Hoe te werken met teksten tijdens het bouwen van webpagina's


Tekststijlen
Het wordt aanbevolen om verschillende stijlen te gebruiken in tekst, koppen, tekst, blokquotes, geordende en ongeordende lijsten, enz. Het beïnvloedt uw SEO-ranglijst indirect door uw inhoud gemakkelijker en aangenamer te maken om te lezen voor uw gebruikers en bezoekers en door contextgegevens over uw inhoud gebouwd met trefwoorden voor de zoekmachines.
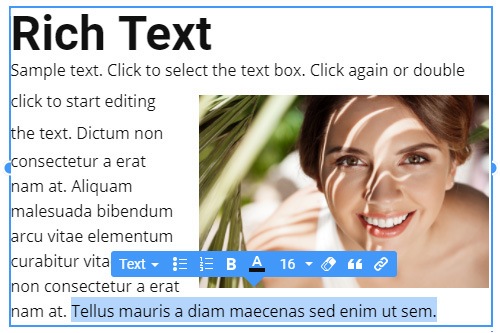
Rijke text
Als je een langgelezen tekst voor je website hebt, en de tekst is niet erg handig in gebruik, dan is er het Rich Text Element (RTE), waarmee je long-content artikelen kunt maken. In tegenstelling tot de reguliere kop-, tekst-, lijst- en afbeeldingselementen, kunt u deze elementen rechtstreeks in het rich text-element toevoegen en wijzigen, vergelijkbaar met het bewerken van tekst in een processor zoals MS Word.
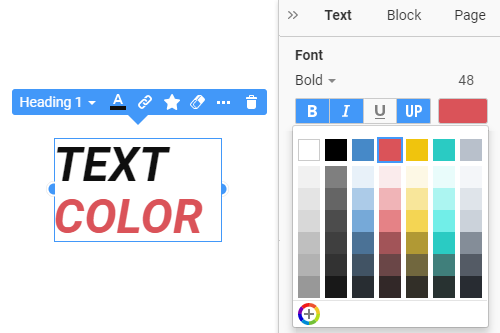
Tekst kleur
Kleur is het eerste waar je aan denkt als je aan webdesign denkt. U kunt elk van de gegenereerde vooraf ingestelde kleuren uit het palet selecteren, die u kunt wijzigen door op de link Kleuren in het Quick Access-themapaneel te klikken. Gebruik indien nodig het dialoogvenster Kleurkiezer om een extra kleur toe te voegen, die u kunt vinden in het dialoogvenster Kleur in het Eigenschappenvenster voor de geselecteerde tekst. U kunt de stijl bijwerken met kleur om dezelfde kleur toe te passen op alle exemplaren van de tekststijlen die op een website worden gebruikt.
Pictogram in tekst
Pictogram toegevoegd aan de tekst maakt het gemakkelijker om te lezen, te begrijpen en helpt de stemming eenvoudig en snel over te brengen. Het roept meestal tot actie op en maakt de tekst alleen maar aantrekkelijker. Aan de andere kant zorgt de tekst naast het pictogram ervoor dat het pictogram gemakkelijker te begrijpen is, waardoor de dubbelzinnigheid wordt verminderd. Om het gebruik van Icoon en Tekst samen te vereenvoudigen, kunt u in Nicepage het Icoon in Tekst invoegen vanuit de Context-werkbalk. Indien nodig kunt u de sectie Pictogram in het eigenschappenvenster voor de tekst gebruiken om het pictogram te wijzigen.
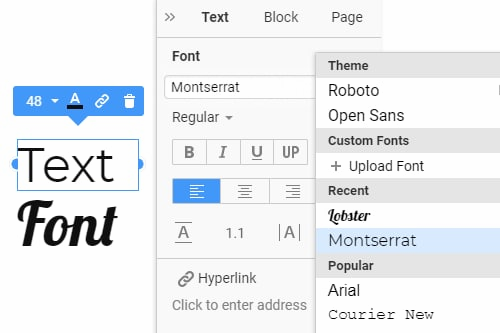
Tekst lettertype
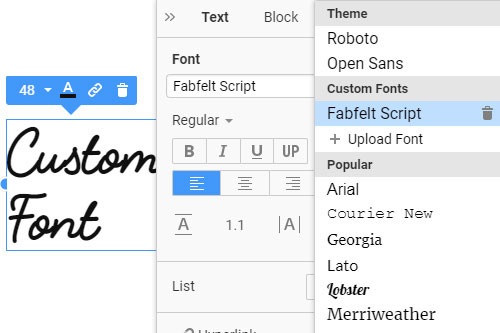
Ondanks de groeiende populariteit van visuele media-elementen, is tekst nog steeds het meest gebruikte type voor het leveren van informatie op internet. Uw website moet het leesbare lettertype hebben om de inhoud te leveren. Selecteer een tekstelement en wijzig vervolgens het lettertype in het eigenschappenvenster. We hebben u meer dan 900 Google-lettertypen gegeven en de meest populaire in een aparte lijst onderverdeeld. U kunt de recent gebruikte lettertypen ook in een andere lijst vinden. Er is ook een optie om een aangepast lettertype toe te voegen.
Aangepast lettertype
Je hebt toegang tot honderden vooraf ingestelde Google Fonts die zowel zeer toegankelijk als browservriendelijk zijn. Nicepage beperkt je niet tot die lettertypen. U kunt ook aangepaste lettertypen van derden downloaden of kopen om uw unieke ontwerp te maken. U kunt de aangepaste lettertypen uploaden in de geopende lettertypelijst in het eigenschappenvenster voor een geselecteerd element. Alle geüploade aangepaste lettertypen worden ondersteund in de thematypografie en het lettertypeschema op alle webpagina's.
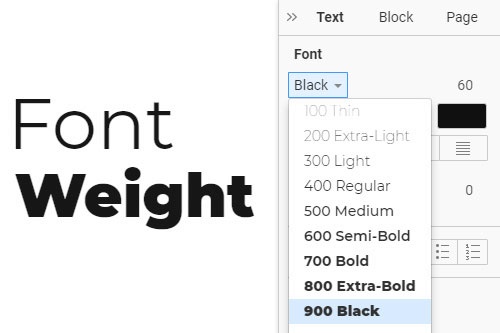
Lettertype dikte
Dezelfde familielettertypen met verschillende lettergewichten geven de hiërarchie, intentie en belangrijke informatie aan. Het gebruik van de juiste Font Weights op de juiste plaatsen is een soort kunst. In Nicepage kunt u het brede scala aan ondersteunde Font Weight-waarden gebruiken die door de Font-familie worden ondersteund om ten volle te profiteren van deze eigenschap. Indien ondersteund, kunt u verschillende lettergewichten hebben voor elke tekststijl en responsieve modi - van dun (100) tot zwart (900).
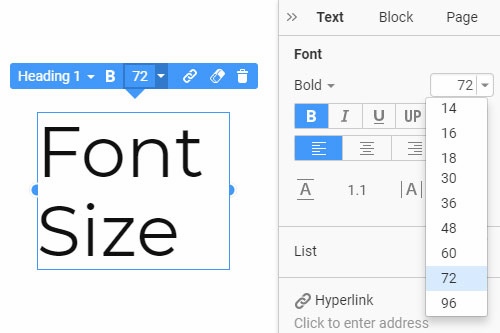
Lettertypegrootte
Het kiezen van de juiste lettergrootte voor de tekstelementen is belangrijk, dus deze zijn gemakkelijk te lezen en te begrijpen. U kunt de lettergrootte instellen door een tekstelement te selecteren en vervolgens de waarde voor lettergrootte in het eigenschappenvenster te kiezen of in te voeren. U kunt ook verschillende lettergrootten hebben voor kleinere schermen, groter of kleiner, afhankelijk van de tekstaanpassing en leesbaarheid. Indien nodig kunt u ook een andere lettergrootte instellen voor een geselecteerd deel van de tekst.
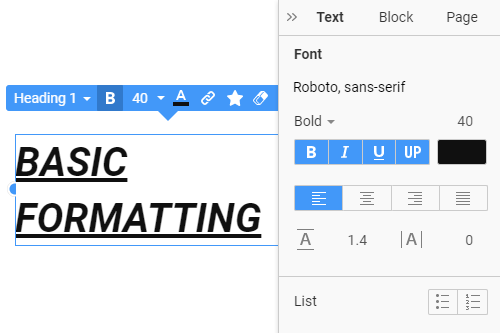
Basisopmaak van tekst
In de meeste gevallen vereisen teksten dat basishandelingen worden benadrukt. De basisopmaak omvat Vet, Cursief, Onderstrepen en we hebben de hoofdletters toegevoegd. U kunt een tekst of een deel ervan selecteren en op de pictogrammen voor basisopmaak in het eigenschappenvenster klikken. Houd er rekening mee dat, in tegenstelling tot de Rich Text voor de reguliere tekst, de bewerking in hoofdletters het hele element verandert, niet alleen het geselecteerde gedeelte.
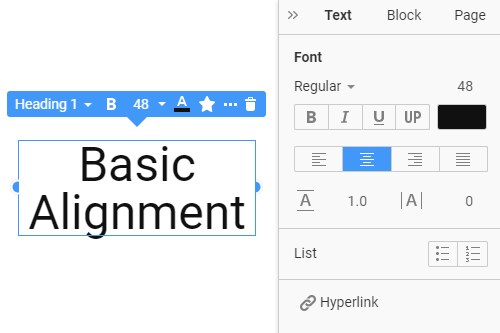
Basisuitlijning tekst
Naast de elementuitlijningen die het tekstelement in een groep, rastercel of blok positioneren, kunt u de basisuitlijning gebruiken om de inhoud in het tekstelement te rangschikken. Om dit te implementeren, moet u het tekstelement selecteren en op een van de uitlijningspictogrammen in het eigenschappenvenster klikken. Dat zal je helpen om het tekstelement en zijn innerlijke inhoud indien nodig anders te rangschikken.
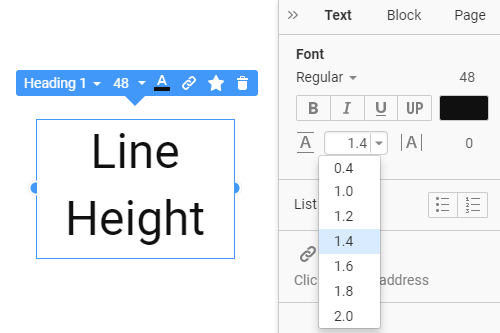
Hoogte tekstregel
De regelhoogte is een basisteksteigenschap die de hoeveelheid ruimte boven en onder tekstregels definieert. U kunt de waarde van de regelhoogte wijzigen door het veld in het eigenschappenvenster voor geselecteerde kop, tekst of andere elementen te selecteren of in te typen. Het wordt meestal aanbevolen om de kleinere regelhoogte te gebruiken voor grotere lettergroottes.
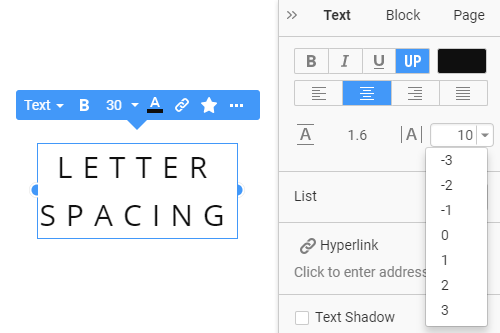
Tekst Letterspatiëring
Typografie is belangrijk voor alle leesbare inhoud, inclusief websites. Letter Spacing maakt er deel van uit en definieert de afstand tussen getypte karakters in woorden op een webpagina, waardoor de visuele dichtheid verandert en teksten optisch consistent worden. U kunt de waarde van de eigenschap Letterafstand wijzigen in het eigenschappenvenster voor de geselecteerde tekst, hyperlink, knop, enz. De waarde van de letterafstand is standaard ingesteld op 0.
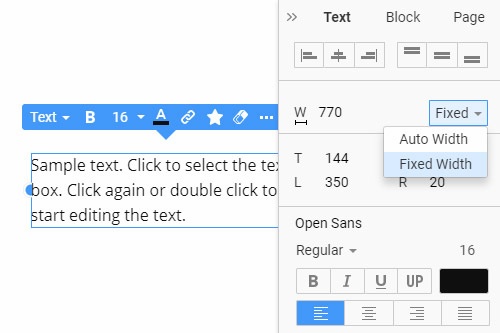
Automatische en vaste tekstbreedte
De tekstbreedte is belangrijk omdat het helpt bij het correct definiëren van de positionering van alle blokelementen en het uitlijnen van de volledige lay-out. De tekstbreedte maakt de inhoud aantrekkelijk en leesbaar. In het eigenschappenvenster kunt u definiëren hoe de tekst in de container of het blok past. Als u de optie Automatische breedte selecteert, neemt de tekst de breedte van de container over en worden woorden automatisch overgenomen, waardoor het veel gemakkelijker wordt om het ontwerp voor de responsieve modus aan te passen. Met de optie Vaste breedte kunt u de exacte breedte voor het tekstelement instellen.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
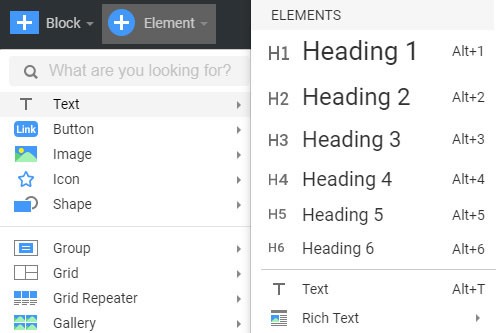
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.