarlı hale getiren, bir web sayfasındaki sözcüklerde yazılan karakterler arasındaki boşluğu tanımlar. Seçili Metin, Köprü, Düğme vb. için Panel özelliğinde Harf Aralığı özellik değerini değiştirebilirsiniz. Varsayılan olarak, Harf Aralığı değeri 0'a ayarlanmıştır.
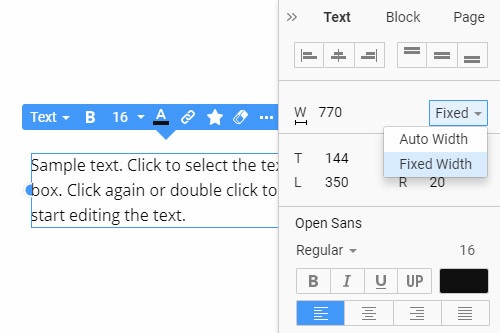
Otomatik ve Sabit Metin Genişliği
Metin Genişliği, tüm Blok Öğelerinin konumunu doğru bir şekilde tanımlamaya ve tüm düzeni hizalamaya yardımcı olduğu için önemlidir. Metin Genişliği, içeriği çekici ve okunabilir hale getirir. Özellik Panelinde Metnin Konteynere veya Bloğuna Nasıl Sığdıracağını tanımlayabilirsiniz. Otomatik Genişlik seçeneğini belirlerseniz Metin, sözcükleri otomatik olarak benimseyen kapsayıcının genişliğini alır ve bu da tasarımın Duyarlı Mod için özelleştirilmesini çok daha kolay hale getirir. Sabit Genişlik seçeneği, Metin Öğesi için tam genişliği ayarlamanıza olanak tanır.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
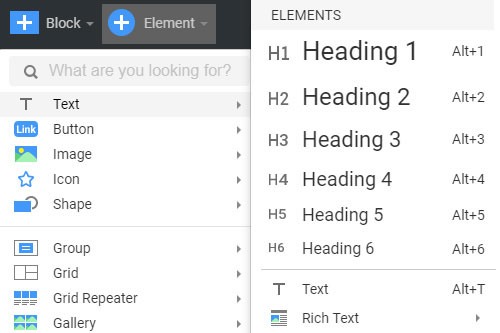
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.