Comment travailler avec des textes lors de la création de pages Web


Styles de texte
Il est recommandé d'utiliser différents styles dans le texte, les titres, le texte, les blocs de citations, les listes ordonnées et non ordonnées, etc. Cela influence indirectement votre classement SEO en rendant votre contenu plus facile et plus agréable à lire pour vos utilisateurs et visiteurs et en fournissant des données contextuelles sur votre contenu construit avec des mots-clés pour les moteurs de recherche.
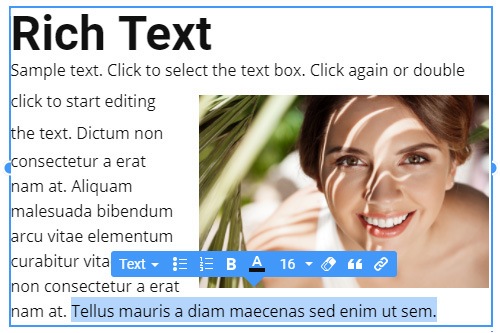
Texte riche
Si vous avez un texte long à lire pour votre site Web et que le texte n'est pas très pratique à utiliser, il existe l'élément de texte enrichi (RTE), qui vous permet de créer des articles à contenu long. Contrairement aux éléments d'en-tête, de texte, de liste et d'image habituels, vous pouvez ajouter et modifier ces éléments directement dans l'élément de texte enrichi, comme pour l'édition de texte dans un processeur tel que MS Word.
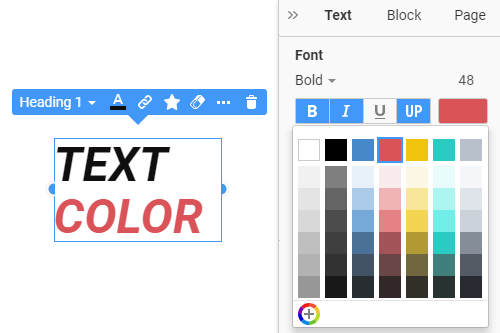
Couleur du texte
La couleur est la première chose que vous imaginez lorsque vous pensez à la conception de sites Web. Vous pouvez sélectionner l'une des couleurs prédéfinies générées à partir de la palette, que vous pouvez modifier en cliquant sur le lien Couleurs dans le panneau thématique d'accès rapide. Si nécessaire, utilisez la boîte de dialogue Sélecteur de couleurs pour ajouter une couleur supplémentaire, que vous pouvez trouver dans la boîte de dialogue Couleur du panneau des propriétés pour le texte sélectionné. Vous pouvez mettre à jour le style avec la couleur pour appliquer la même couleur à toutes les instances des styles de texte utilisés sur un site Web.
Icône dans le texte
L'icône ajoutée au texte facilite la lecture, la compréhension et aide à transmettre l'humeur simplement et rapidement. Cela appelle généralement à l'action et rend simplement le texte plus attrayant. D'autre part, le texte à côté de l'icône aide à rendre l'icône plus facile à comprendre, réduisant ainsi l'ambiguïté. Pour simplifier l'utilisation conjointe de l'icône et du texte, dans Nicepage, vous pouvez insérer l'icône dans le texte à partir de la barre d'outils contextuelle. Si nécessaire, vous pouvez utiliser la section Icône dans le panneau de propriétés du texte pour modifier l'icône.
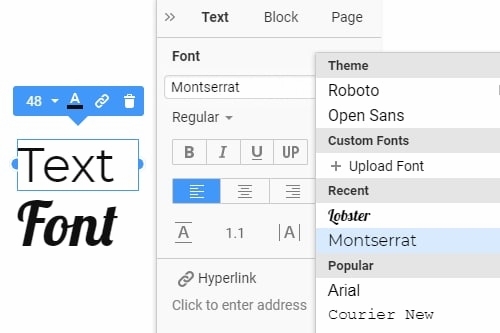
Police du texte
Malgré la popularité croissante des éléments de médias visuels, le texte reste le type le plus utilisé pour diffuser des informations sur le Web. Votre site Web doit avoir la police lisible pour fournir le contenu. Sélectionnez un élément de texte, puis modifiez sa police dans le panneau des propriétés. Nous vous avons fourni plus de 900 polices Google et avons séparé les plus populaires dans une liste distincte. Vous pouvez également trouver les polices récemment utilisées dans une autre liste. En outre, il existe une option pour ajouter une police personnalisée.
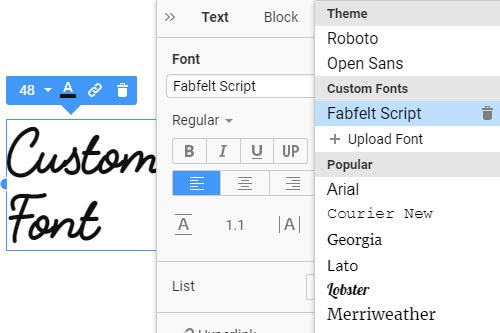
Police personnalisée
Vous avez accès à des centaines de polices Google prédéfinies qui sont à la fois très accessibles et conviviales pour les navigateurs. Nicepage ne vous limite pas à ces polices. Vous pouvez également télécharger ou acheter des polices personnalisées tierces à utiliser pour créer votre design unique. Vous pouvez télécharger les polices personnalisées dans la liste des polices ouverte dans le panneau des propriétés pour un élément sélectionné. Toutes les polices personnalisées téléchargées sont prises en charge dans la typographie thématique et le schéma de polices sur toutes les pages du site Web.
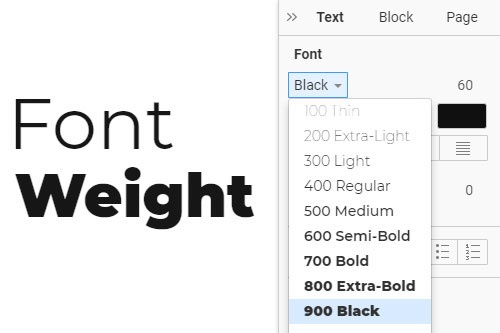
Poids de la police
Les mêmes polices de famille avec des poids de police différents indiquent la hiérarchie, l'intention et mettent en évidence les informations importantes. Utiliser les bons poids de police aux bons endroits est une sorte d'art. Dans Nicepage, vous pouvez utiliser la large gamme de valeurs de poids de police prises en charge par la famille de polices pour tirer pleinement parti de cette propriété. Si pris en charge, vous pouvez avoir différents poids de police pour chaque style de texte et modes réactifs - de fin (100) à noir (900).
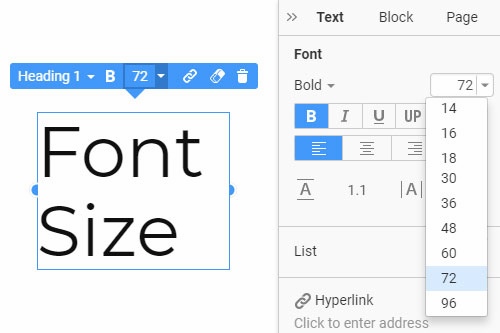
Taille de police
Il est important de choisir la bonne taille de police pour les éléments de texte, afin qu'ils soient faciles à lire et à comprendre. Vous pouvez définir la taille de la police en sélectionnant un élément de texte, puis en choisissant ou en saisissant la valeur de la taille de la police dans le panneau des propriétés. Vous pouvez également avoir différentes tailles de police pour les écrans plus petits, plus grands ou plus petits, en fonction de l'ajustement et de la lisibilité du texte. Si nécessaire, vous pouvez également définir une taille de police différente pour une partie sélectionnée du texte.
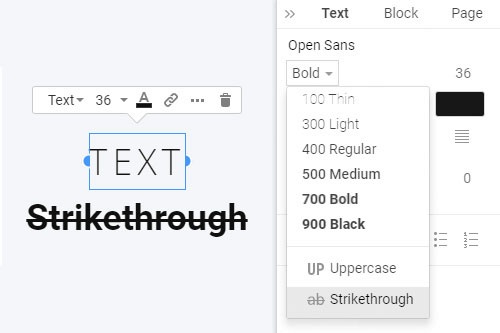
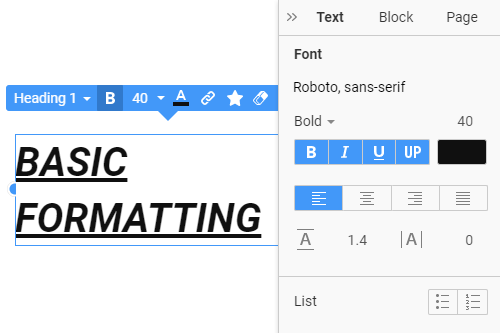
Formatage de base du texte
Dans la plupart des cas, les textes nécessitent d'accentuer les opérations de base. La mise en forme de base comprend les caractères gras, italique, souligné et nous avons ajouté les majuscules. Vous pouvez sélectionner un texte ou sa partie et cliquer sur les icônes de mise en forme de base dans le panneau des propriétés. Veuillez noter que, contrairement au texte enrichi pour le texte normal, l'opération en majuscules modifie l'ensemble de l'élément, pas seulement la partie sélectionnée.
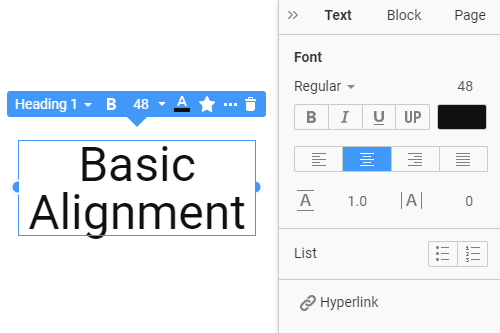
Alignement de base du texte
Outre les alignements d'éléments positionnant l'élément de texte dans un groupe, une cellule de grille ou un bloc, vous pouvez utiliser l'alignement de base pour organiser le contenu à l'intérieur de l'élément de texte. Pour implémenter cela, vous devez sélectionner l'élément de texte et cliquer sur l'une des icônes d'alignement dans le panneau de propriétés. Cela vous aidera à organiser différemment l'élément de texte et son contenu interne si nécessaire.
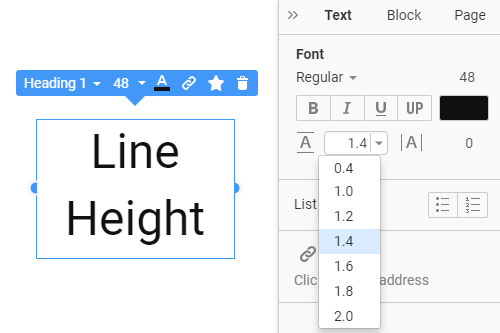
Hauteur de la ligne de texte
La hauteur de ligne est une propriété de texte de base définissant la quantité d'espace au-dessus et en dessous des lignes de texte. Vous pouvez modifier la valeur de hauteur de ligne en sélectionnant ou en tapant dans le champ du panneau de propriétés pour l'en-tête, le texte ou d'autres éléments sélectionnés. Il est généralement recommandé d'utiliser la hauteur de ligne la plus petite pour les tailles de police plus grandes.
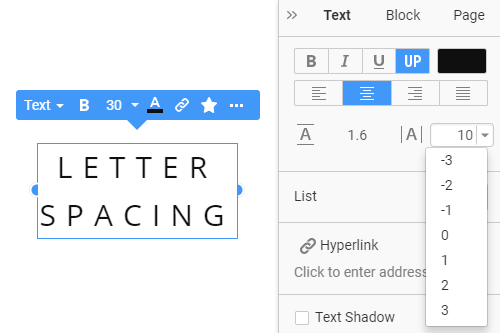
Espacement des lettres de texte
La typographie est importante pour tout contenu lisible, y compris les sites Web. L'espacement des lettres en fait partie et définit l'espacement entre les caractères saisis dans les mots d'une page Web, ce qui modifie la densité visuelle et rend les textes optiquement cohérents. Vous pouvez modifier la valeur de la propriété Letter Spacing dans le panneau de propriétés pour le texte, le lien hypertexte, le bouton, etc. sélectionné. Par défaut, la valeur Letter Spacing est définie sur 0.
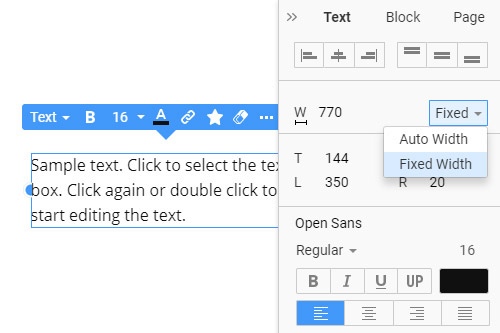
Largeur de texte automatique ou fixe
La largeur du texte est importante car elle permet de définir correctement le positionnement de tous les éléments de bloc et d'aligner l'ensemble de la mise en page. La largeur du texte rend le contenu attrayant et lisible. Dans le panneau de propriétés, vous pouvez définir comment le texte s'adapte au conteneur ou au bloc. Si vous sélectionnez l'option Largeur automatique, le texte prend automatiquement la largeur du conteneur en adoptant les mots, ce qui facilite grandement la personnalisation de la conception pour le mode réactif. L'option Largeur fixe vous permet de définir la largeur exacte de l'élément de texte.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
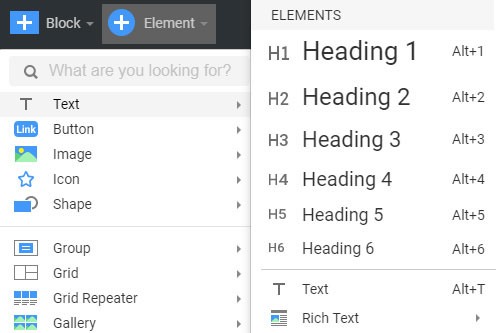
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.