Jak pracować z tekstami podczas tworzenia stron internetowych


Style tekstu
Zaleca się stosowanie różnych stylów w tekście, nagłówkach, tekście, cytatach blokowych, listach uporządkowanych i nieuporządkowanych itp. Wpływa to pośrednio na rankingi SEO, ułatwiając i ułatwiając czytanie treści użytkownikom i odwiedzającym oraz zapewniając dane kontekstowe dotyczące treści zbudowane ze słów kluczowych dla wyszukiwarek.
Tekst sformatowany
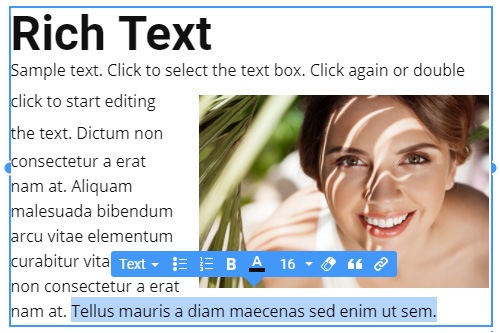
Jeśli masz długo czytany tekst na swojej stronie internetowej, a tekst nie jest zbyt wygodny w użyciu, istnieje element Rich Text Element (RTE), który umożliwia tworzenie artykułów o długiej treści. W przeciwieństwie do zwykłych elementów nagłówka, tekstu, listy i obrazu, możesz dodawać i modyfikować te elementy bezpośrednio w elemencie tekstu sformatowanego, podobnie do edycji tekstu w procesorze takim jak MS Word.
Kolor tekstu
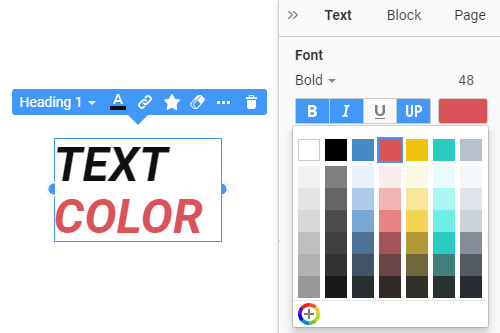
Kolor to pierwsza rzecz, jaką sobie wyobrażasz, kiedy myślisz o projektowaniu stron internetowych. Możesz wybrać dowolny z wygenerowanych wstępnie ustawionych kolorów z palety, które możesz zmienić, klikając łącze Kolory na panelu motywów szybkiego dostępu. W razie potrzeby użyj okna dialogowego Próbnik kolorów, aby dodać dowolny dodatkowy kolor, który można znaleźć w oknie dialogowym Kolor w panelu właściwości dla wybranego tekstu. Możesz zaktualizować styl za pomocą koloru, aby zastosować ten sam kolor do wszystkich wystąpień stylów tekstu używanych w witrynie internetowej.
Ikona w tekście
Ikona dodana do tekstu ułatwia czytanie, zrozumienie i pomaga w prosty i szybki sposób przekazać nastrój. Zwykle wzywa do działania i po prostu uatrakcyjnia tekst. Z drugiej strony tekst obok ikony ułatwia zrozumienie ikony, zmniejszając niejednoznaczność. Aby uprościć używanie ikony i tekstu razem, w Nicepage możesz wstawić ikonę do tekstu z kontekstowego paska narzędzi. W razie potrzeby możesz użyć sekcji Ikona w Panelu Właściwości dla Tekstu, aby zmodyfikować ikonę.
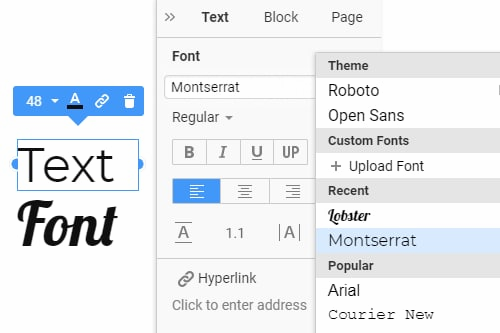
Czcionka tekstu
Pomimo rosnącej popularności Visual Media Elements, tekst jest nadal najczęściej używanym rodzajem dostarczania informacji w sieci. Twoja witryna powinna mieć czytelną czcionkę, aby zapewnić treść. Wybierz element tekstowy, a następnie zmień jego czcionkę w panelu właściwości. Dostarczyliśmy Ci ponad 900 czcionek Google i podzieliliśmy najpopularniejsze z nich na osobną listę. Możesz również znaleźć ostatnio używane czcionki na innej liście. Istnieje również możliwość dodania własnej czcionki.
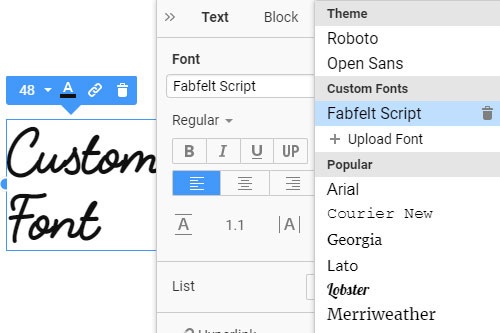
Czcionka niestandardowa
Masz dostęp do setek gotowych czcionek Google, które są zarówno bardzo dostępne, jak i przyjazne dla przeglądarki. Nicepage nie ogranicza Cię do tych czcionek. Możesz również pobrać lub kupić niestandardowe czcionki innych firm, które posłużą Ci do stworzenia swojego unikalnego projektu. Możesz przesłać czcionki niestandardowe z otwartej listy czcionek w panelu właściwości dla wybranego elementu. Wszystkie przesłane czcionki niestandardowe są obsługiwane w typografii motywu i schemacie czcionek na wszystkich stronach internetowych.
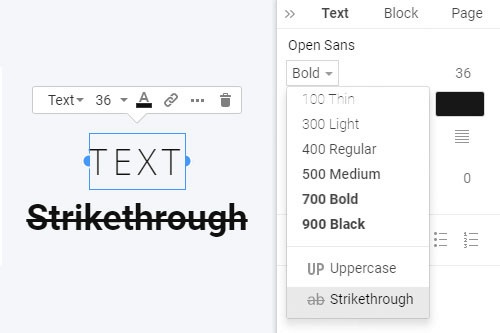
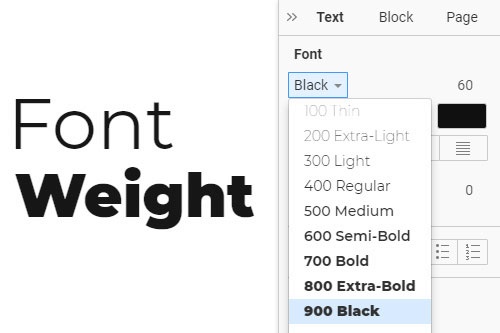
Grubość czcionki
Te same czcionki rodzinne z różnymi grubościami czcionek wskazują hierarchię, intencje i podkreślają ważne informacje. Używanie właściwych grubości czcionek we właściwych miejscach to rodzaj sztuki. W Nicepage można korzystać z szerokiego zakresu obsługiwanych wartości grubości czcionek obsługiwanych przez rodzinę czcionek, aby w pełni wykorzystać tę właściwość. Jeśli jest obsługiwana, możesz mieć różne grubości czcionki dla każdego stylu tekstu i trybów responsywnych — od cienkiego (100) do czarnego (900).
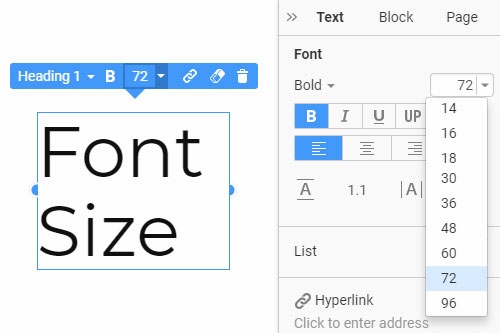
Rozmiar czcionki
Wybór właściwego rozmiaru czcionki dla elementów tekstowych jest ważny, więc są one łatwe do odczytania i zrozumienia. Możesz ustawić rozmiar czcionki, wybierając element tekstowy, a następnie wybierając lub wprowadzając wartość rozmiaru czcionki w panelu właściwości. Możesz także mieć różne rozmiary czcionek dla mniejszych ekranów, większe lub mniejsze, w zależności od dopasowania tekstu i czytelności. W razie potrzeby możesz również ustawić inny rozmiar czcionki dla wybranej części tekstu.
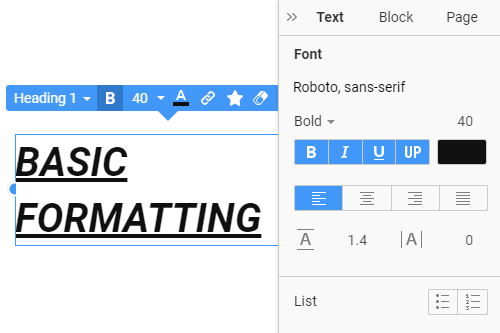
Podstawowe formatowanie tekstu
W większości przypadków teksty wymagają podkreślenia podstawowych operacji. Podstawowe formatowanie obejmuje pogrubienie, kursywę, podkreślenie i dodaliśmy wielkie litery. Możesz zaznaczyć tekst lub jego część i kliknąć ikony podstawowego formatowania w panelu właściwości. Należy pamiętać, że w przeciwieństwie do tekstu sformatowanego w przypadku zwykłego tekstu, operacja Wielkie litery zmienia cały element, a nie tylko wybraną część.
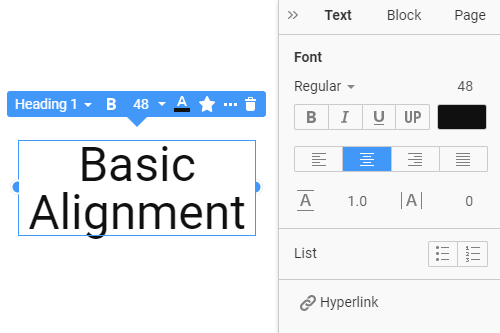
Podstawowe wyrównanie tekstu
Oprócz wyrównania elementów pozycjonujących element tekstowy w grupie, komórce siatki lub bloku, możesz użyć podstawowego wyrównania, aby rozmieścić zawartość wewnątrz elementu tekstowego. Aby to zaimplementować, musisz wybrać element tekstowy i kliknąć jedną z ikon wyrównania w panelu właściwości. Pomoże to w innym rozmieszczeniu elementu tekstowego i jego zawartości wewnętrznej, jeśli zajdzie taka potrzeba.
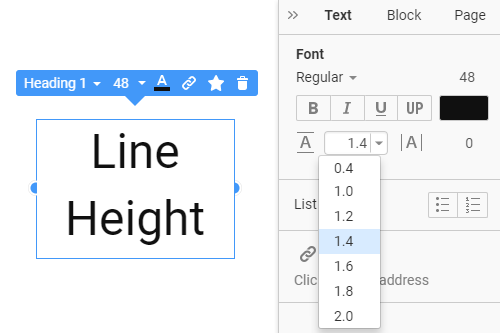
Wysokość linii tekstu
Wysokość linii to podstawowa właściwość tekstu określająca ilość miejsca nad i pod wierszami tekstu. Możesz zmienić wartość wysokości linii, wybierając lub wpisując w polu w panelu właściwości dla wybranego nagłówka, tekstu lub innych elementów. Zazwyczaj zaleca się stosowanie mniejszej wysokości linii w przypadku większych rozmiarów czcionek.
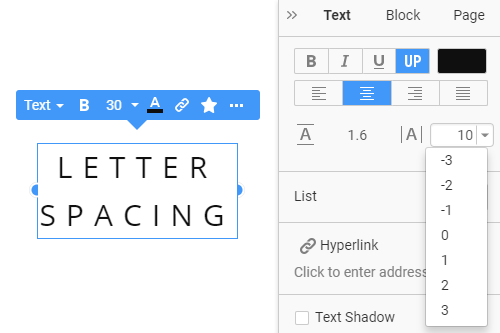
Odstępy między literami w tekście
Typografia jest ważna dla każdej czytelnej treści, w tym stron internetowych. Letter Spacing jest jego częścią i określa odstępy między wpisywanymi znakami w słowach na stronie internetowej, co zmienia gęstość wizualną i sprawia, że teksty są optycznie spójne. Możesz zmienić wartość właściwości Odstępy między literami w panelu właściwości dla wybranego tekstu, hiperłącza, przycisku itp. Domyślnie wartość Odstępy między literami jest ustawiona na 0.
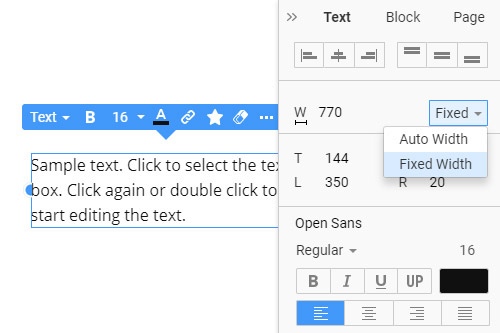
Automatyczna lub stała szerokość tekstu
Szerokość tekstu jest ważna, ponieważ pomaga prawidłowo zdefiniować położenie wszystkich elementów blokowych i wyrównać cały układ. Szerokość tekstu sprawia, że treść jest atrakcyjna i czytelna. W panelu właściwości możesz określić, w jaki sposób tekst pasuje do kontenera lub bloku. Jeśli wybierzesz opcję Automatyczna szerokość, tekst automatycznie przyjmie szerokość kontenera przyjmującego słowa, co znacznie ułatwia dostosowanie projektu dla trybu responsywnego. Opcja Stała szerokość umożliwia ustawienie dokładnej szerokości elementu tekstowego.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
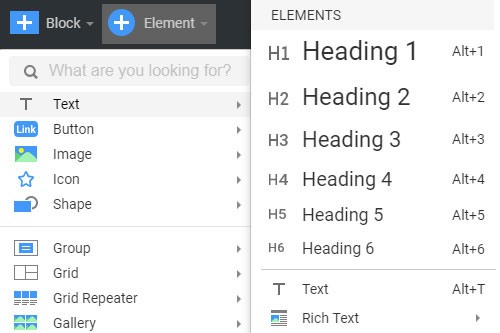
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.